怎么用ps做手机屏幕显示页面显示器显示页面
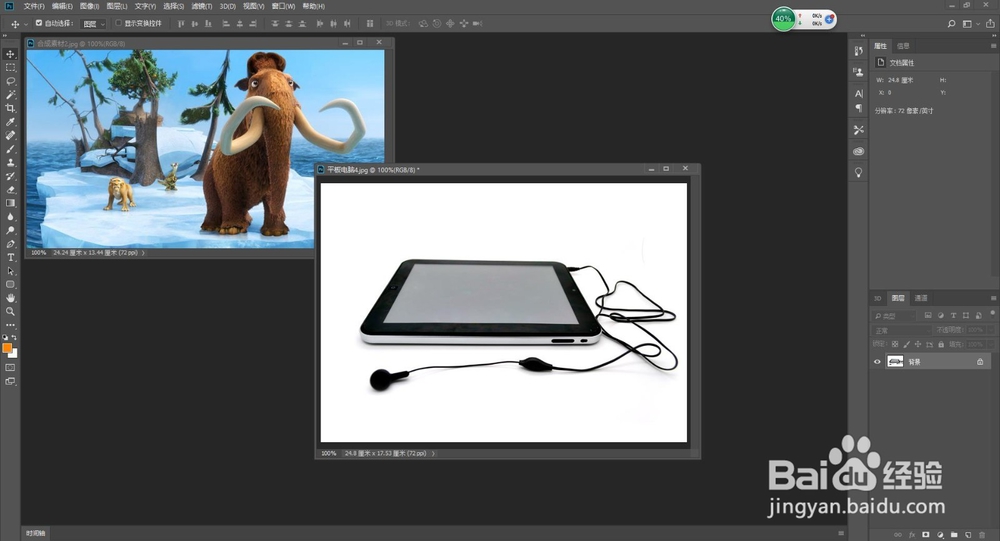
1、首先把素材全都放在ps中。
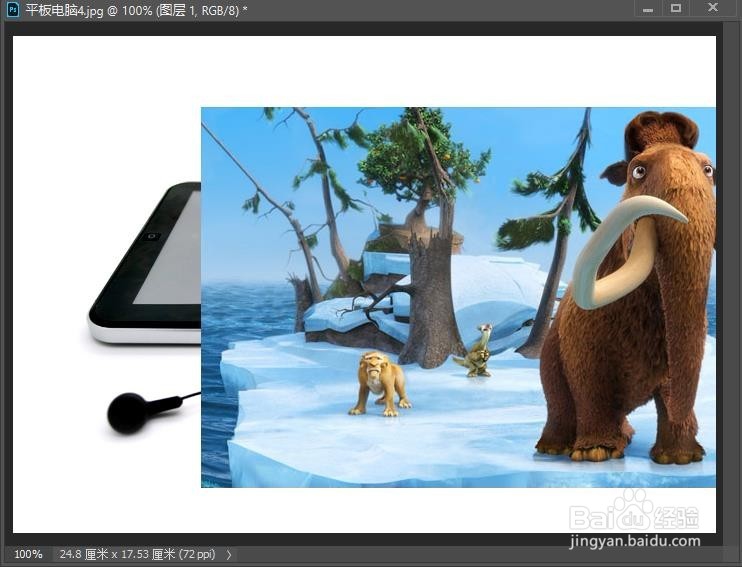
2、把画面拖动到屏幕图。
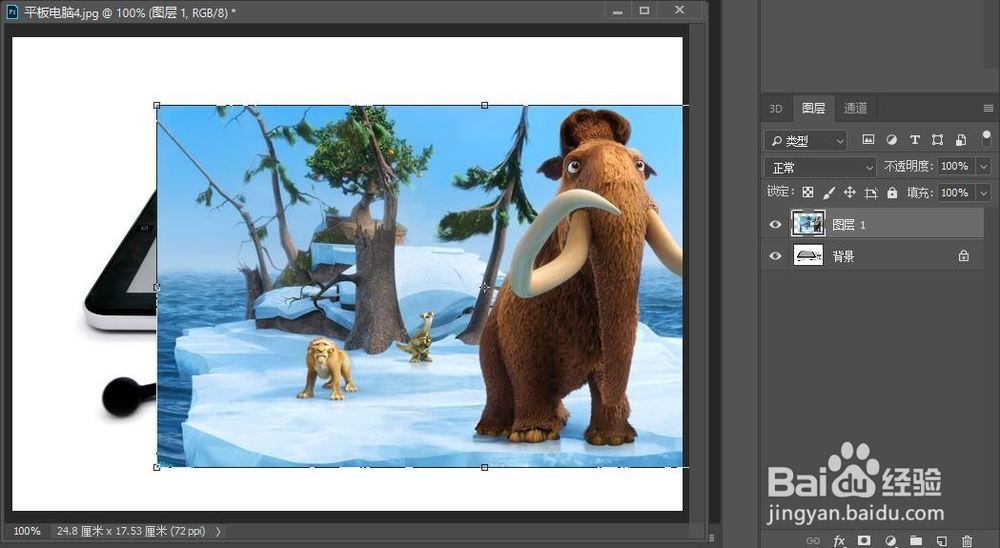
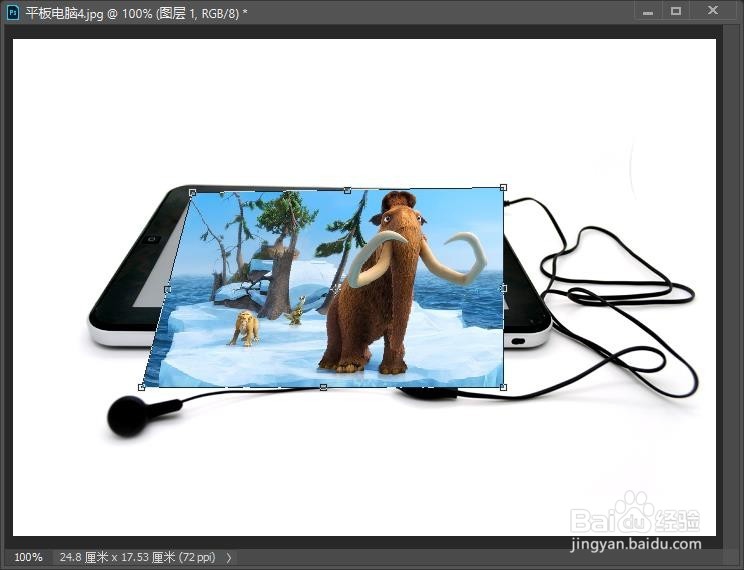
