jQuery动态修改DIV位置
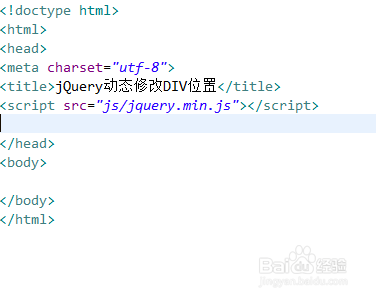
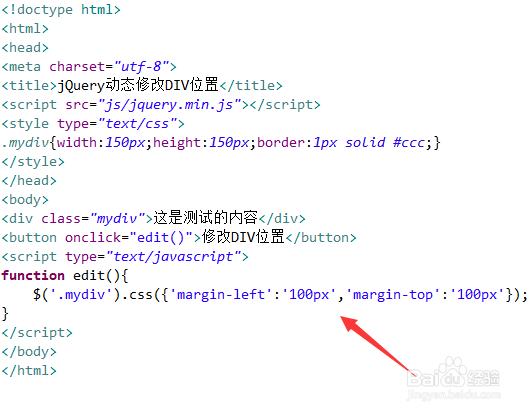
1、新建一个html文件,命名为test.html,用于讲解jQuery动态修改DIV位置。
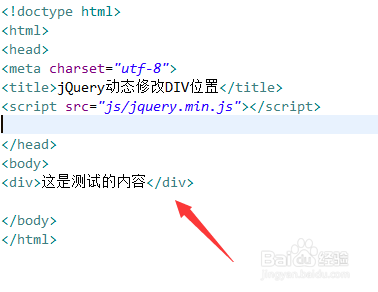
2、在test.html文件中,使用div标签创建一个模块,用于下面使用jquery方法动态改变它的位置。
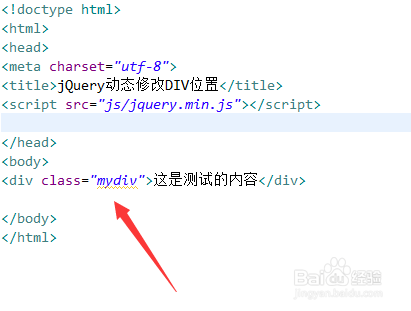
3、在test.html文件中,设置div的class属性为mydiv,主要用于下面通过该class获得div对象。
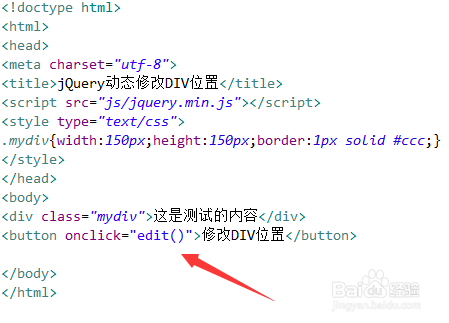
4、为了展示明显的效果,使用css设置div的高度和宽度都为150px ,边框为1px实线灰色边框。
5、在test.html文件中,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行edit()函数。
6、在js标签内,创建edit()函数,在函数内,通过类名获得div对象 ,使用css猾诮沓靥()方法设置左边距margin-left,上边距margin-top,从而实现修改div的位置。
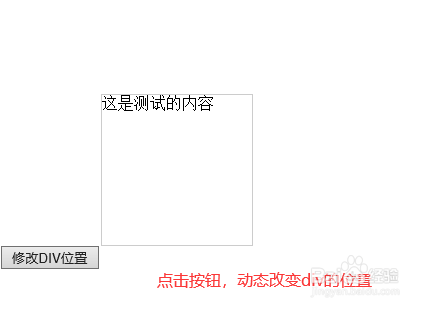
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:94
阅读量:41
阅读量:39
阅读量:90
阅读量:20