phonegap 教程
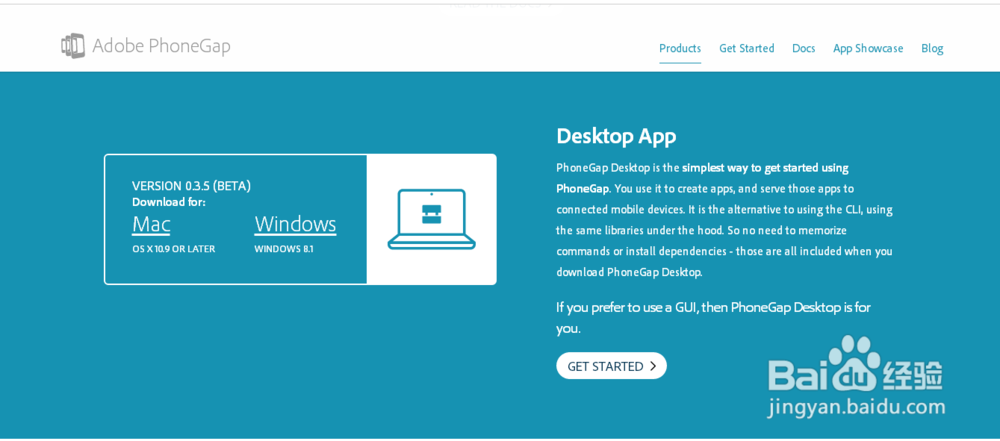
1、下载 安装最新版本的PhoneGap,分为Windows和mac版本,注意选择
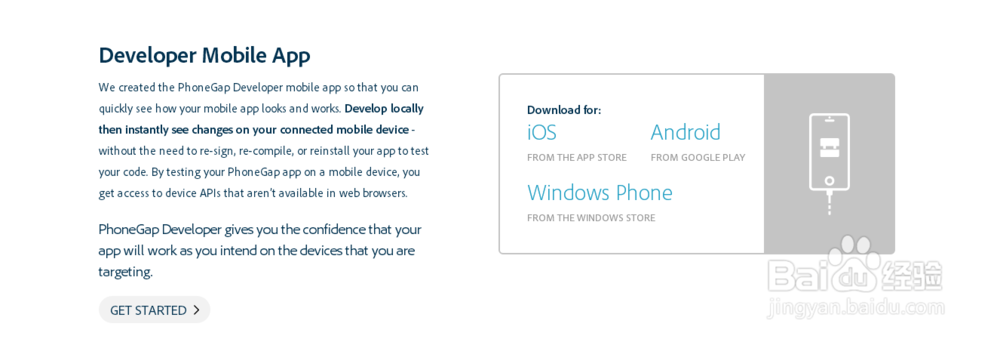
2、下载 安装PhoneGap app,同样,注意选择版本
