vue如何实现pc端自适应
1、1.命令
2、2.安装完成以后在main.js引入
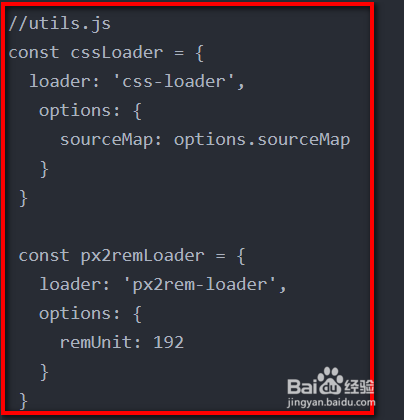
3、3.在 箪滹埘麽vue-cli 生成的 webpack 配置中,vue-loader 的 options 和其他样式文件 loader 最终是都是由 芟鲠阻缒build/utils.js 里的一个方法生成的。我们只需在 cssLoader 后再加上一个 px2remLoader 即可,px2rem-loader 的 remUnit 选项意思是 1rem=多少像素,结合 lib-flexible 的方案,我们将 px2remLoader 的 options.remUnit 设置成设计稿宽度的 1/10,这里我们假设设计稿宽为 1920px。
4、4.下面是loader函数方法
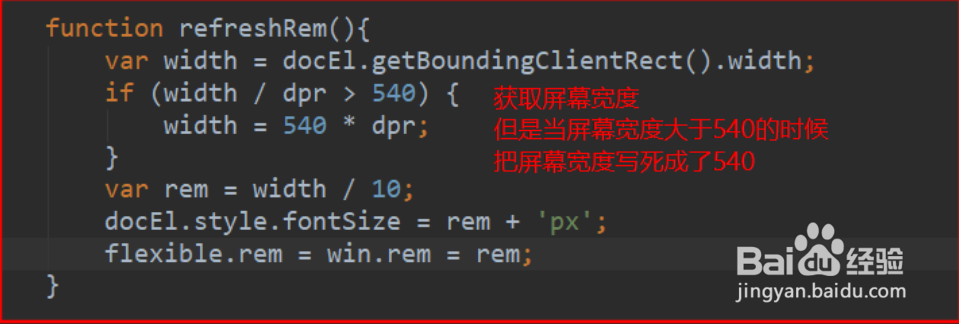
5、5.修改flexible.js方法
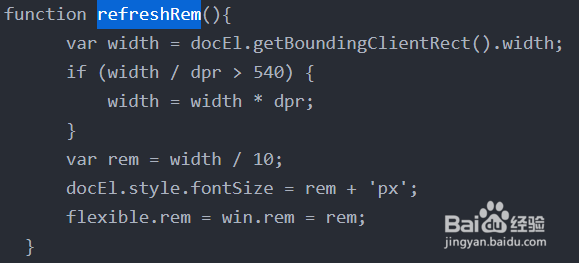
6、6.refreshRem方法
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。