js如何给元素添加自定义属性
1、新建一个html文件,命名为test.html,用于讲解js如何给元素添加自定义属性。
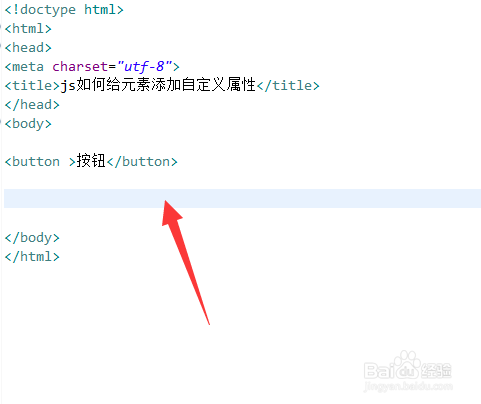
2、在test.html文件中,创建一个button元素,用于测试。
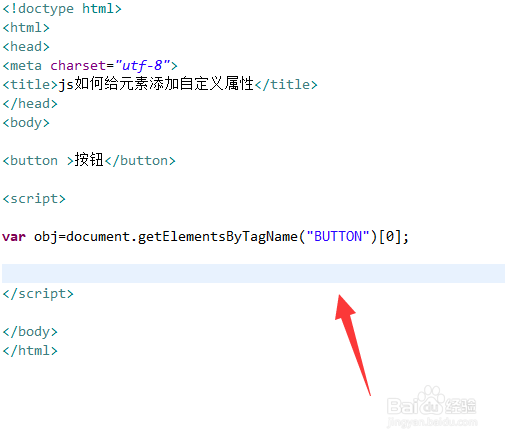
3、在script标签内,通过getElementsByTagName方法获得button元素对象。
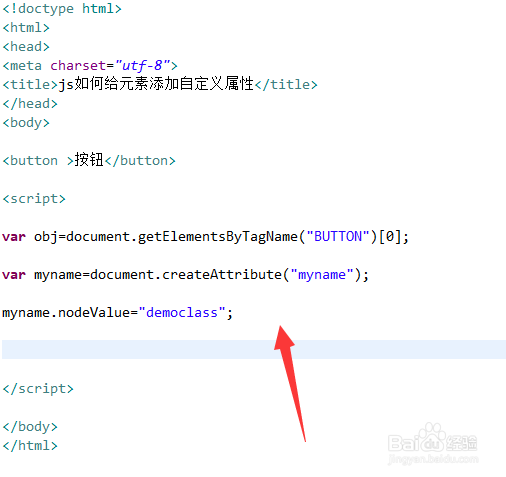
4、在script标签内,使用createAttribute方法给自定义一个"挢旗扦渌;myname"属性,并通过nodeValue方法设置属性值为“democlass”。
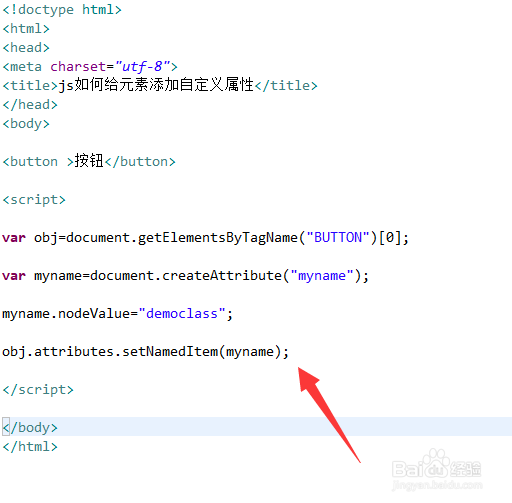
5、在script标签内,再使用setNamedItem方法将创建的自定义属性添加到button元素
6、在浏览器打开test.html文件,打开控制台,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:49
阅读量:40
阅读量:28
阅读量:82
阅读量:35