如何用PS设计不同颜色动画图标
1、 新建一个1280X800像素的空白白色背景,如图
2、新建图层,选择椭圆形选框工具,绘制椭圆形,填充白色,隐藏背景图层,显示透明图层。如图
3、新建图层,选择矩形选框工具,填充颜色为淡粉色,按crl+D取消选择。
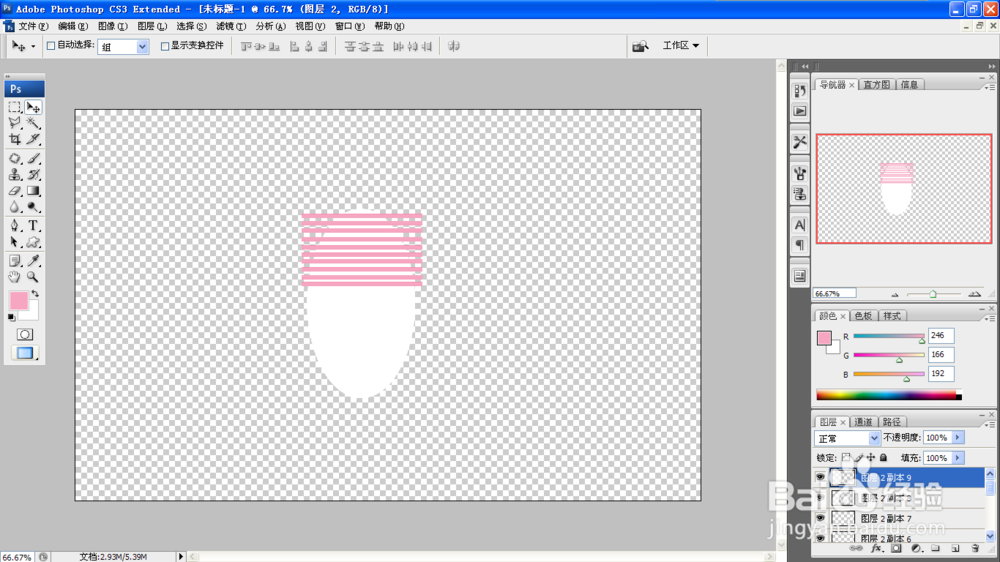
4、按alt键复制长方形颜色图层,复制多层,代表多个图层的增加。
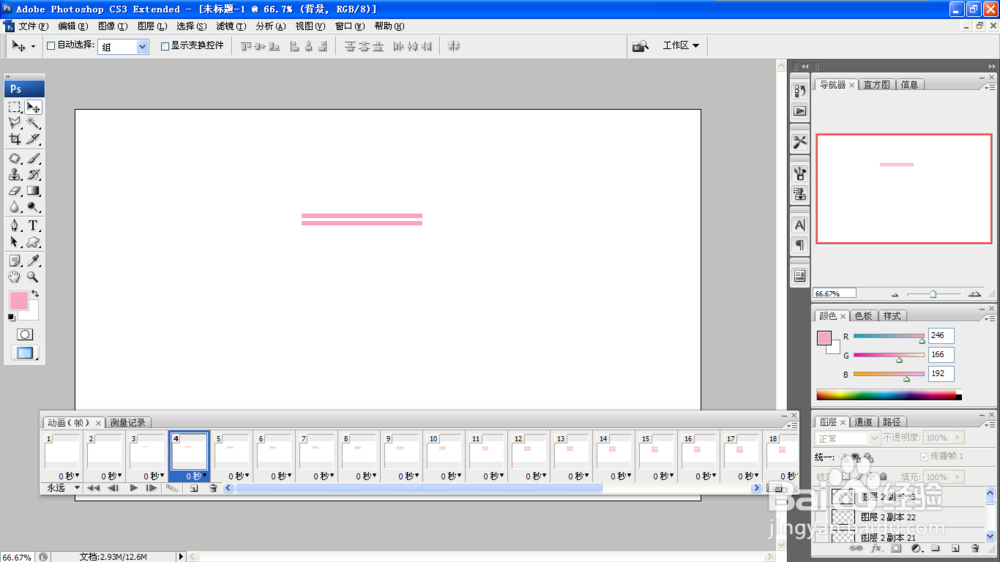
5、选择窗口,动画,在第一帧上表示为白色背景图层,第二层第二帧表示为椭圆形图层,可自我选定,第三层依次是增加粉色矩形选框,第四层继续增加矩形选框,每增加一个图层,就是设计一个动画效果。
