如何用Mockplus做鼠标悬停时菜单下拉的效果
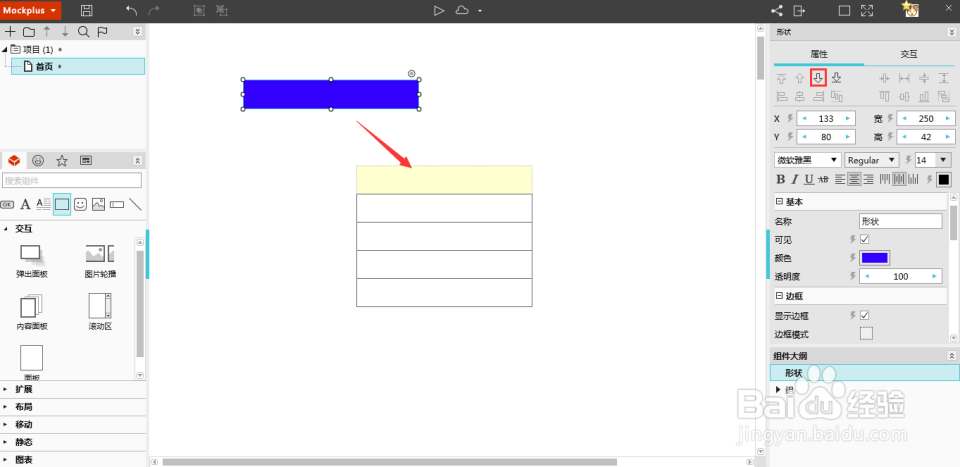
1、第一步:用矩形做一个菜单。打开Mockplus,从界面左侧的组件库中拖出一个矩形,将其复制成多个。祈硗樘缎其中一个作为菜单的显示区域(图中蓝色矩形),另外几个拼接起来作为菜单的内容。在右侧参数面板中,将第一个矩形设置为不可见。然后将另外几个矩形合并为组。
2、第二步:移动矩形将蓝色矩形移动到不可见矩形的位置,并在右侧参数面板中将蓝色矩形下移一层,此时依然可以看到蓝色矩形,因为上层的形状是不可见的。
3、第三步:利用状态交互,实现鼠标悬停时菜单下拉的效果。在界面右侧的参数面板上,将透明度设置为0,并点击“透明度”前的小闪电。选择“鼠标经过时”,透明度设置为100。
4、这样,一个简单的鼠标悬停下拉菜单就做好了。点击界面上方的“预览”,即可查看效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:86
阅读量:35
阅读量:87
阅读量:74
阅读量:82