layui如何动态生成二级菜单
1、首先我们需要到layui官网下载layui的组件包并引入项目中。
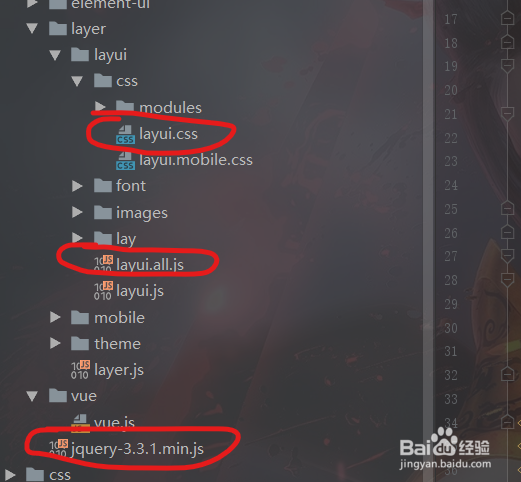
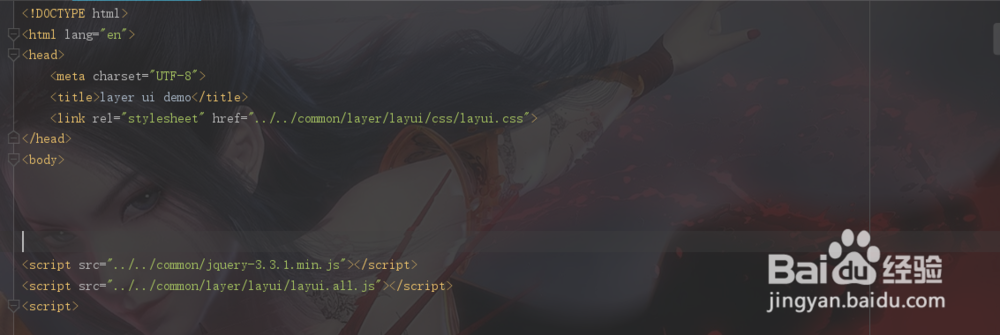
2、依照官方的文档示例,我们主要需要引入的为layui.css和盟敢势袂layui.all.js,并使用jquery为我们的动态渲染提供便利。
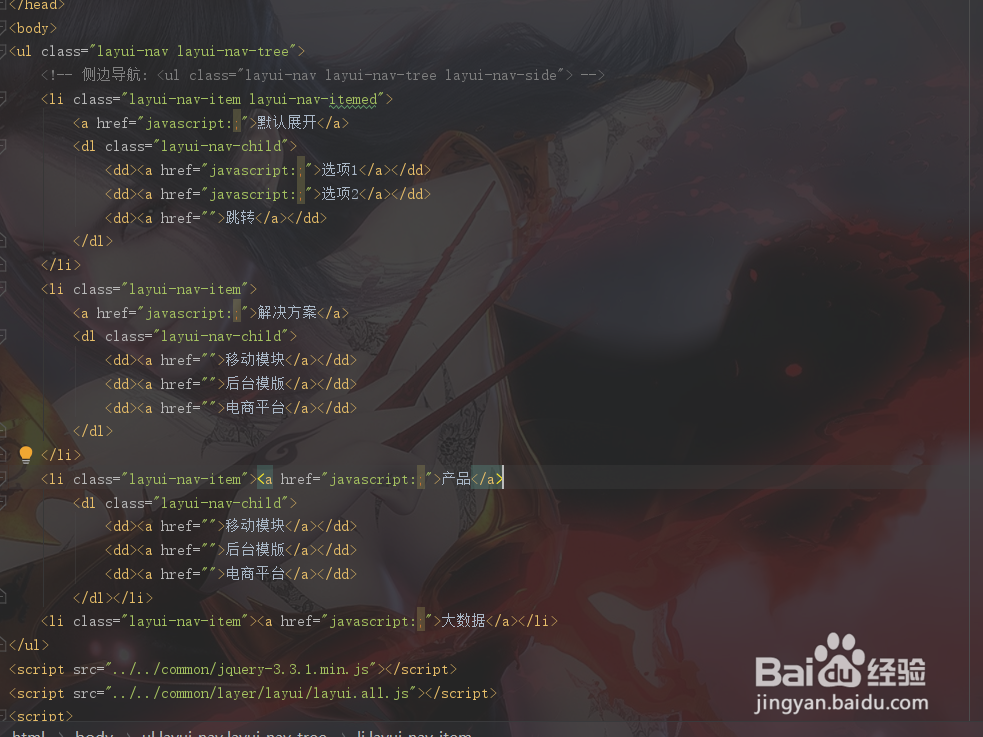
