Jquery如何给ul下每个li都加上点击事件
1、新建一个html文件,命名为test.html,用于讲解Jquery如何给ul下每个li都加上点击事件。
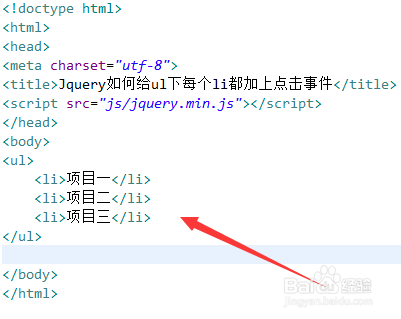
2、在test.html文件中,使用ul标签,li标签创建一个列表,列表内容分别是项目一,项目二,项目三。
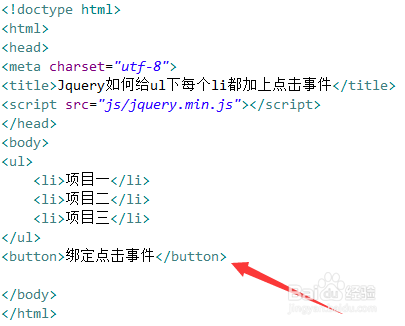
3、在test.html文件中,使用button标签创建一个按钮,按钮名称为“绑定点击事件”。
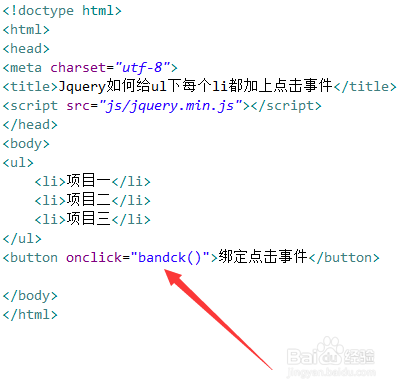
4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行bandck()函数。
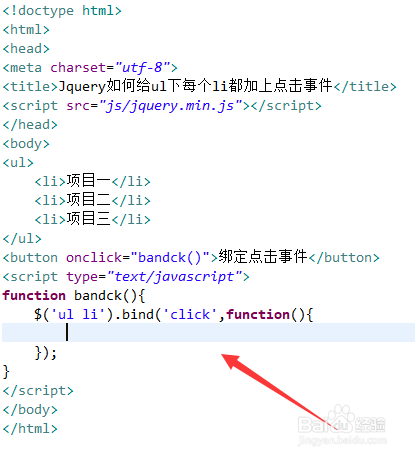
5、在js标签内,创建bandck()函数,在函数内,通过元素名称获得li对象,使用b坡纠课柩ind()方法给每一个li标签加上点击事件,当li被点击时,执行function()方法。
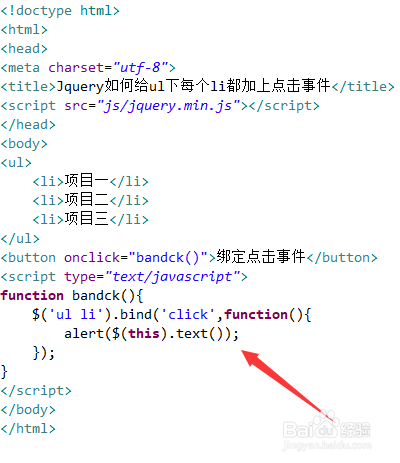
6、在function()方法内,通过text()方法获是当前li标签的内容,使用alert()方法将内容输出来。
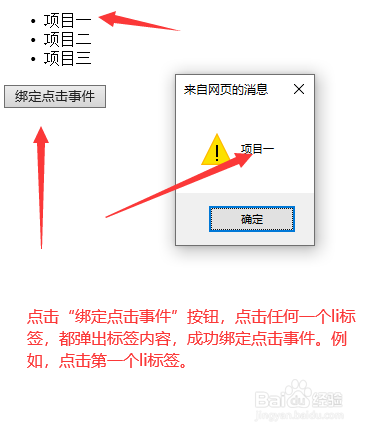
7、在浏览器打开test.html文件,点击li标签内容,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:84
阅读量:74
阅读量:65
阅读量:42