highlight.js如何高亮代码并显示行号
1、自行进入highlight.js的官网,然后点击按钮“Get version ...”进入下载页面
2、选择你需要让代码高亮的编程语言。勾选比较常用的即可,比如HTML、CSS、JavaScript、PHP、C#、C++等等……然后在浏览器里向下拉滚动条,点击Download按钮
3、将下载好的文件解压缩到任意目录,新建一个demo.html
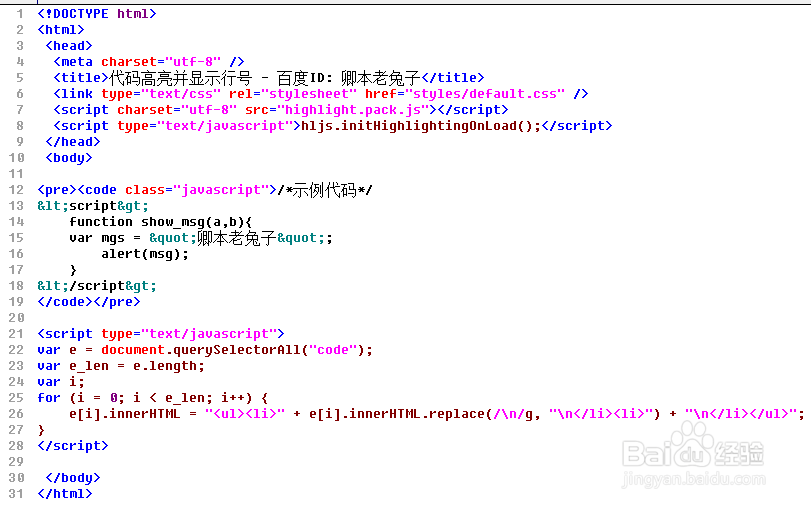
4、将下面的代码,全部复制粘贴到demo.html文件里,保存!<!DOCT孢亨槐溲YPE html><html><head> <meta chars髫潋啜缅et="utf-8" /> <title>代码高亮并显示行号 - 百度ID: 卿本老兔子</title> <link type="text/css" rel="stylesheet" href="styles/default.css" /> <script charset="utf-8" src="highlight.pack.js"></script> <script type="text/javascript">hljs.initHighlightingOnLoad();</script></head><body><pre><code class="javascript">/*示例代码*/<script> function show_msg(a,b){ var mgs = "卿本老兔子"; alert(msg); }</script></code></pre><script type="text/javascript">var e = document.querySelectorAll("code");var e_len = e.length;var i;for (i = 0; i < e_len; i++) { e[i].innerHTML = "<ul><li>" + e[i].innerHTML.replace(/\n/g, "\n</li><li>") + "\n</li></ul>";}</script></body></html>
5、在styles/default.css里追加一段代码,保存!.hljs ul { 盟敢势袂list-style: decimal;艘早祓胂 margin: 0 0 0 40px!important; padding: 0}.hljs li { list-style: decimal-leading-zero; border-left: 1px solid #111!important; padding: 2px 5px!important; margin: 0!important; line-height: 14px; width: 100%; box-sizing: border-box}.hljs li:nth-of-type(even) { background-color: rgba(255,255,255,.015); color: inherit}
6、演示效果如下图所示!(如果想要改变高亮效果的颜色,可在CSS文件里自行修改)