javascript中location对象怎么实现页面跳转
1、请允许我在这里说一句:一款开发工具。推荐使用editplus。很实用一款开发工具软件。能很好的打好自己的基础。
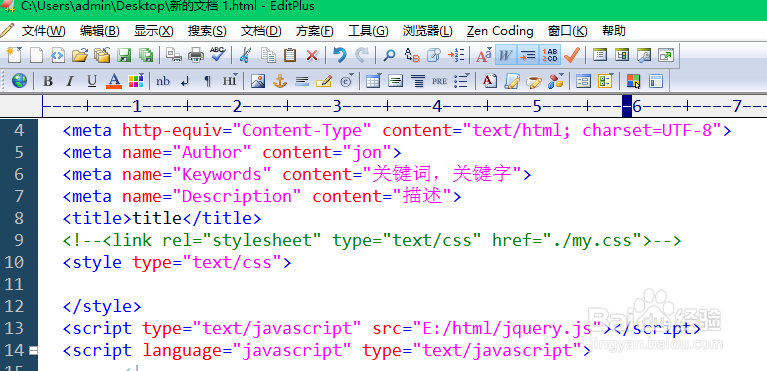
2、javascript中location对象最常用的属性就是location.href了。它可以实现页面跳转的功能。怎么使用 呢新建一个html文件
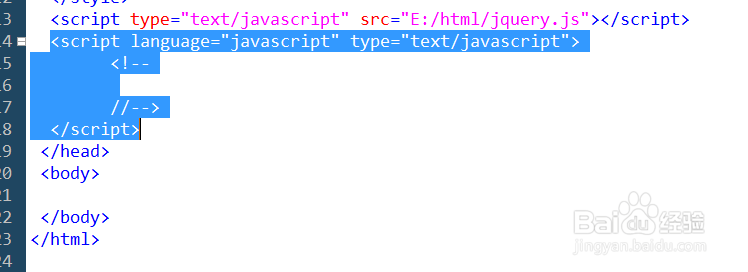
3、写入<script language="javascript" type="text/javascript"> <!-- //--> </script>这个是js脚本的标签,所有的js代码必须写到这对标签里面
4、加一个按钮标签来是调用我们的Js函数,给button增加一个单击事件函数
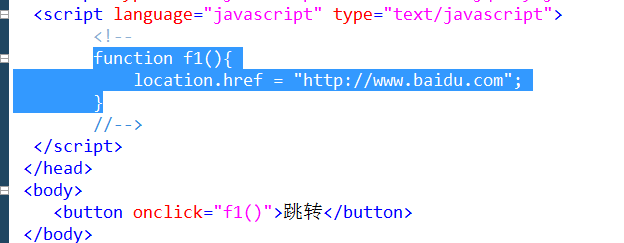
5、写入js代码:function f1(){ location.href = "http://www.baidu.com"; }单击按钮后:跳转到百度首页
6、运行效果如图所示:点击按钮前后的效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:55
阅读量:41
阅读量:22
阅读量:93
阅读量:35