vue中如何监听对象中的对象值的变化
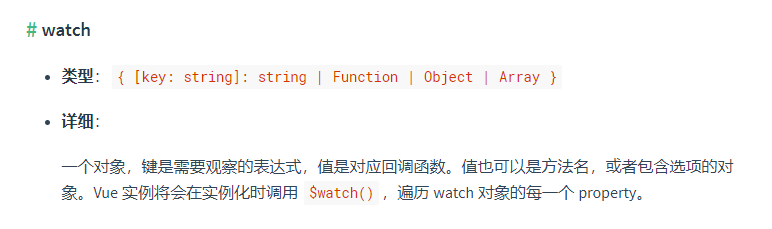
1、watch是一个对象,键是需要观察的表达式,值可以是字符串、回调函数、对象和数组。如果需要实现深度监听,值就必须为对象,
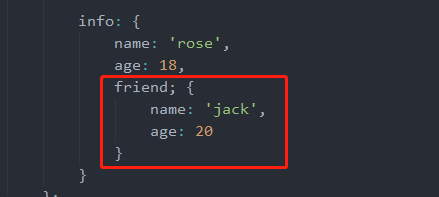
2、定义一个对象,对象中的值依然为对象,用于测试深度监听的实现情况。
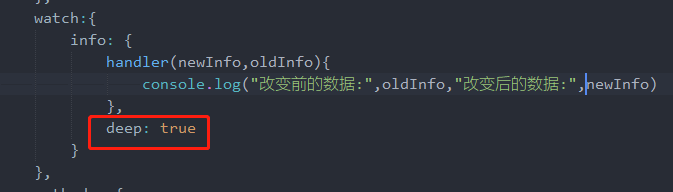
3、按照watch的要求,对该对象进行监听。deep: true表示需要深度监听,handler是一个函数,参数分别为改变之后的值、改变之前的值。
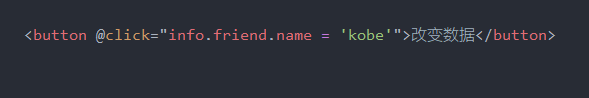
4、使用方法对该对象中需要监听的值进行改变从而触发监听。
5、控制台成功打印出值表示对该对象的内部值监听成功。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:82
阅读量:91
阅读量:30
阅读量:95