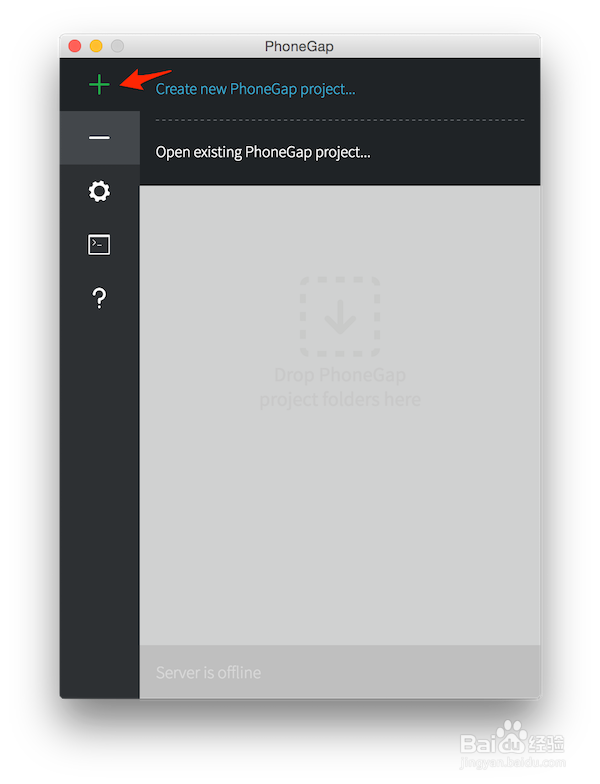
3、接下来,开始创建默认的Hello World项目。首先,打开电脑上已安装好的软件,点击加号,选择Create new PhoneGap project。
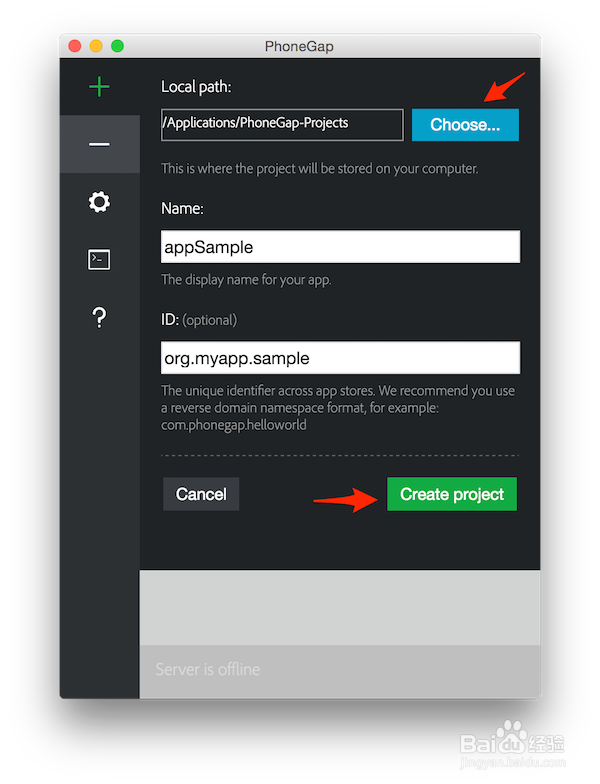
4、屏幕上将弹出选择项目创建信息的窗口,包括路径(Local