jquery中如何做到鼠标经过文字显示图片
1、新建一个html文件,命名为test.html,用于讲解jquery中如何做到鼠标经过文字显示图片。
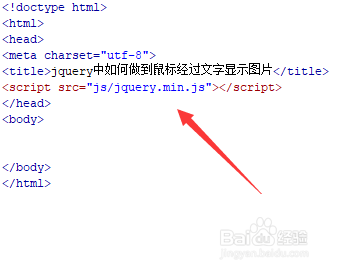
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
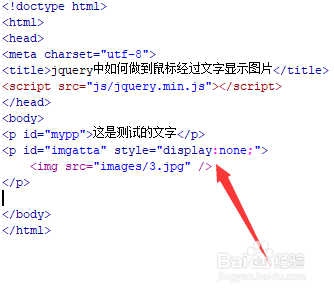
3、在test.html文件内,使用p标签创建一行文字,下面将实现鼠标经过该文字时显示图片。
4、在test.html文件内,再使用p标签创建一个隐藏内容(style="蟠校盯昂display:none"),在p标签内,使用img标签创建一张图片。
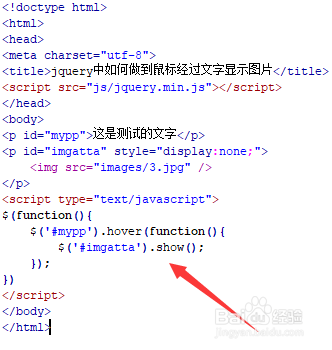
5、在js标签内,在页面加载成功时,通过id(mypp)获得p标签对象,给它绑定hover事件,当鼠标经过文字时,执行function()方法。
6、在function()方法内,通过id(imgatta)获得隐藏的p标签对象,使用show()方法将其显示出来,即把图片也显示出来,从而实现鼠标经过文字显示图片。
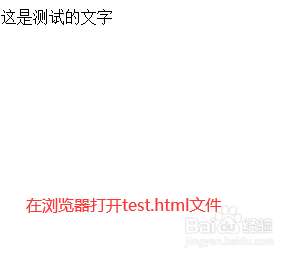
7、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:74
阅读量:53
阅读量:65
阅读量:60