如何利用fillRect方法可以绘制矩形的路径
1、打开HBuilderX工具,新建一个Web项目,输入项目名称,选择基本HTML项目模板
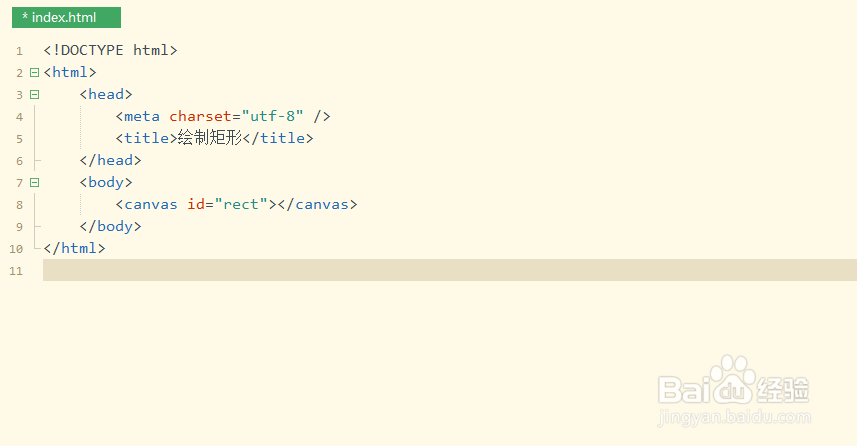
2、创建完毕项目,打开项目根目录index.html文件,在主体元素中添加canvas标签,敛财醣沁并设置id属性值
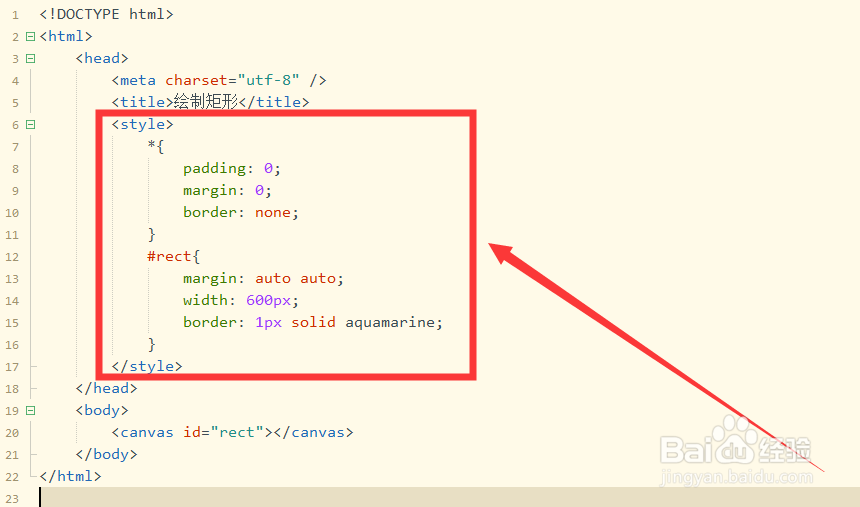
3、接着在title标签下方,添加一个style标签,设置整体样式属性和canvas画布的样式
4、调用window.onload函数,编写生成矩形的方法代码,然后保存
5、保存代码并打开浏览器预览效果,可以看到在一个矩形框右下角生成一个矩形
6、再修改代码,给矩形添加渐变色,并调用fillStyle方法
7、再次保存代码并查看效果,可以发现矩形颜色发生了变化
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:75
阅读量:46
阅读量:80
阅读量:93
阅读量:72