Dreamweaver如何设置站点中图像的默认文件夹
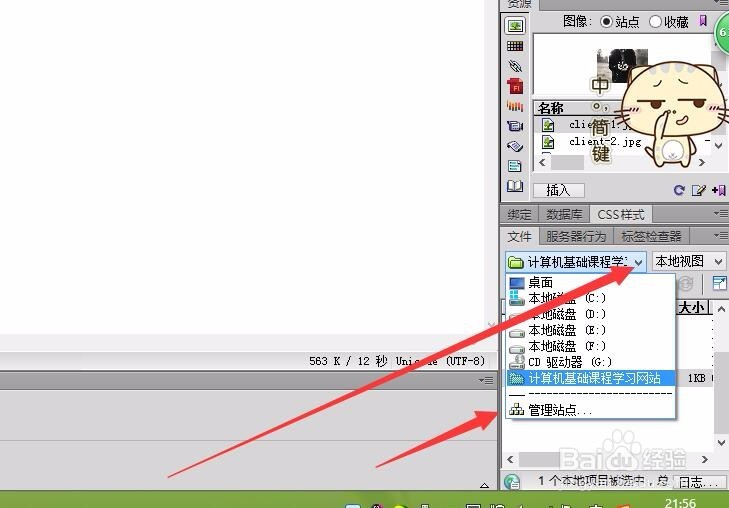
1、打开Dreamweaver,找到软件中我们的站点,如图:
2、点击站点旁边的下拉箭头,并选择“管理站点”,如图:
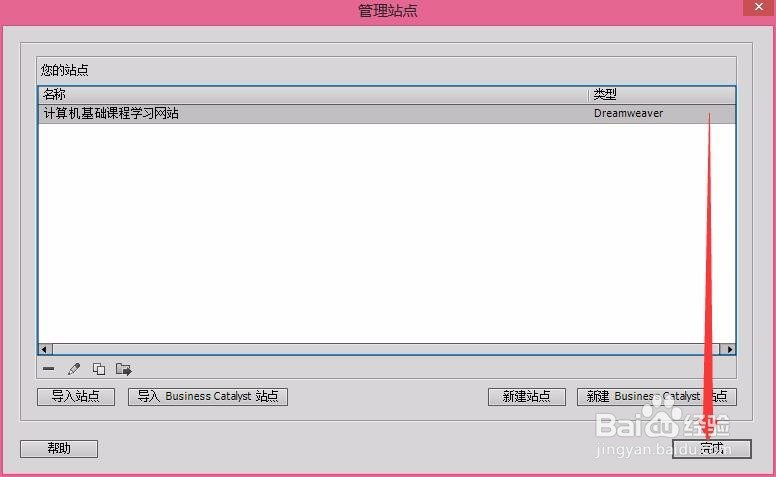
3、在弹出来的窗口中,选中需要管理的站点,双击,如图:
4、选择“高级设置”中的“本地信息”,如图:
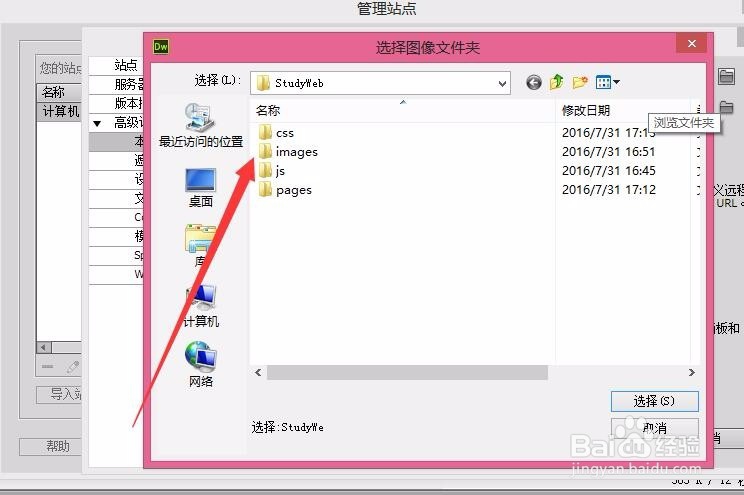
5、点击“浏览文件夹”图标,如图:
6、选择images文件夹即可,如图:
7、最后点击“完成”即可,如图:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:36
阅读量:53
阅读量:23
阅读量:96
阅读量:30