3、按快捷键“ctrl+T”将画面进入自由变换状态。或者点击“编辑”→“自由变换”也可以。
4、然后整体缩小一下。使用鼠标移动任意四个角,缩小画面。
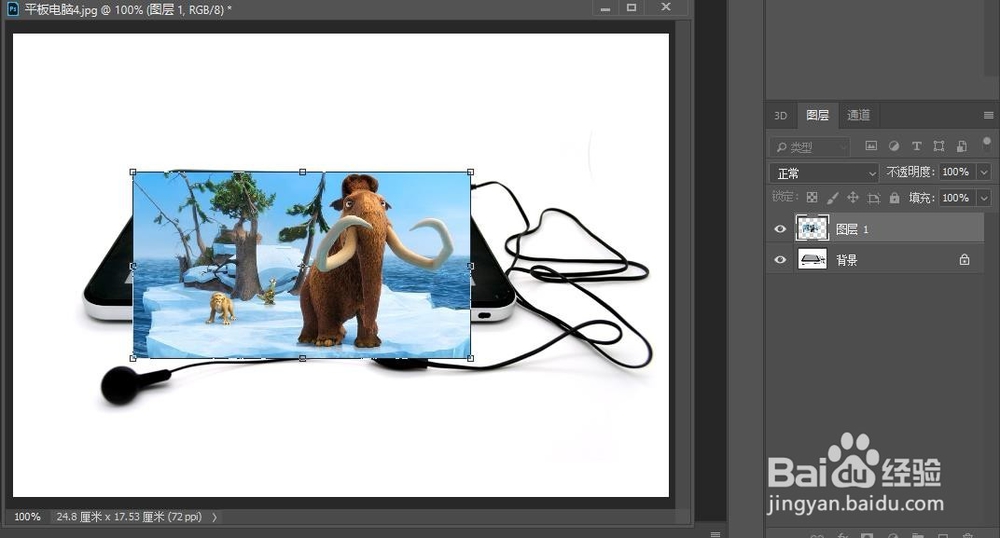
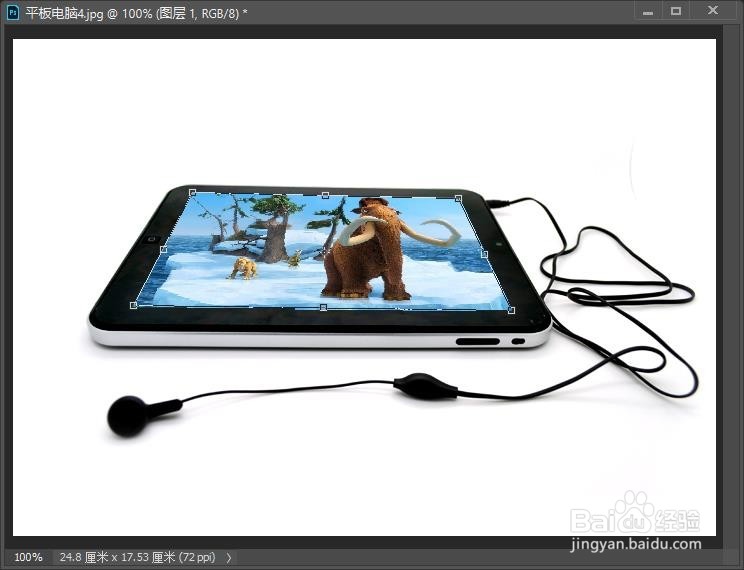
5、关键一步,按住键盘ctrl键然后鼠标放在图片左上角的点上面,拖动与平板的屏幕对齐。
