js如何创建弹框及确认取消框
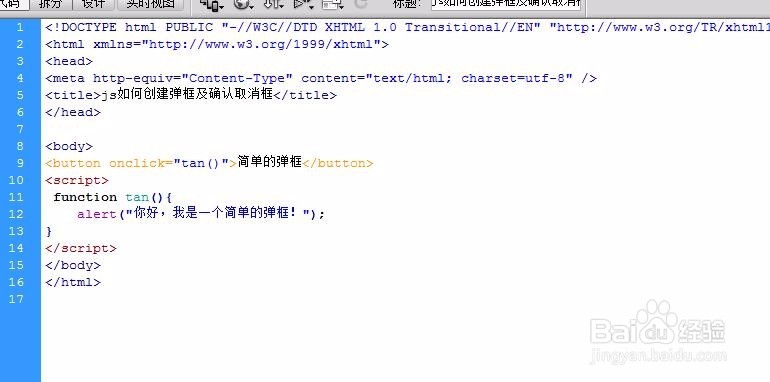
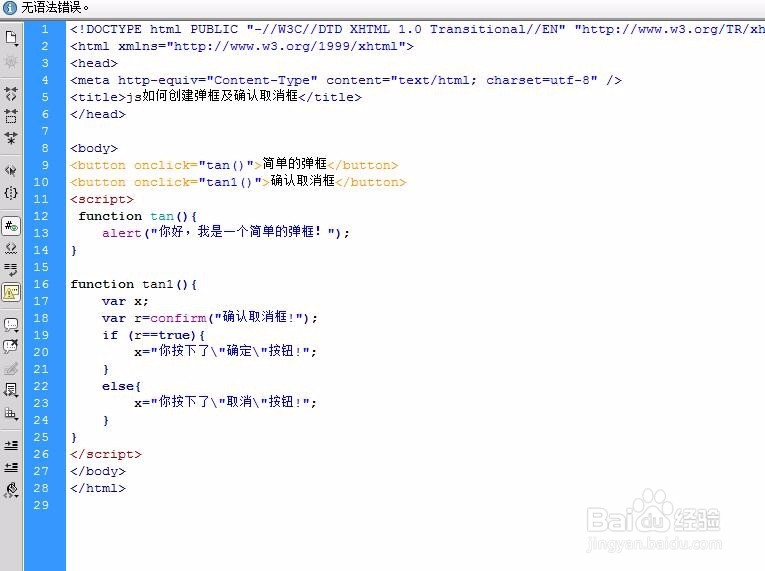
1、新建html文件,用js创建一个弹框
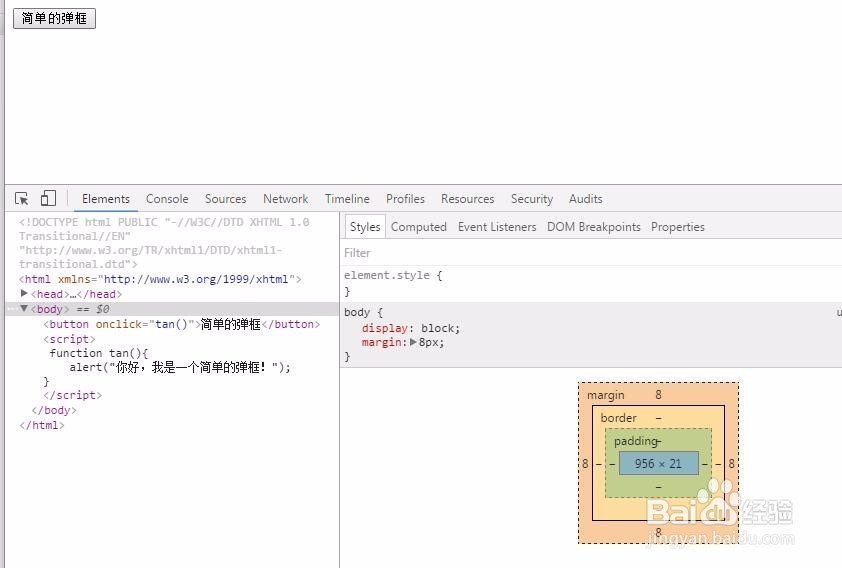
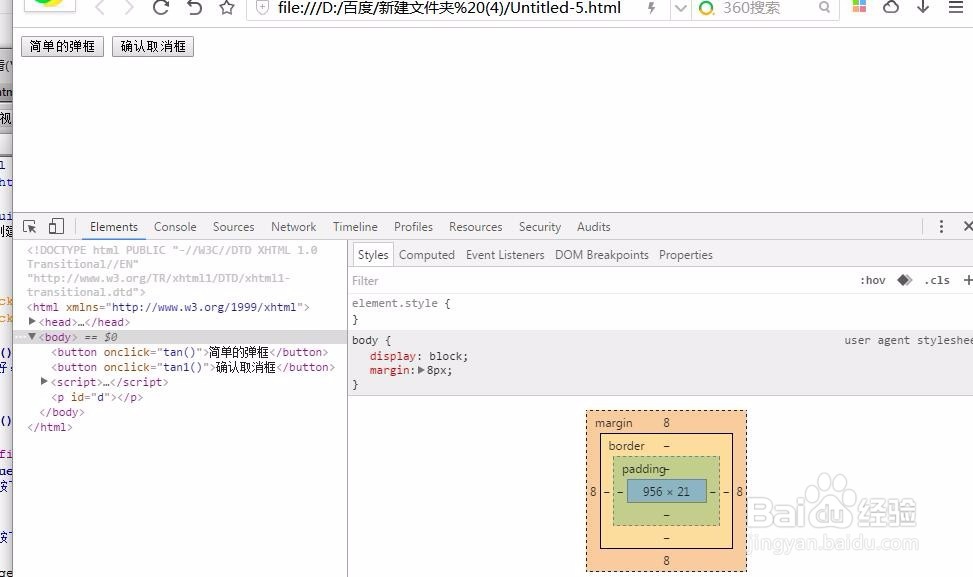
