html图片如何居中
1、新建html文件点击进入VisualStudioCode,选择文件夹,点击新建文件选项。
2、为html文件命名在弹出的文本框中给html文件命名,后缀名要以.html结尾,文件命名为center.html。
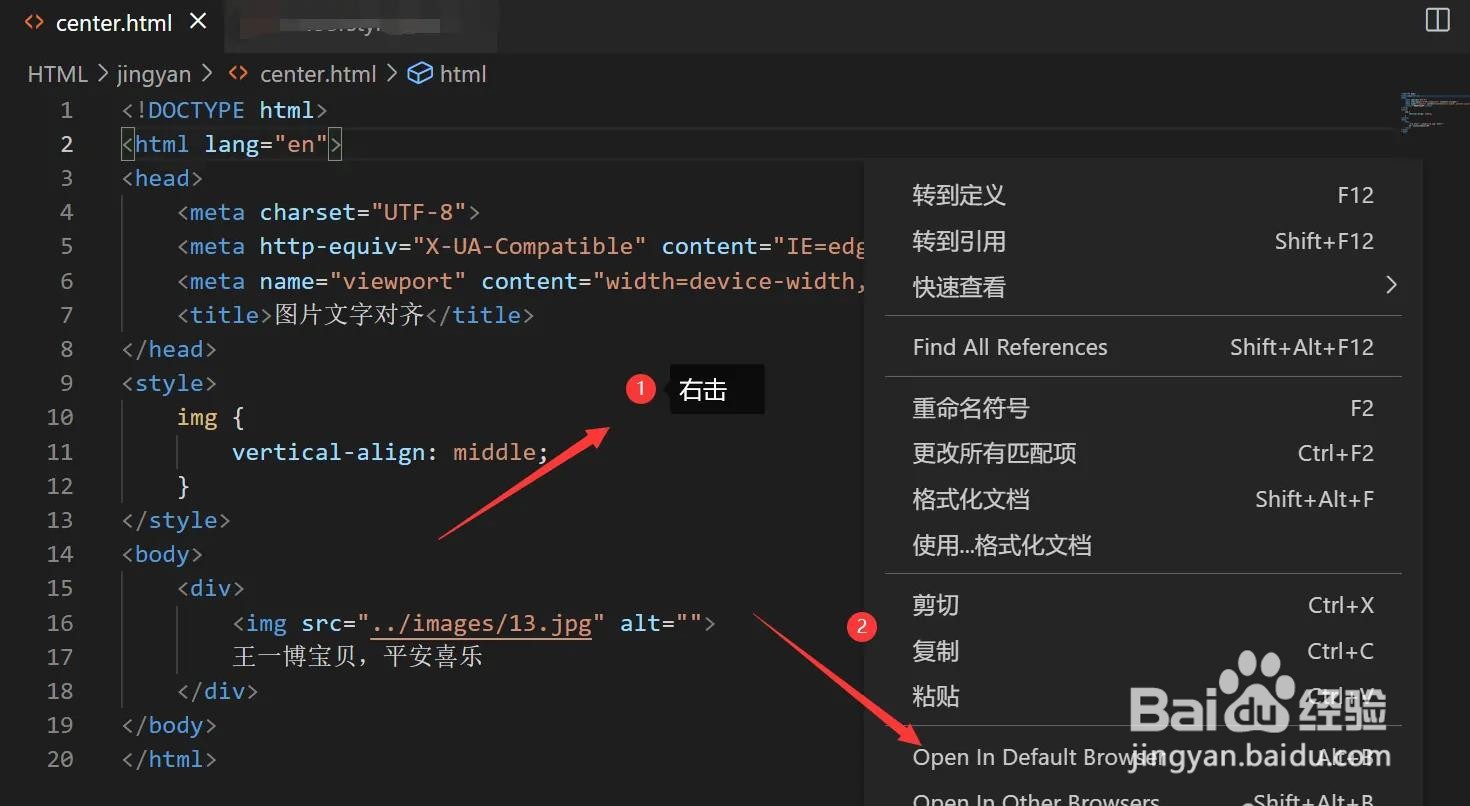
3、输入居中对齐代码新建的.html文件中输入相应的html代码,输入图片和文字居中对齐的CSS代码:img{vertical-align:middle;}
4、查看代码效果代码的空白区域右击,在弹出的选项卡中选择OpenInDefaultBrowser选项。
5、显示图片文字居中效果点击运行,在浏览器网页中显示出图片和文字居中对齐的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:33
阅读量:64
阅读量:32
阅读量:82