6、后面三个角也是这个操作,一定要按住ctrl键才行。如图,全部对齐的样子,现在已经有效果了。
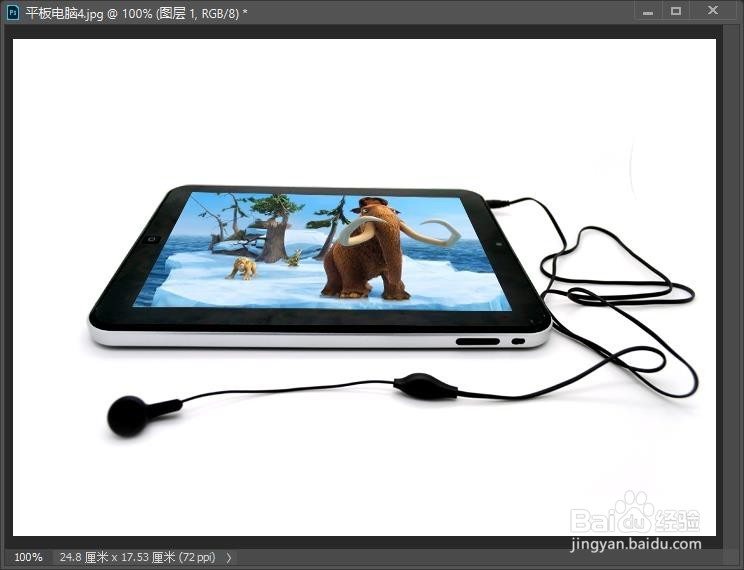
7、最后按回车键确定即可(或者在自由变换框内双击鼠标左键)
8、运用这个方法,举一反三,知道某宝里的显示器显示画面是怎么做出来的了吧?
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:71
阅读量:67
阅读量:51
阅读量:73
阅读量:75