html如何将一个div置于最上层
1、新建一个html文件,命名为test.html,用于讲解html如何将一个div置于最上层。
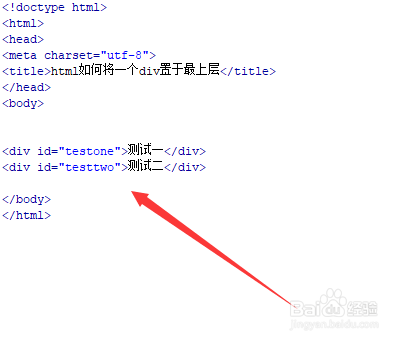
2、在test.html文件内,使用div标签创建两个模块,并分别设置它们的id为testone,testtwo。
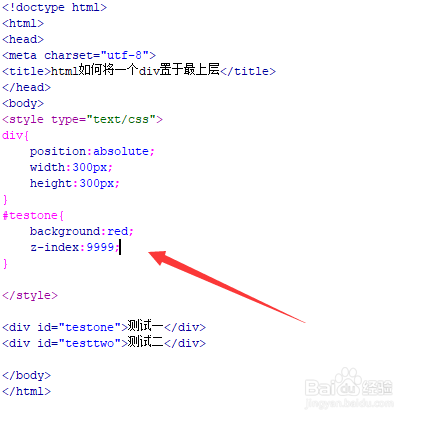
3、在css标签内,统一设置div的样式,定义它们的位置属性为绝对定位,宽度和高度为300px。
4、在css标签内,设置id为testone的样式,定义其背景颜色为红色,同时使用z-index属性定义其为最上层。
5、在css标签内,设置id为testtwo的样式,定义其背景颜色为蓝色,距离左边和距离上边的位置为20px。
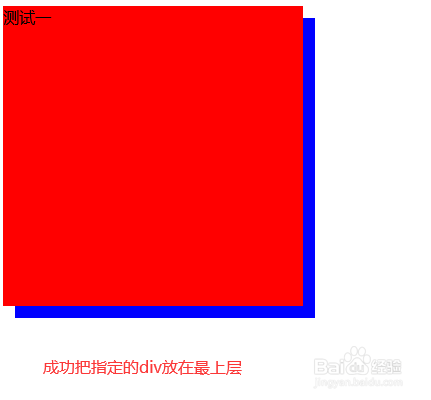
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:63
阅读量:95
阅读量:79
阅读量:53
阅读量:37