css如何让a标签链接显示上划线
1、新建一个html文件,命名为test.html,用于讲解css如何让a标签链接显示上划线。
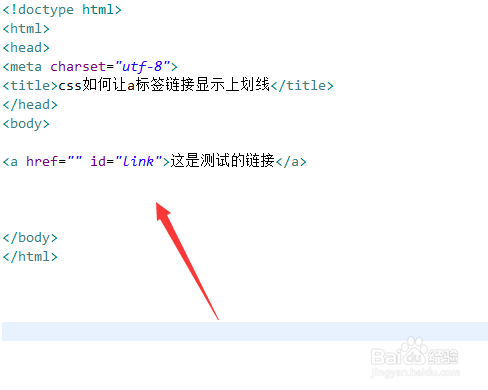
2、在test.html文件中,使用a标签创建一个链接,用于测试。
3、在test.html文件中,给a标签添加一个id属性,用于下面样式设置。
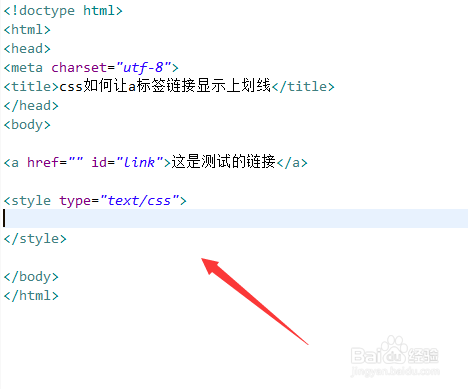
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
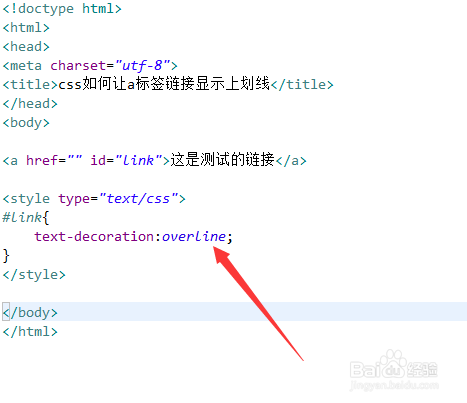
5、在css标签内,通过id设置a标签的样式,将text-decoration属性设置为overline,实现显示链接的上划线。
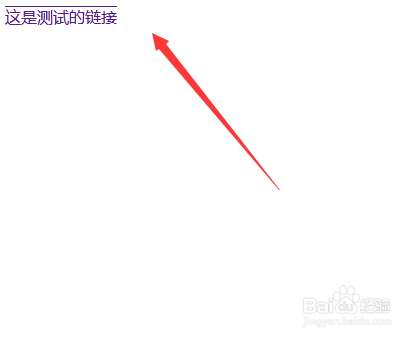
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:69
阅读量:62
阅读量:65
阅读量:25
阅读量:22