如何使用ES6中的Promise对象中all方法读取数据
1、第一步,在HBuilderX工具中的JS文件中,定义一个数组a并进行赋值,如下图所示:
2、第二步,调用数组中的map()方法,获取json文件中的数据,作为返回值,如下图所示:
3、第三步,调用Promise对象中的all()方法,处理读取JSON文件中的数据,异常处理进行抛出,如下图所示:
4、第四步,将已创建好的JavaScript文件引入到页面中,可以用来查看打印结果,如下图所示:
5、第五步,保存代码并打开浏览器预览结果,结果发现出现了报错,getJSON未定义,如下图所示:
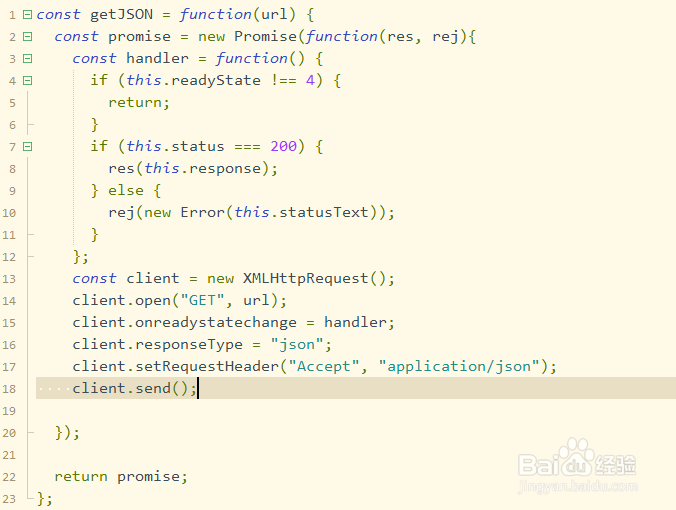
6、第六步,在最前面声明一个getJSON方法,用于获取JSON文件内容和数据,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。