怎样将图片设为高度固定,宽度自适应
1、首先,我们需要一个手机上的页面,需是屏幕自适应的HTML5页面
2、然后我们找到页面中的img标签,此方法针对的就是页面中的img标签,而非背景图片。
3、接下来,我们去 页面最上方的style样式表中,为img标签设置样式。
4、我们需要将img标签的父级标签的宽度设为百分比样式,具体多少依据页面需求来定。
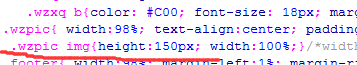
5、然后,我们对img标签进行设定,我们将其宽度设为100%;这样img的宽度就是父级元素的宽度大小。
6、接下来,我们就将图片的高度设为固定值,即height:135px;
7、这样图片的宽度就会随着屏幕的放大而变大了,但是高度是保持不变的哦。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:55
阅读量:56
阅读量:30
阅读量:76