js怎么清空div里面的内容
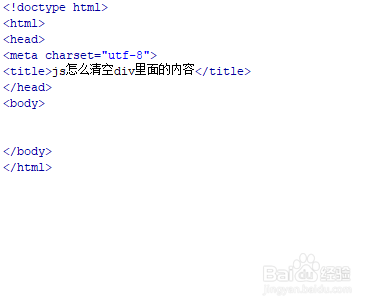
1、新建一个html文件,命名为test.html,用于讲解js怎么清空div里面的内容。
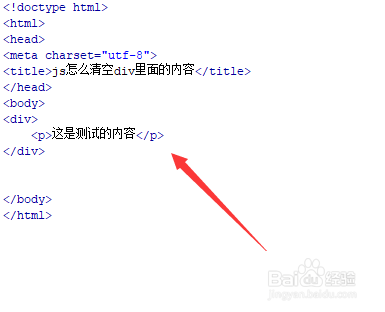
2、在test.html文件内,使用div标签创建一个模块,在div标签内,使用p标签创建一行文字。
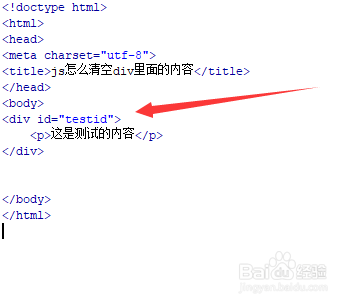
3、在test.html文件内,设置div标签的id为testid,主要用于下面通过该id获得div对象。
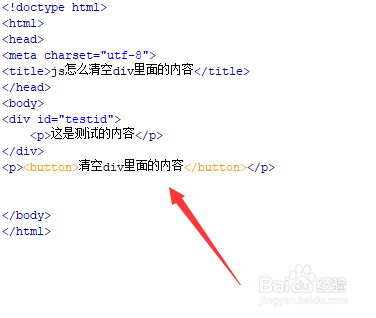
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“清空div里面的内容”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行clearcon()函数。
6、在js标签中,创建clearcon()函数,在函数内,使用getElementBy诔罨租磊Id()方法通过id(testid)获得div对象,将innerHTML属性设置为空,便可实现清空div的内容。
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。