Axure原型工具如何制作顶部抽屉通知栏效果
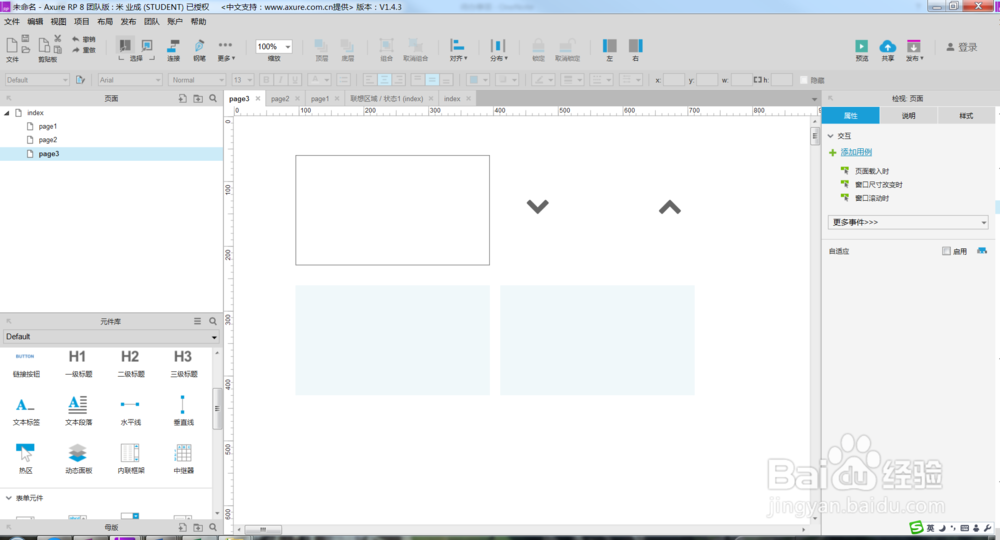
1、首先创建一个空白页面,在工作区域内拖入本次需要使用的元件元素,包括矩形、动态面板等,如下图所示。
2、元件元素准备完成后,对各个元件的样式等信息进行调整,如下图所示。
3、然后对各个元件的名称进行命名,这里主要对动态面板的名称进行命名即可,后面再做交观立挛蛴互事件的时候会使用到,名称随便定义,如下图所示。
4、打开动态面板,将矩形及图标复制到对应的动态面板中,并对动态面板的状态进行设置,如下图所示。
5、下一步需要对动态面板的显示位置进行设置,也就是固定到浏览器的效果,如下图所示。
6、下面开始对交互事件进行设置,首先来个简单的,对顶部的导航动态面板进行设置,载入时先隐藏,如下图所示。
7、然后对下拉图标动态面板的单击事件进行设置,需要加判断条件,如下图所示进行设置即可。
8、同样的方式,做第二个条件的交互事件,如下图所示。
9、准备工作完成,f5预览一下效果,如下图所示。
10、点击下拉按钮的时候,上面的导航信息栏会显示出来,再点击就会隐藏。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。