如何使用AngularJS控制元素的显示和隐藏并切换
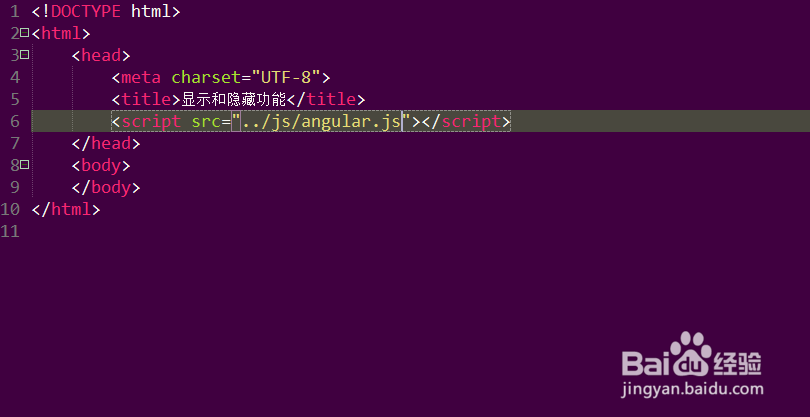
1、第一步,在打开的HBuilder工具中创建Web项目,然后创建静态页面并引入核心文件,如下图所示:
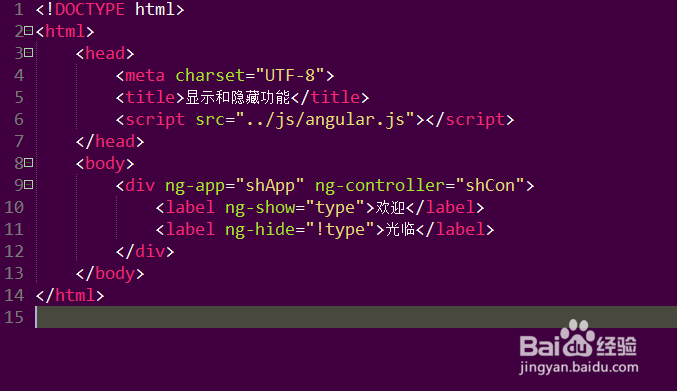
2、第二步,在<body></body>标签元素内,插入一个div和两稍僚敉视个label标签,如下图所示:
3、第三步,在两个label标签内分别添加ng-show和ng-hide指令,使用相同变量,如下图所示:
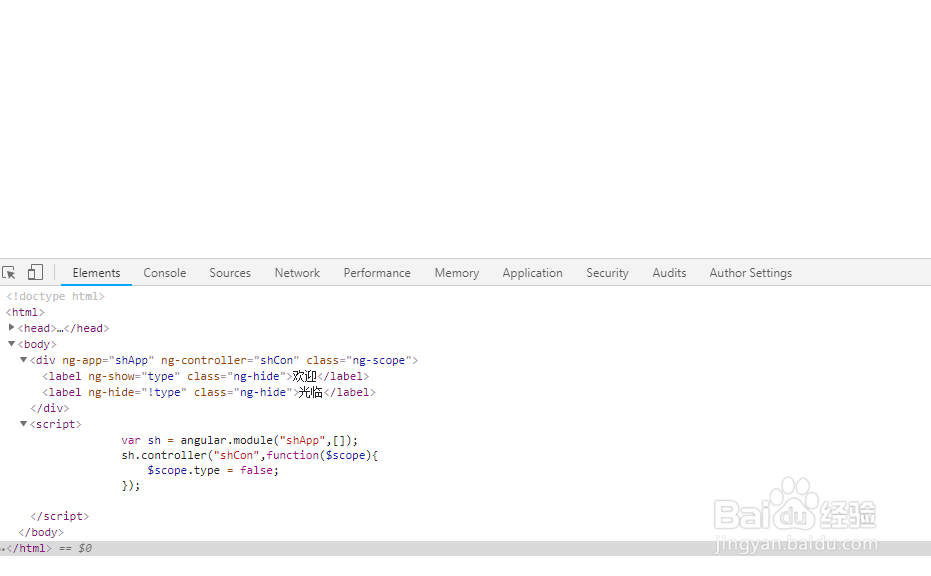
4、第四步,保存代码并在浏览器中预览效果,可以发现两个label标签内的内容都隐藏了,如下图所示:
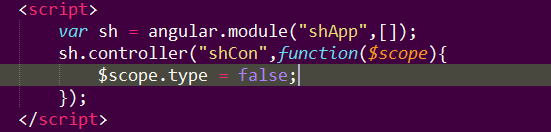
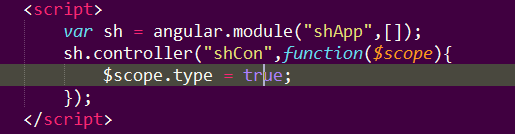
5、第五步,修改scope.type值,设置为true,然后保存代码预览效果,如下图所示:
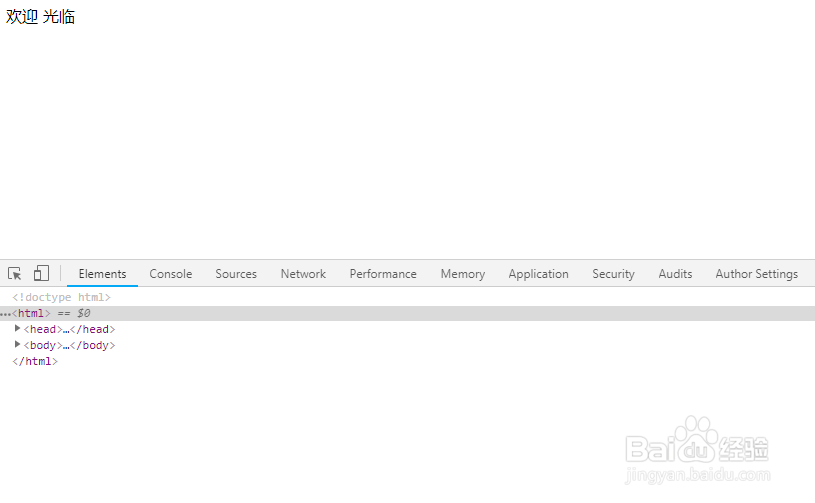
6、第六步,保存代码并预览,发现两个的内容都显示出来了,再次修改代码,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:33
阅读量:65
阅读量:75
阅读量:37