教你用Photoshop使用“渐变叠加”样式制作按钮
1、打开PS软件,新建一个“宽度”为1470像素,“高度”为1000像素的画布;
2、单击工具栏里的“渐变工具”按钮,在其选项栏中编辑一条灰色系渐变。在画布中自上而下填充
3、创建新的图层1,单击工具栏里的“矩形选框工具”按钮,在选项栏里设置“羽化”为20像素,在画布中绘制一个矩形选区,并填充黑色
4、选择图层1,执行“图殿秩痊肭层-图层样式-渐变”命令,在弹出的对话框中设置“混合模式”为“正常”,“不透明度”为100%,编辑一条粉紫色渐变,设置“样式”为“径向”,取消选中“与图层对齐”复选框,设置“角度”为90度,“缩放”为150%。可以得到一个渐变图形,在画面中拖动调整渐变位置
5、载入渐变图层选区,然后创建新兔脒巛钒图层命名“白色遮罩”,并填充白色,执行“滤镜-模糊-高斯模糊”命令,设置“半径”为8像素。在图层面板中降低图层“不透明度”为25%。使用“椭圆选框工具”绘制椭圆选庐舌垩卫区,按delete键删除多余部分,模拟光泽效果,再次执行“滤镜-模糊-高斯模糊”命令,设置半径为8像素
6、选择“横排文字工具”,设置合适的大小和字体输入文字,同时执行“图层-图层样式-内阴影”命令,在其相应的对话框中设置“混合模式”为“正片叠底”,“不透明度”为75%,“角度”为120度,“距离”为5像素,“大小”为5像素
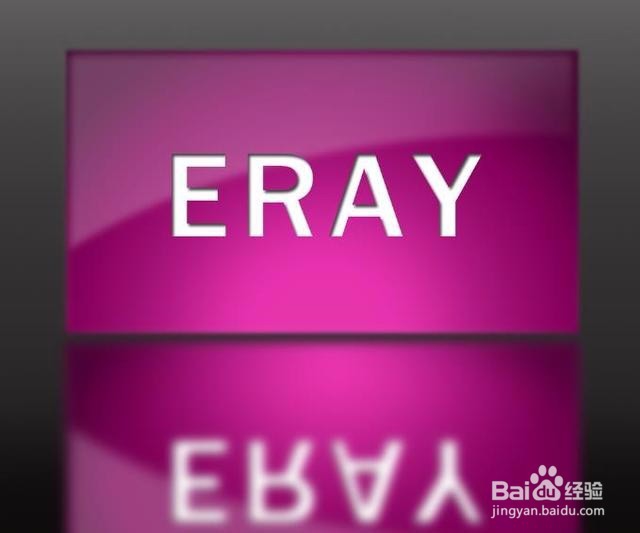
7、复制所有按钮图层并合并为一个图层,命名为“倒影”,对该图层实行自由变换CTRL+T,单击右键执行“垂直翻转”命令,放在按钮下方,执行“滤镜-模糊-高斯模糊”命令,设置半径为8像素
8、为“倒影”图层添加图层蒙版,使用黑色右边画笔涂抹下半部分,使其隐藏,得到最终效果图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:86
阅读量:58
阅读量:37
阅读量:81