HTML教程 readonly属性的应用
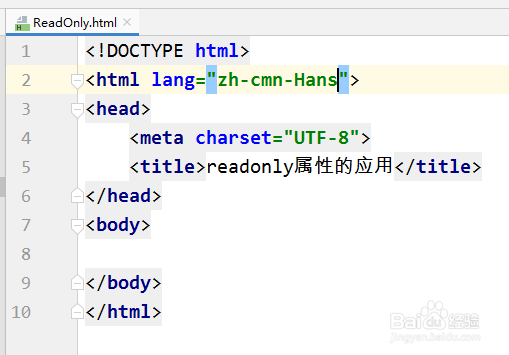
1、新建一个 ReadOnly.html 文件,如图所示
2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:
3、输入网页结构的头部和主体,设置title为:readonly属性的应用,如图所示:
4、readonly属性的作用:规定为只读(不能修改),如图所示:
5、输入 form 表单标签,并且使用 input 标签添加表单域,如图所示:
6、运行网页,可以看到文本框不能输入内容,只有只读属性,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:50
阅读量:34
阅读量:83
阅读量:27