path),名称(Name)和标识符(ID,可不填)。分别填入后,点击绿色创建项目(Create Project)按钮。
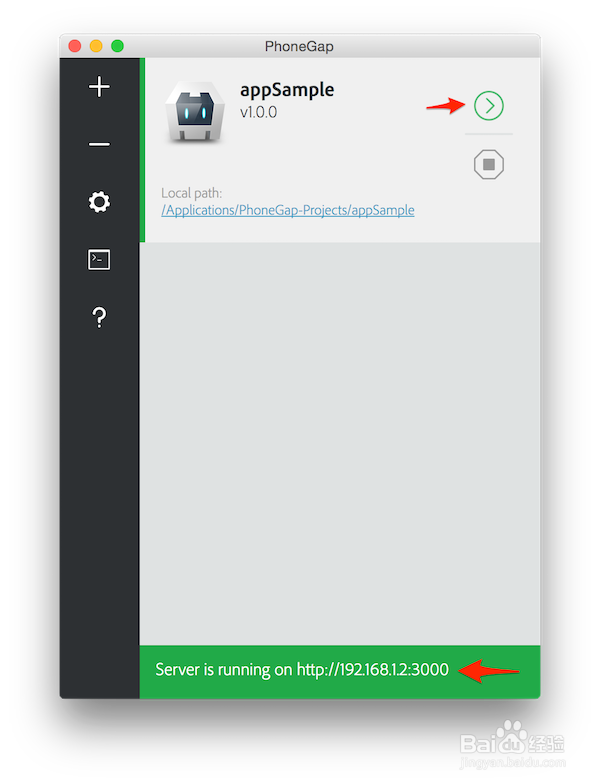
5、创建好的项目将如下图所示。注意:在底部绿色栏中显示的服务器地址将在下一步中使用,请记录一下
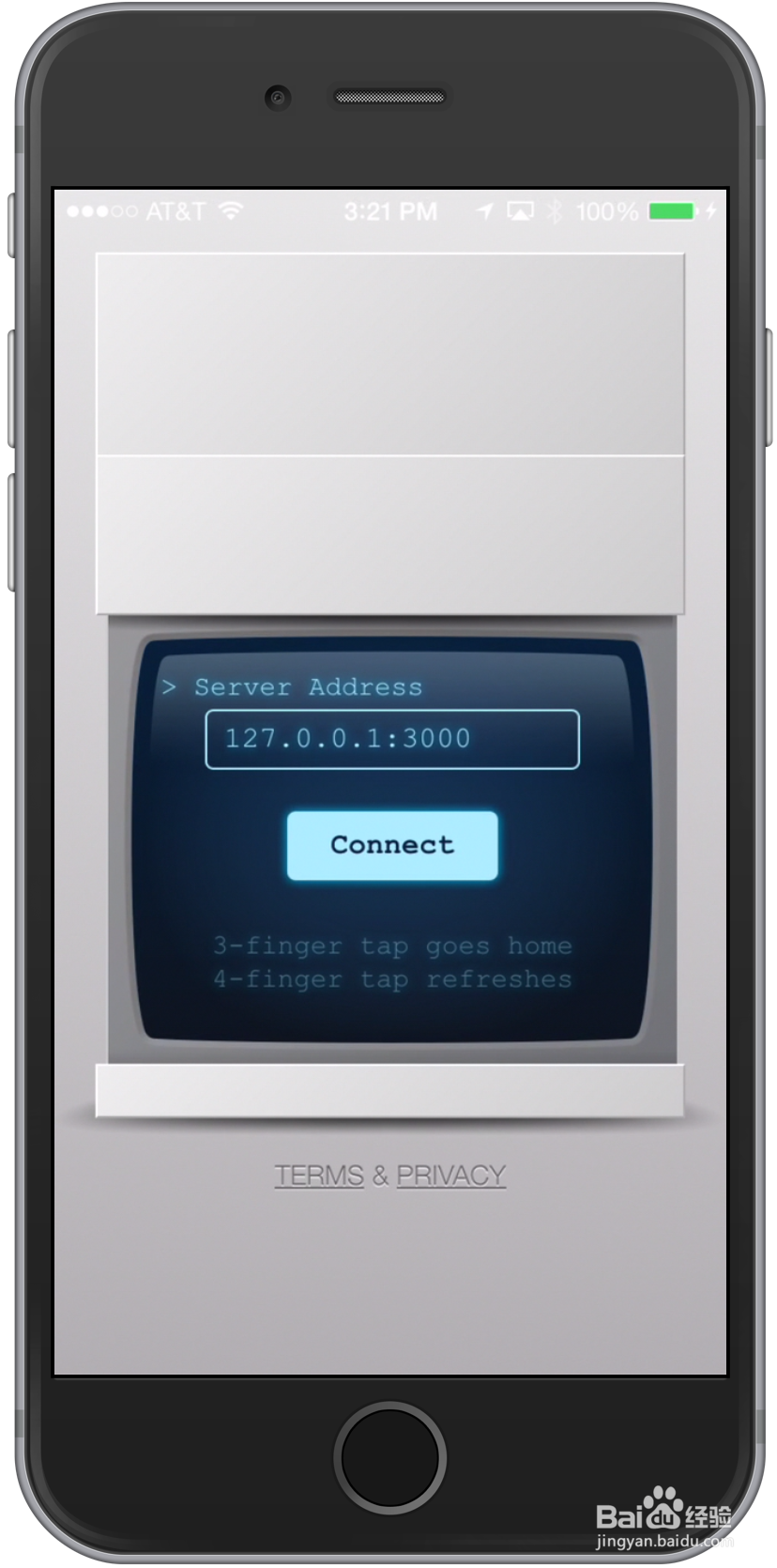
