jquery选择器中加变量参数
1、新建一个html文件,命名为test.html,用于讲解jquery选择器中加变量参数。
2、在test.html文件中,使用p标签创建两行文字,并分别设置p元素的id为aa,bb,主要用于下面通过该id获得p对象。
3、在test.html文件中,使用input标签创建一个文本框,用来输入要获取的id属性。
4、在test.html文件中,使用button标签创建一个按钮,按钮名称为“获得指定坡纠课柩id的内容”,给button按钮绑定onclick点击事件,当按钮被点击时,执行getv()函数。
5、在js标签内,创建getv()函数,在函数内,通过元素名称获得input对象,使用箪滹埘麽val()方法获得它的value值,即输入的id值,并保存在id变量中。
6、在getv()函数内,把变量id作为选择器来获得p对象,使用text()方法获得p标签的值。最后,使用alert()方法将获得的值输出来。
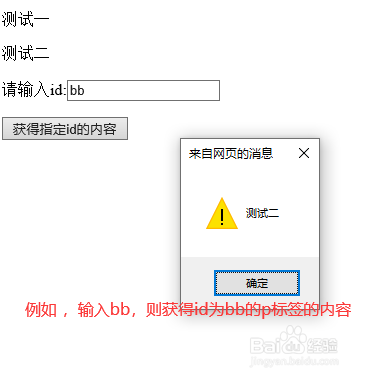
7、在浏览器打开test.html文件,输入id,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:38
阅读量:27
阅读量:89
阅读量:54
阅读量:43