2、预览效果如图,点击按钮
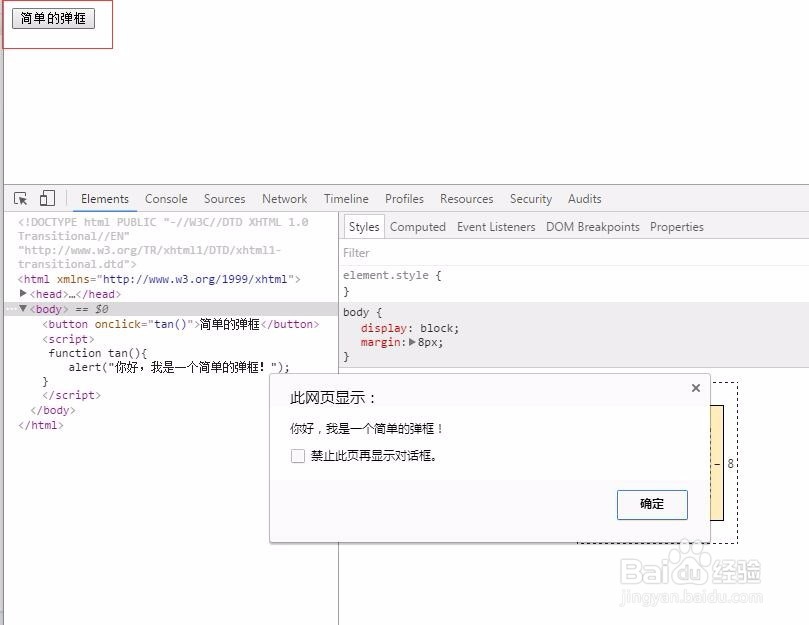
3、出现弹框
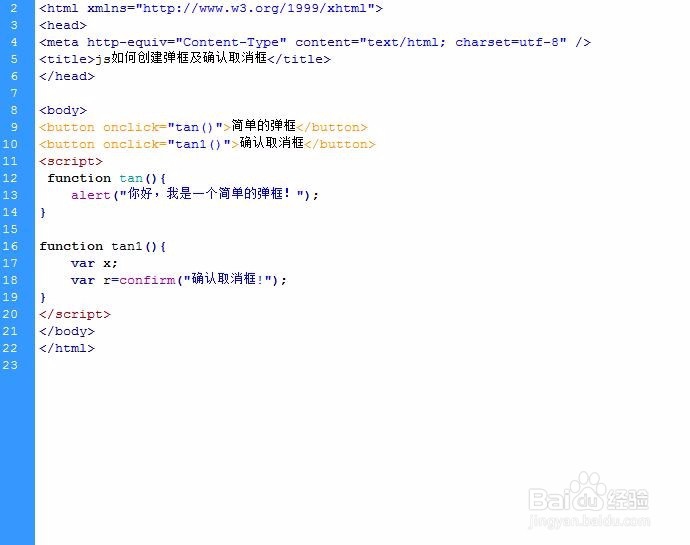
4、创建确认取消框按钮并添加点击事件
5、创建确认取消框函数,定义确认取消弹框内容
6、if判断真假,分别输出不同的内容
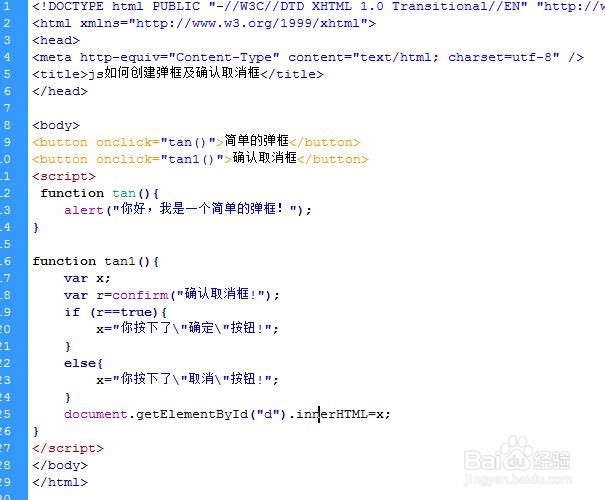