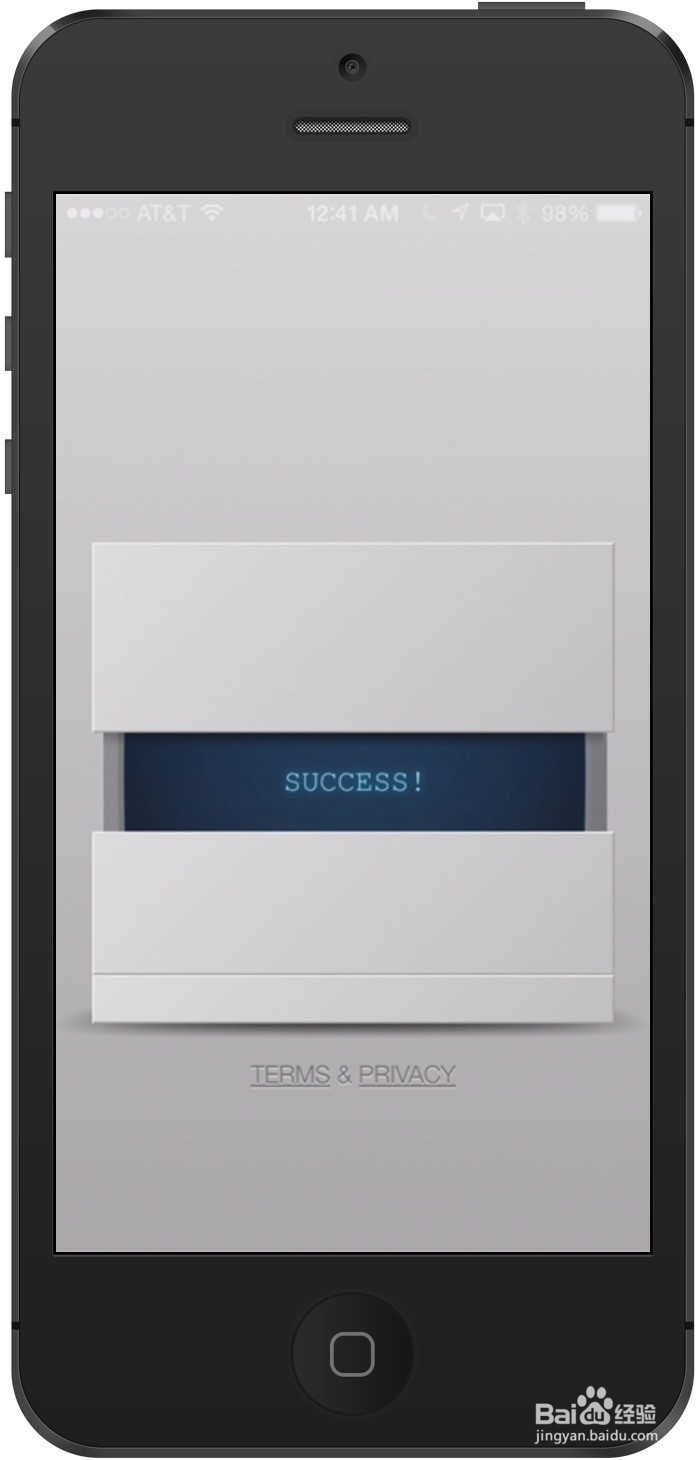
6、项目创建完成后,可以用手机预览一下效果。点击进入手机上的服务器地址,点击连接(connect)。您应该能看到一个显示连接成功的消息。如果提示错误,请确保您的手机和计算机接入了同一网络。
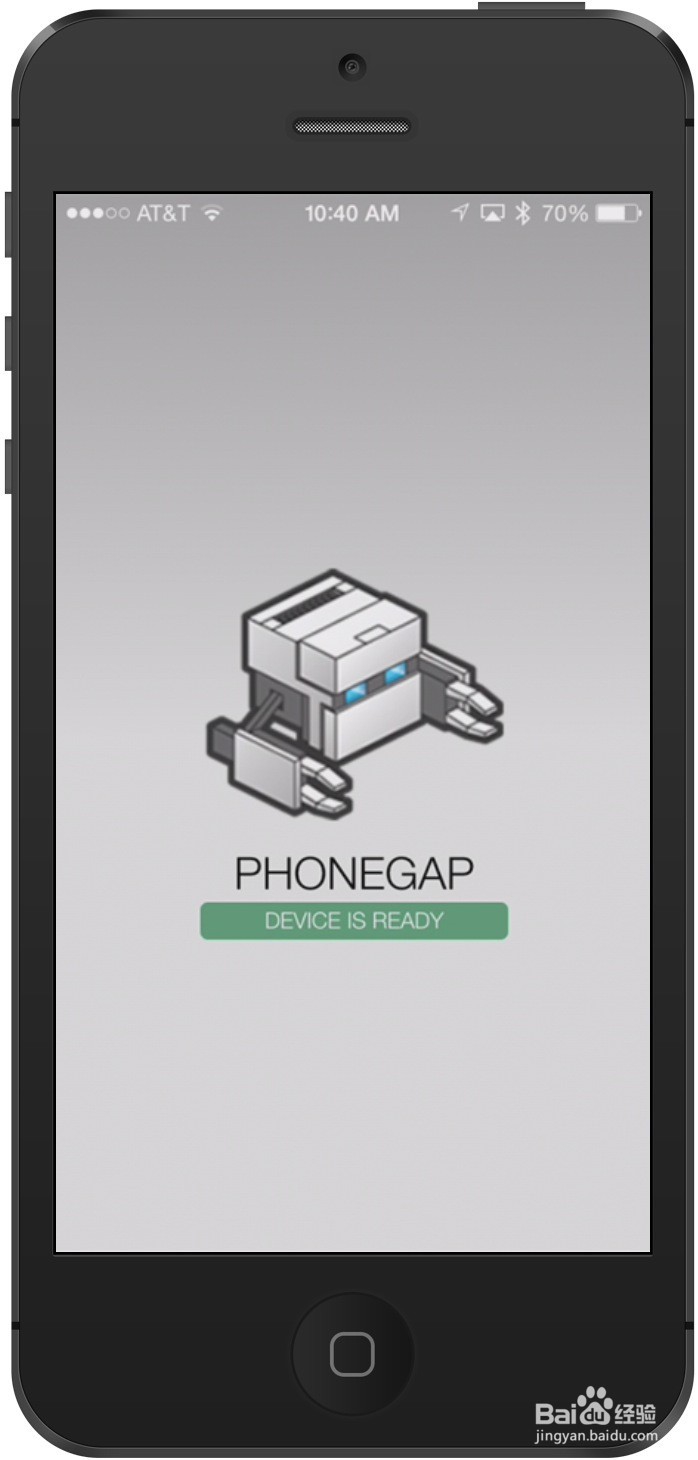
