html5如何设置显示扫描框
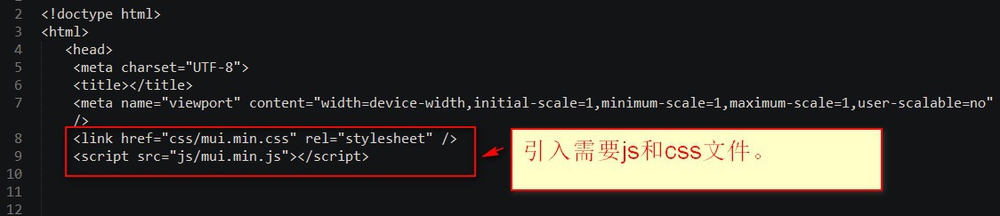
1、1.引入需要js和css文件。
2、2.编写手机端需要css样式代码
3、3.编写html5二维码扫描代码
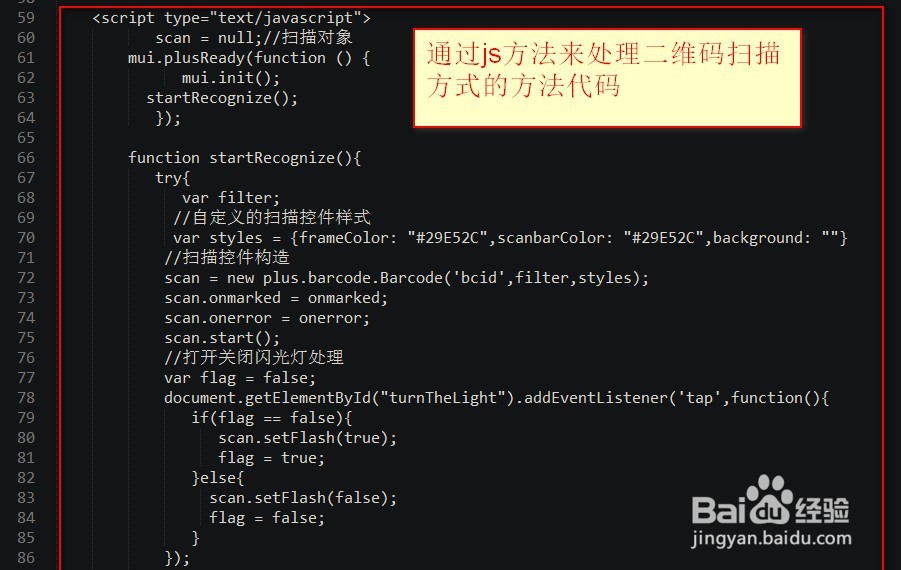
4、4.通过js方法来处理二维码扫描方式的方法代码
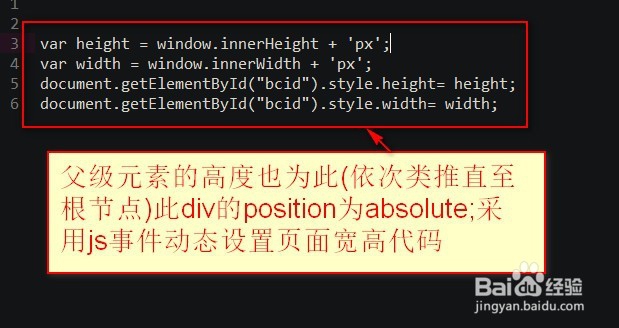
5、5.div宽高都为100%,父级元素的高度也为此(依次类推直至根节点)此div的position为absolute;采用js事件动态设置页面宽高代码
6、6.最后测试的效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:64
阅读量:31
阅读量:22
阅读量:25
阅读量:67