7、输出的内容用html表示
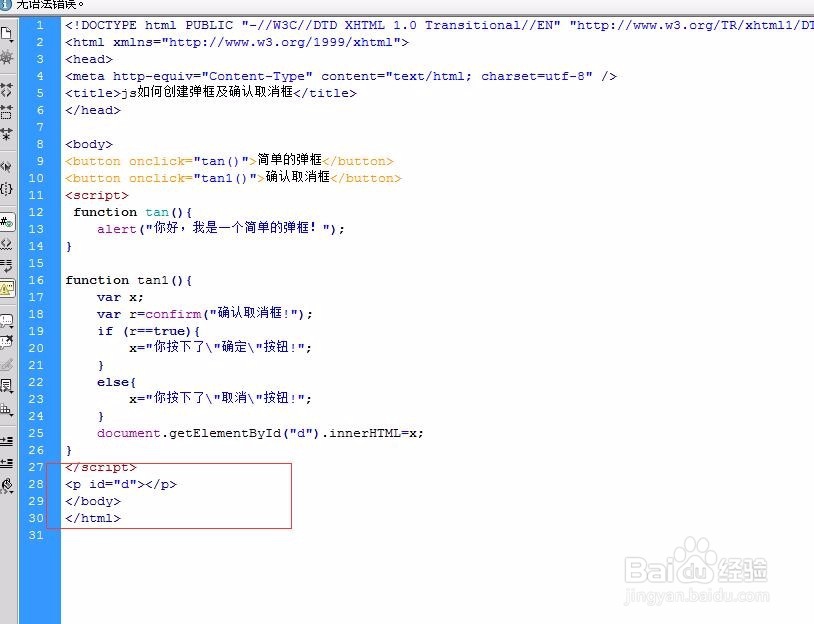
8、添加输出内容的标签p
9、预览效果,默认状态下,没有点击任何按钮
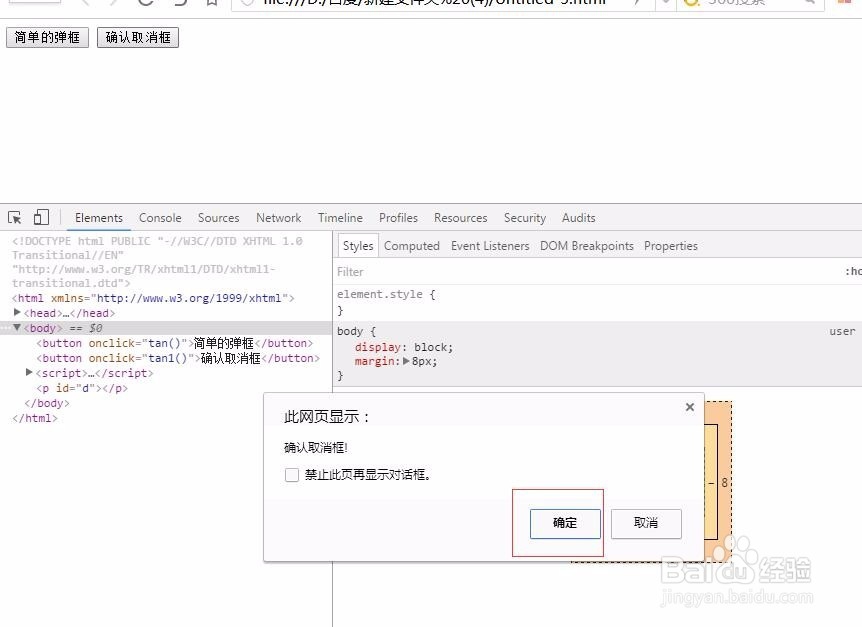
10、点击确认取消框按钮,弹出确认取消框,点击确定
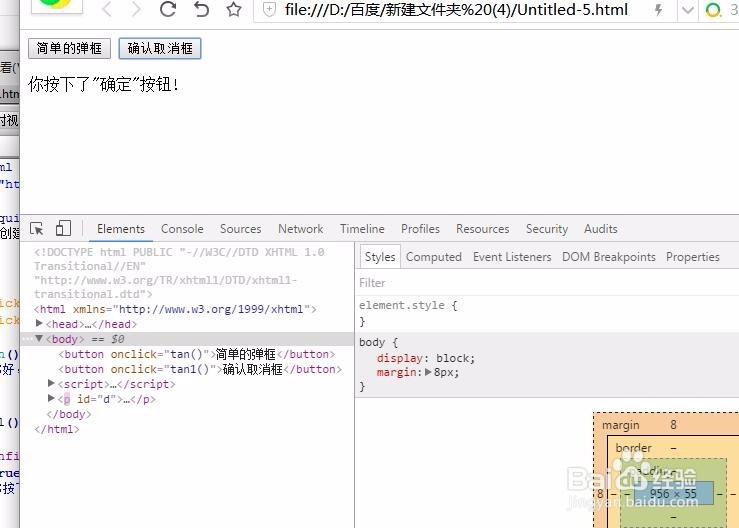
11、如图输出以下内容