7、连接成功后,会加载如下界面
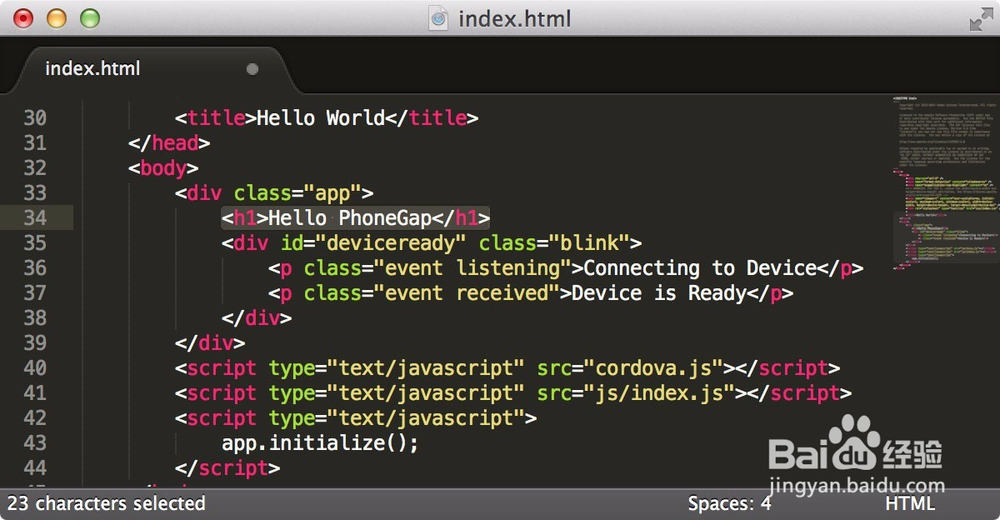
8、现在我们修改一下代码看看效果。用文本编辑软件打开www文件夹下的index.htm文件,~/appSample/www/index.html。修改一下显示文字好啦,在图示位置把&造婷用痃lt;h1>PhoneGap</h1>to<h1>Hello