如何使用CSS3中的属性选择器设置超链接样式
1、第一步,在已打开HBuilderX工具中新建页面,并在页面中插入div和多个超链接a,如下图所示:
2、第二步,利用第一个div标签类选择器,设置元素的样式,如宽度、边框、内外间距,如下图所示:
3、第三步,保存代码并打开浏览器预览页面效果,可以发现几个字母依次排列,如下图所示:
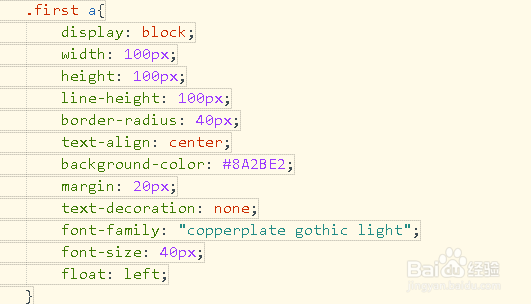
4、第四步,再使用类选择器和元素选择器,设置宽度、高度、行高、背景色等,如下图所示:
5、第五步,再次保存代码并预览页面效果,可以发现九个格子的块,如下图所示:
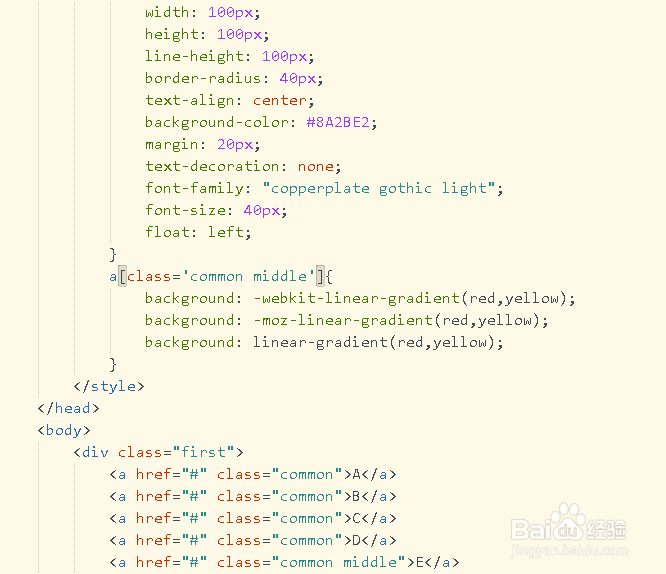
6、第六步,如果想要设置中心位置的元素样式,可以使用class等于common middle,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:56
阅读量:92
阅读量:84
阅读量:68