Vue实战048:动态图标样式Hamburger实现
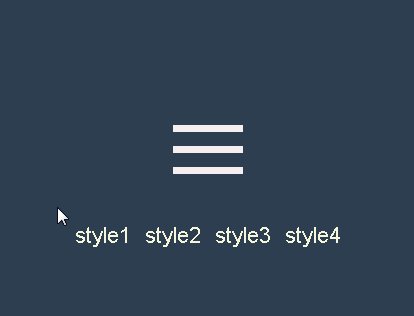
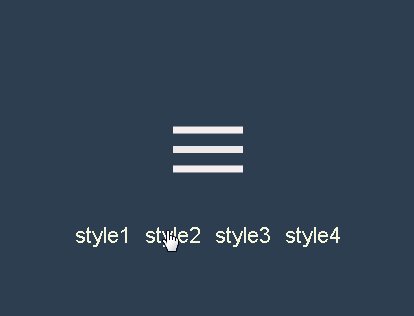
1、常见的Hamburger样式我们可以看到,采用动态筐毙险裆变化有种动态过渡效果,视觉上会比较柔和,更利于用户体验。因此我在剐疫柩缓项目中经常会用到一些Hamburger样式,可以实现很多种样式,基本原理就是通过改变每个横杠的角度、长度、透明度、位置来实现以下效果的,过度通过transition属性来定义。
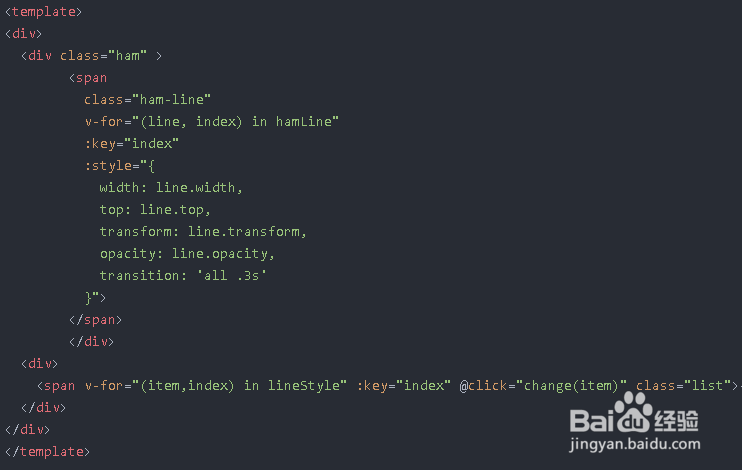
2、定义HTML这里定义了一个DIV,里面定义一个span标签来实现我们看到的横杠,这里我们将style属性进行了动态绑定,这样当我们切换类型的时候就可以直接跳到对应的样式中了,统一用transition: 'all .3s'来实现过渡效果。
3、CSS样式编写这里我把部分样式嵌入到了DATA数据中了,所以我们这里主要设置下通用样式即可,这里我们没有把所有的样式都写进来,就示范了几个,而且直接在同一个图标上进行改变的。
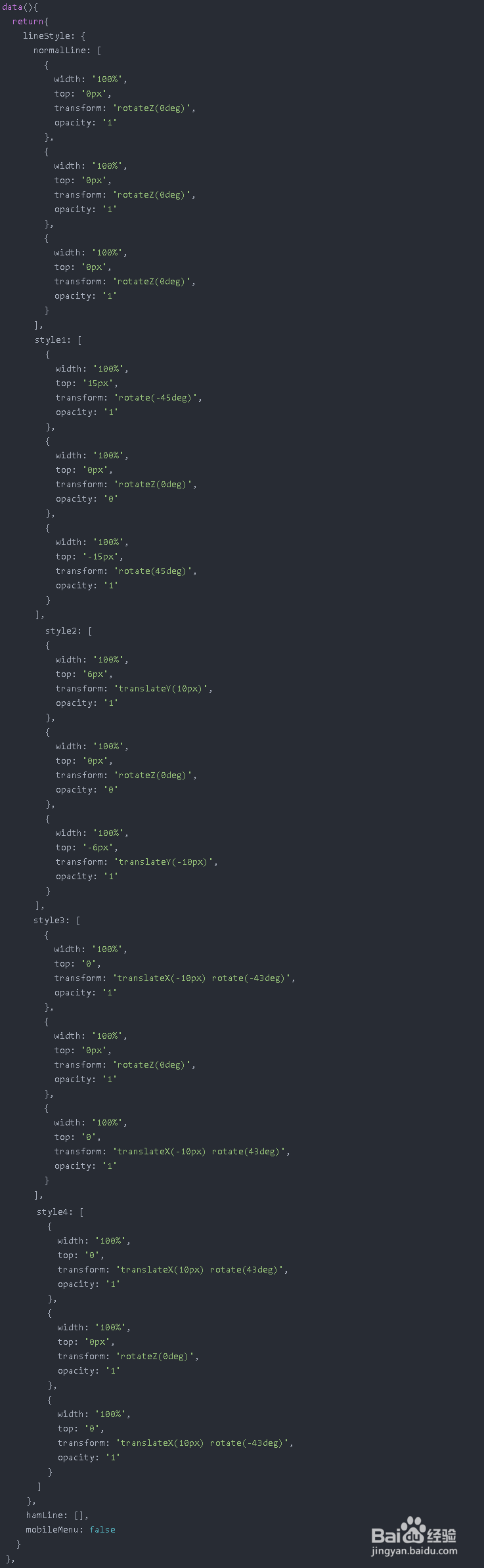
4、DATA数据这里我们没有把所有的样式都写进来,就示范了几个,第一条normalLine数据是正常的样式,后面的style是变化后不同的样式,每条数据中都指定了样式width、top、transform、opacity属性。
5、功能实现主要是对数据的切换,因为样式我们已经写在了数据中,所以当我们切换数据的时候就改变了当前状态,在样式改变时我们都赋予了过渡效果transition: 'all .3s',这就得到了我们想要的Hamburger了。
6、该功能没有难点,以上只是提供了一种实现的思路,这个主要还是控制CSS样式的,设置好DATA数据中的横杠的样式参数就可以了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。