axure中文本框属性中的获取焦点和点击属性区别
1、如图,在工作区建立两个文本框
2、在第一个文本框的属性中设置为,输入方式,在提示文字中输入几个文字,
3、然后在第二个文本框中选择获取焦点的属性,输入提示文字
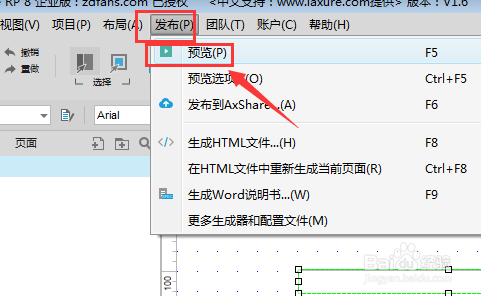
4、然后打开发布菜单栏,选择里面的预览设置
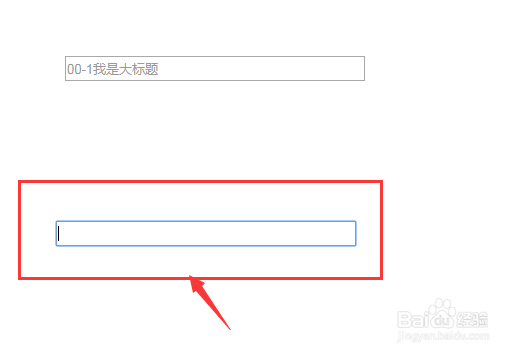
5、现在进入到预览设置区,首先映入眼帘的就是文本框上都会显示一个文字信息提示
6、第一个的文本框设置的是输入,当我们点击的时候,提示信息文字并不会消失,当我们输入文字的时候,提示文字才会消失
7、第二个设置的是焦点属性,当我们点击文本框的时候,提示文字就会消失。这就是文本框的两个属性了,在作页面的时候需要根据网页的要求作出合适的选择。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:20
阅读量:56
阅读量:36
阅读量:65