vue中子组件的插槽如何给父组件传值
1、在子组件的插槽中使用v-bind定义一个变量(:为v-bind的语法糖)。例如:item="appItem"。item为变量名,appItem为需要传递的值。
2、在父组件中使用子组件,并添加template组件。template组件会自动填充到子组件插槽的位置。
3、在template中使用slot-scope接收子组件返回的值。使用规范为:slot-scope="{ 子组件定义的变量名 }"。
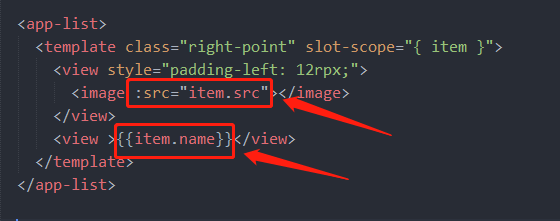
4、在template组件中使用的其他组件就能使用子组件传递回来的值了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:90
阅读量:94
阅读量:77
阅读量:82
阅读量:38