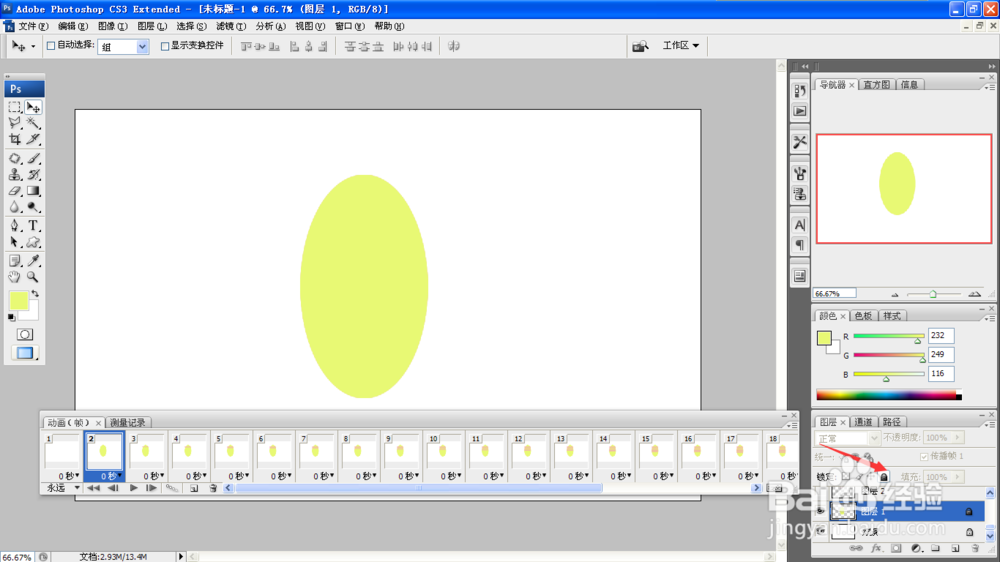
6、修改椭圆形选框颜色为淡黄色的,调整颜色即可。可自动的播放动画图层,播放每一层的颜色图层,做整齐的排序。
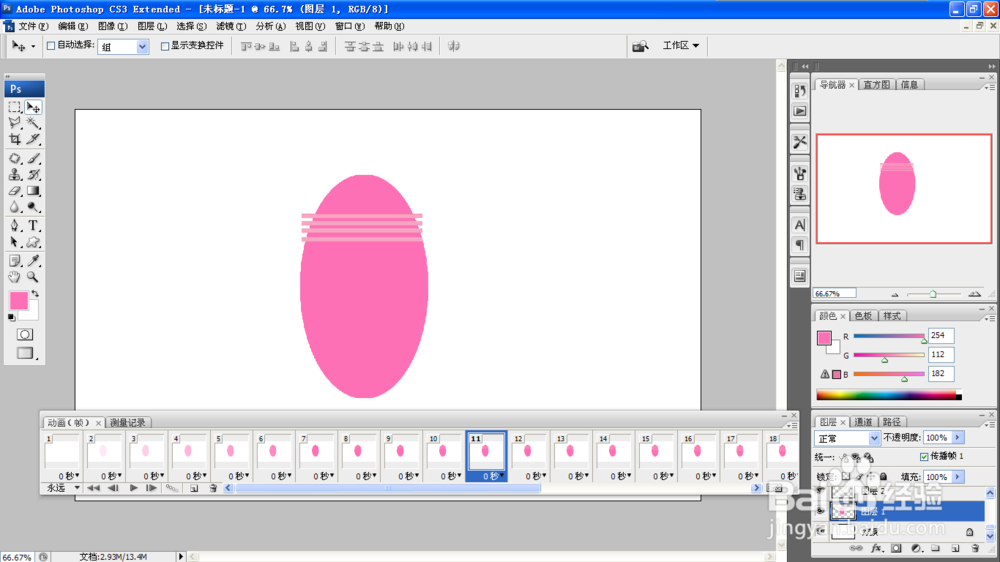
7、继续修改椭圆形选框颜色为淡粉色,修改矩形选框颜色,并且做序列式的排列动画,每一层的序列都做整齐的排列。这样一个简单的色彩动画就设计好了哦。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:61
阅读量:72
阅读量:33
阅读量:85