HTML导航栏如何垂直
1、打开dw,建立一个新的html文档
2、在body标签输入<ul> <li>主页</li> <li>日志</li> <li>联系</li> <li>关于我们</li></ul>
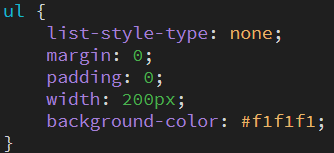
3、然后去除小圆点,在style标签输入ul { list-style-type砜实蛰斓: none; margin: 0; padding: 0; width: 200px; background-color: #f1f1f1;}
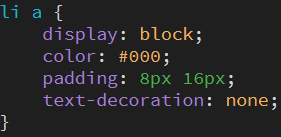
4、再输入li a { display: block; color: #000; padding: 8px 16px; text-decoration: none;}
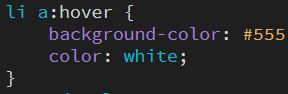
5、最后输入li a:hover { background-color: #555; color: white;}
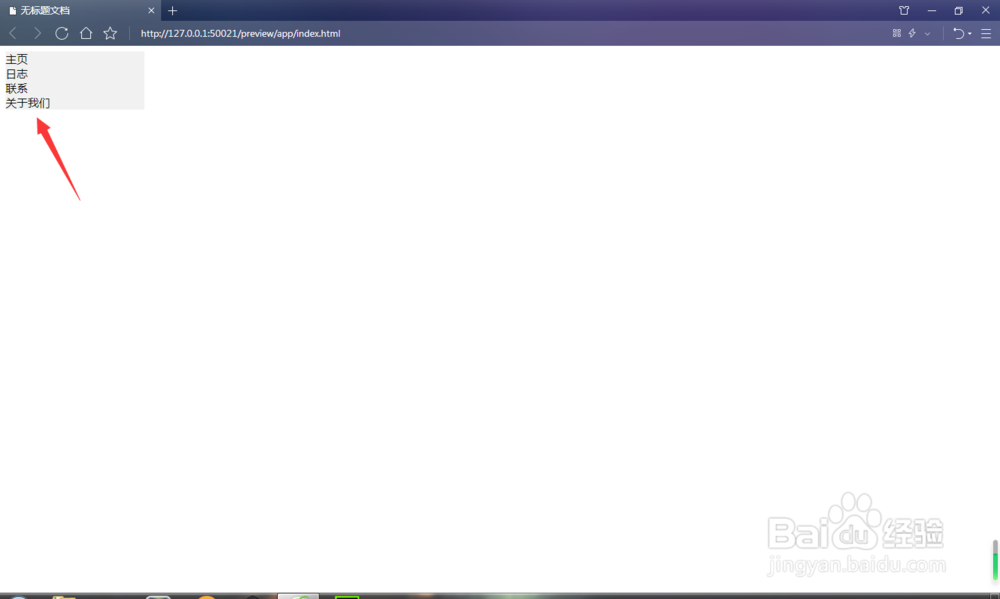
6、按f12预览,可以看到导航栏已经垂直了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:87
阅读量:65
阅读量:82
阅读量:21
阅读量:82