javascript,js怎样设置,获取div元素left和top
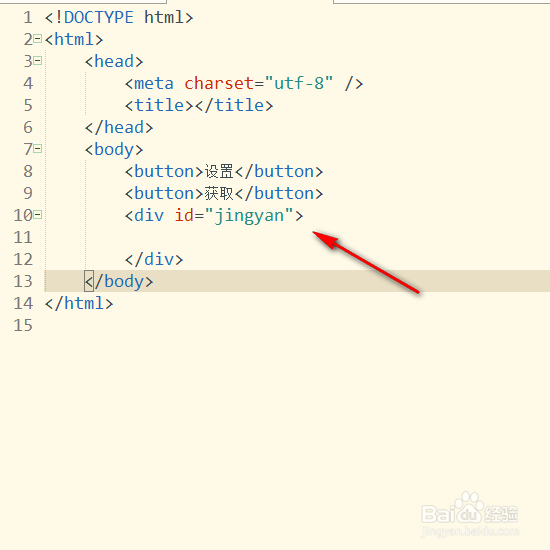
1、如下图所示,建立一个html结构,有div和button。
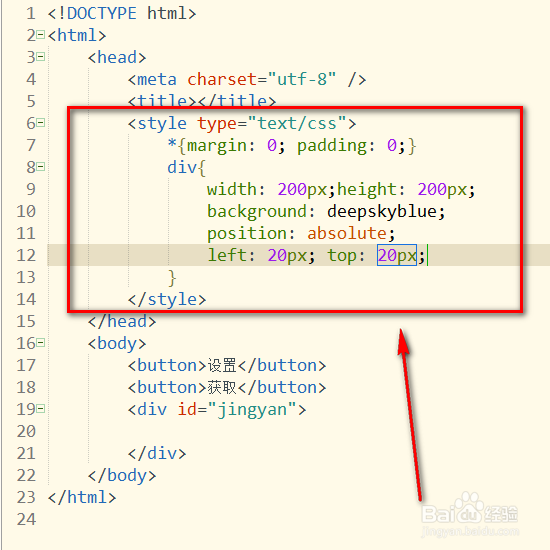
2、然后把div的position设置为absolute,并且给定left和top。
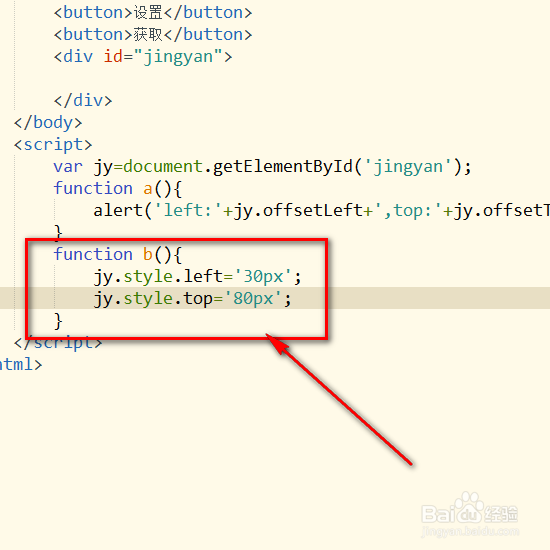
3、然后获取到div对象,待会我们设置,获取left就要用到这个对象。
4、定义函数,用来弹窗显示left和top的值,具体可以自己修改哦。
5、再定义一个函数,用于修改left和top,我就简单的修改。
6、最后绑定函数,不然点击按钮没出现效果就很尴尬了。
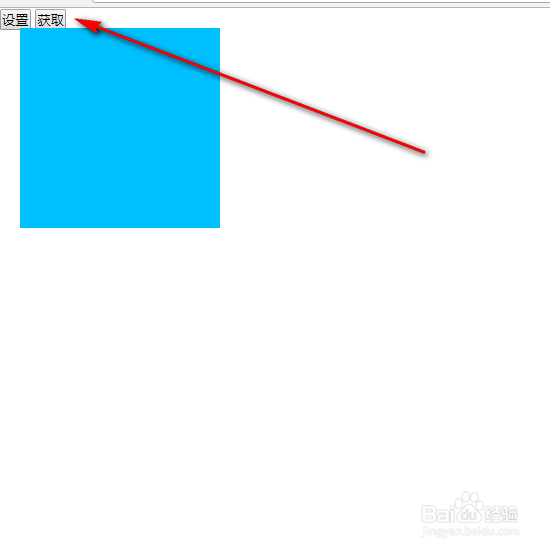
7、点击顶部的获取按钮看看left和top值。
8、如图,这就是弹窗显示的top和left值。
9、点击设置按钮就设置了left和top值,这时候就发现div变得比较远了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:56
阅读量:82
阅读量:24
阅读量:69
阅读量:80