PhoneGap</h1>,保存。
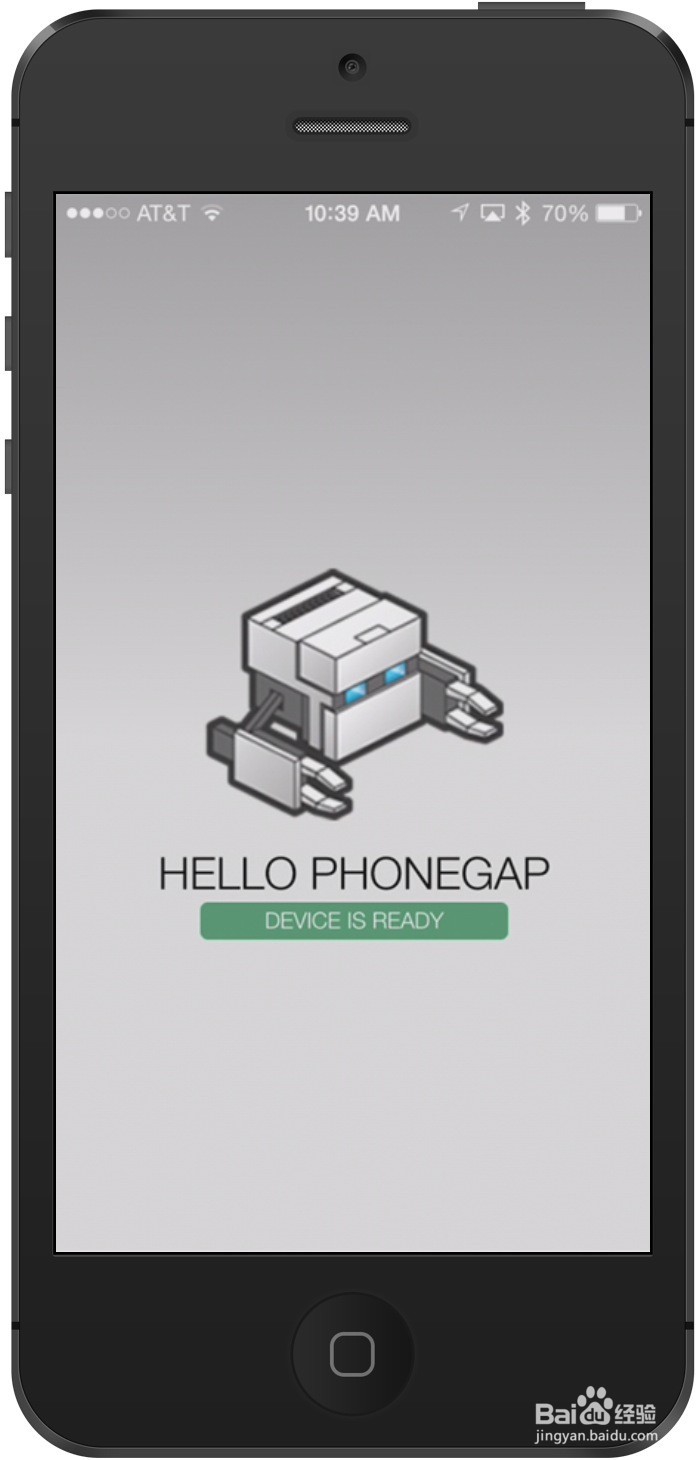
9、现在看看手机,屏幕的显示已经不同了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:29
阅读量:91
阅读量:73
阅读量:78
阅读量:56