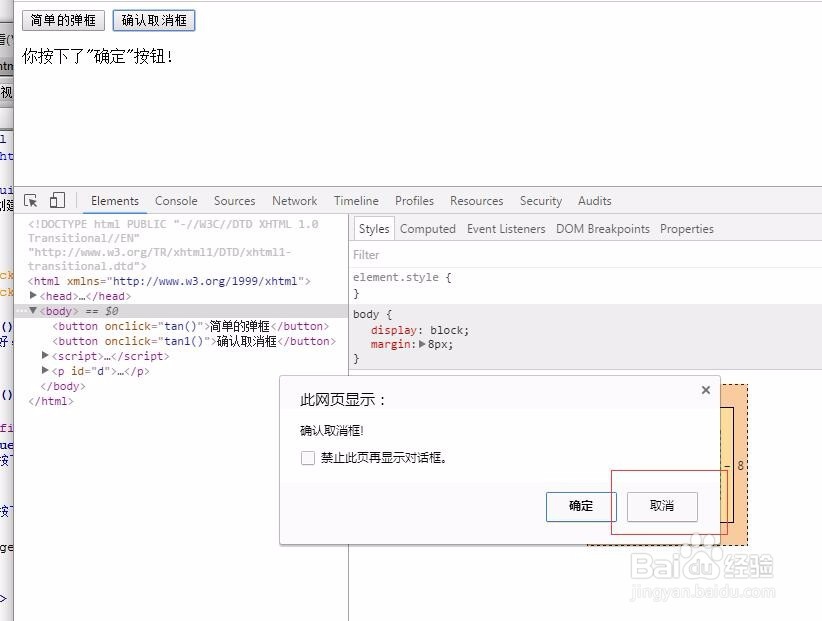
12、点击确认取消框按钮,弹出确认取消框,点击取消
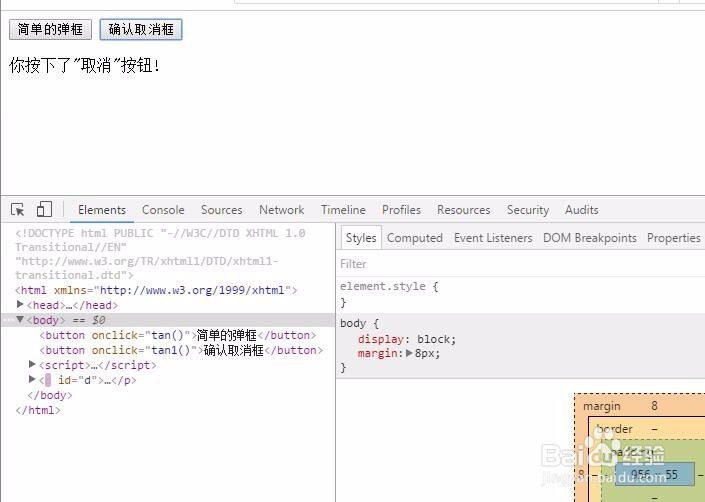
13、如图输出以下内容
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:79
阅读量:54
阅读量:61
阅读量:25
阅读量:28