CSS3 文本Overflow属性的使用方法
1、将新建的txt文档改名为overflow.html文件。
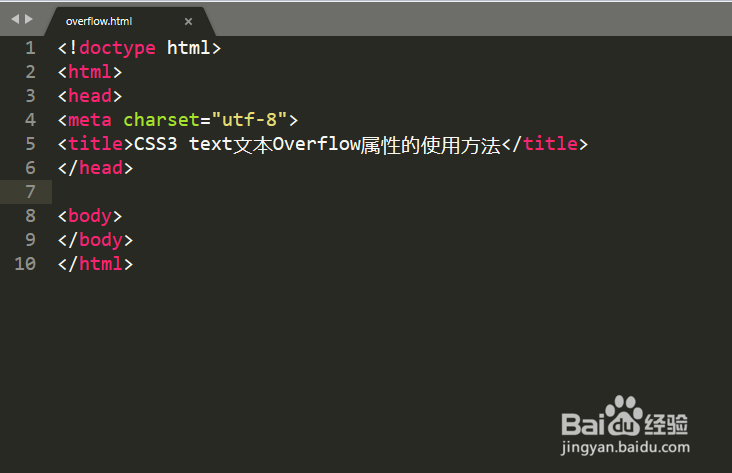
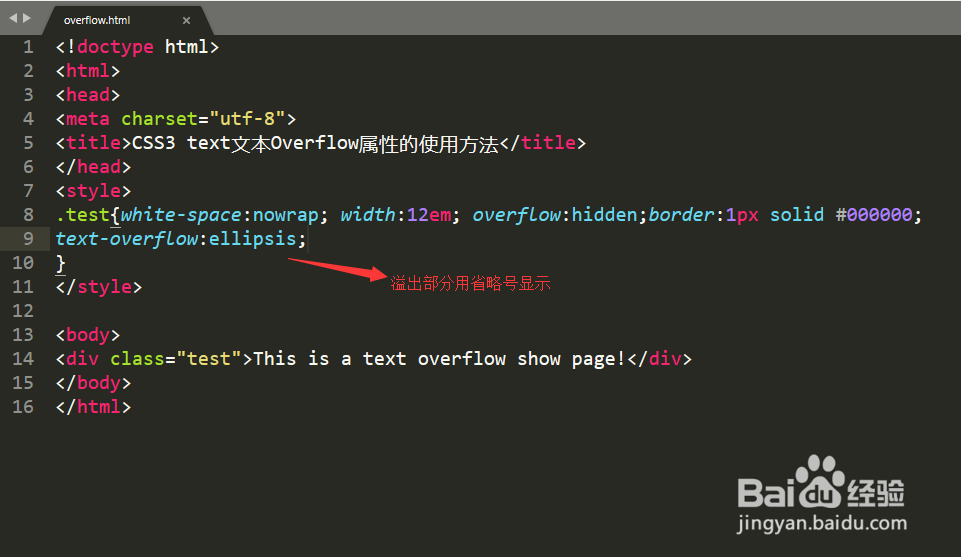
2、完善html5标准代码,具体代码如下图。
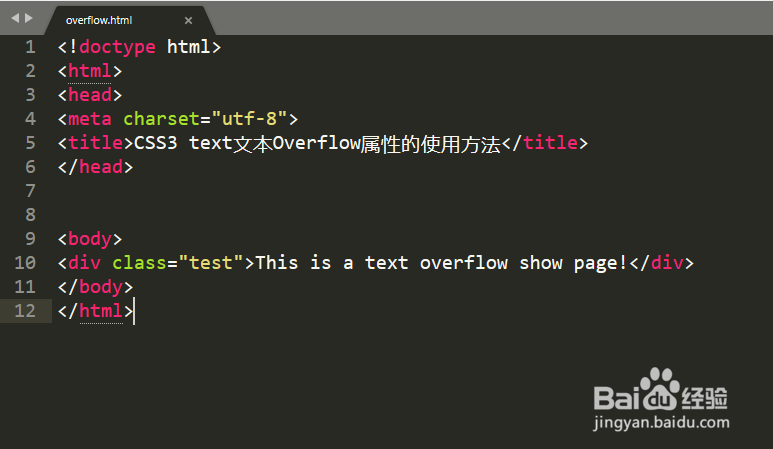
3、新建一个div标签,里面写入一段字符单词文本。
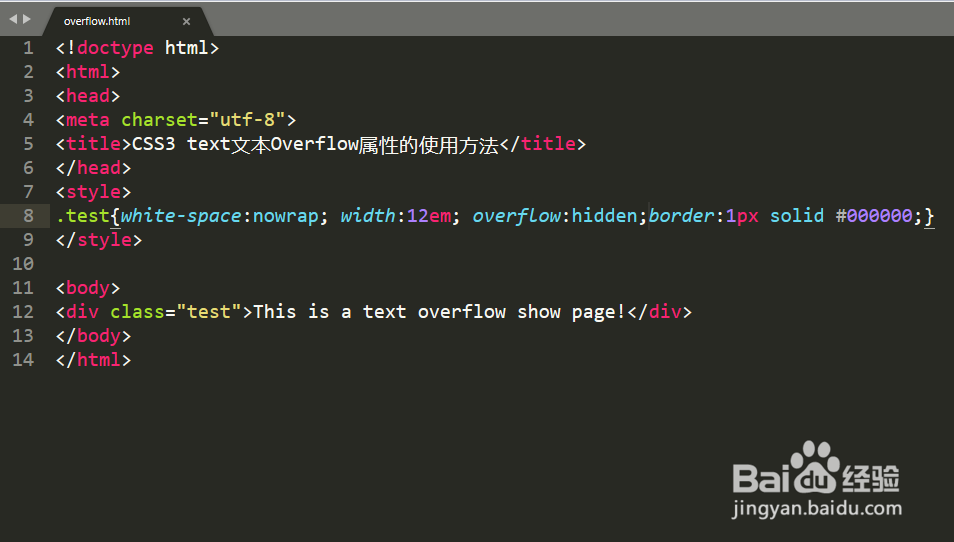
4、用css设置div的宽度以及overflow属性。
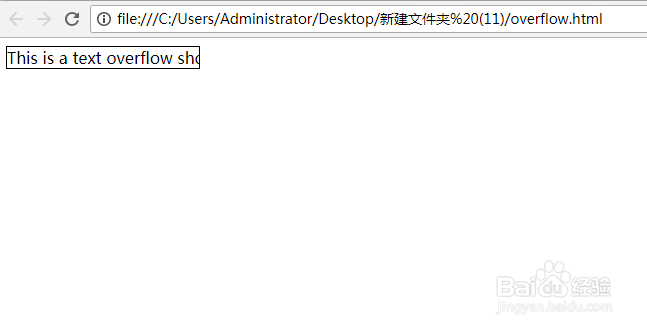
5、打开浏览器查看页面效果,可以发现,超出部分的文本不显示,但是这样看起也不是很美观。
6、使用“text-overflow:ellipsis”属性将超出部分用"..."号替代。
7、刷新页面后看下效果,如下图。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:49
阅读量:75
阅读量:96
阅读量:40