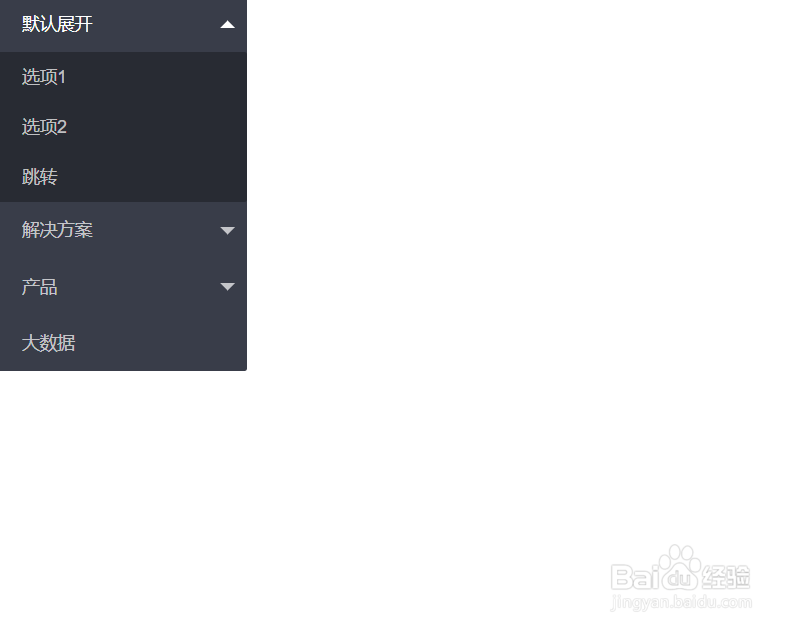
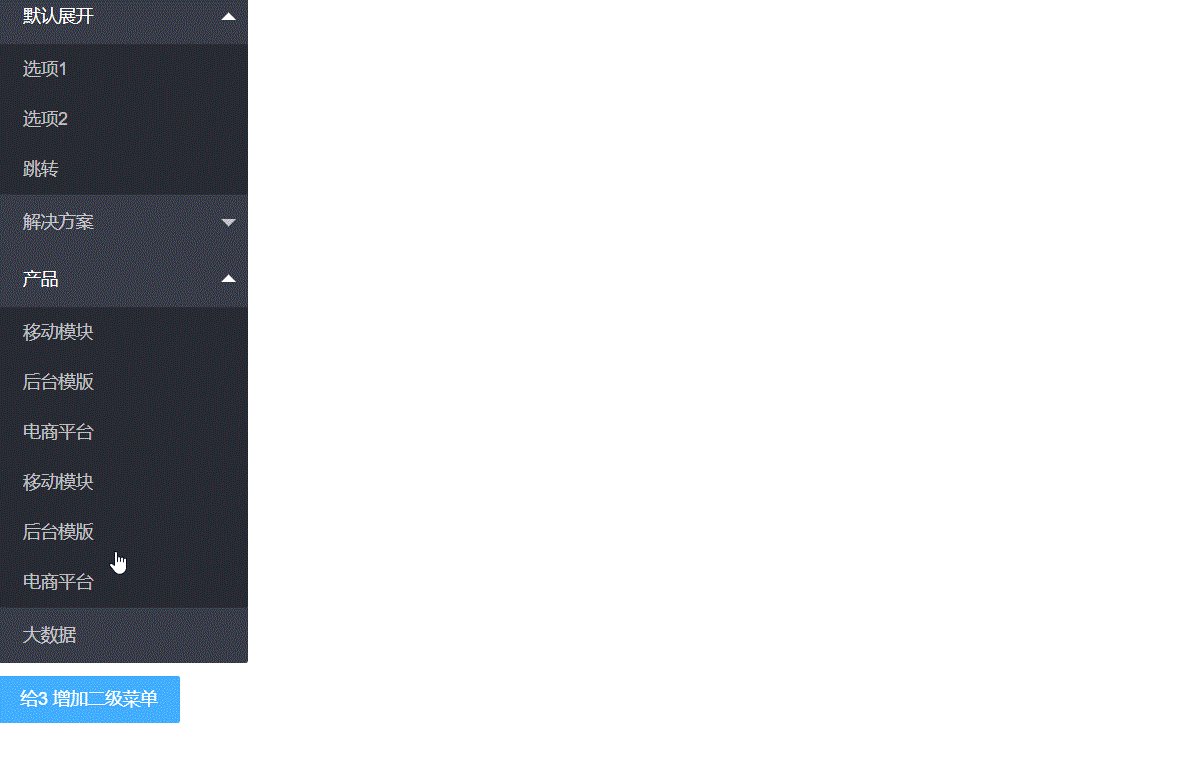
3、这里以官方的菜单示例用作测试。
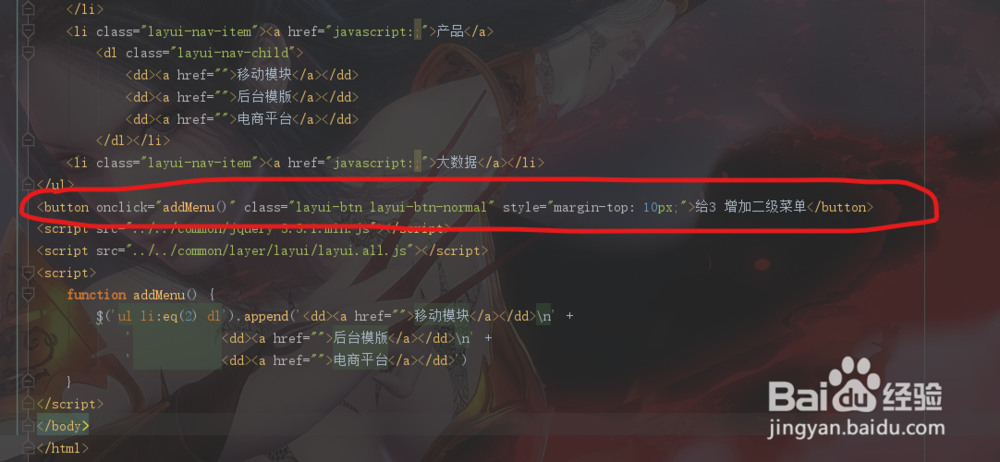
4、观察菜单的样式结构,我们可以很轻易的发现二级菜单都在li -> 蟠校盯昂dl 下的dd标签中,那么如果我们需要动态渲染二级菜单,依此照做即可。
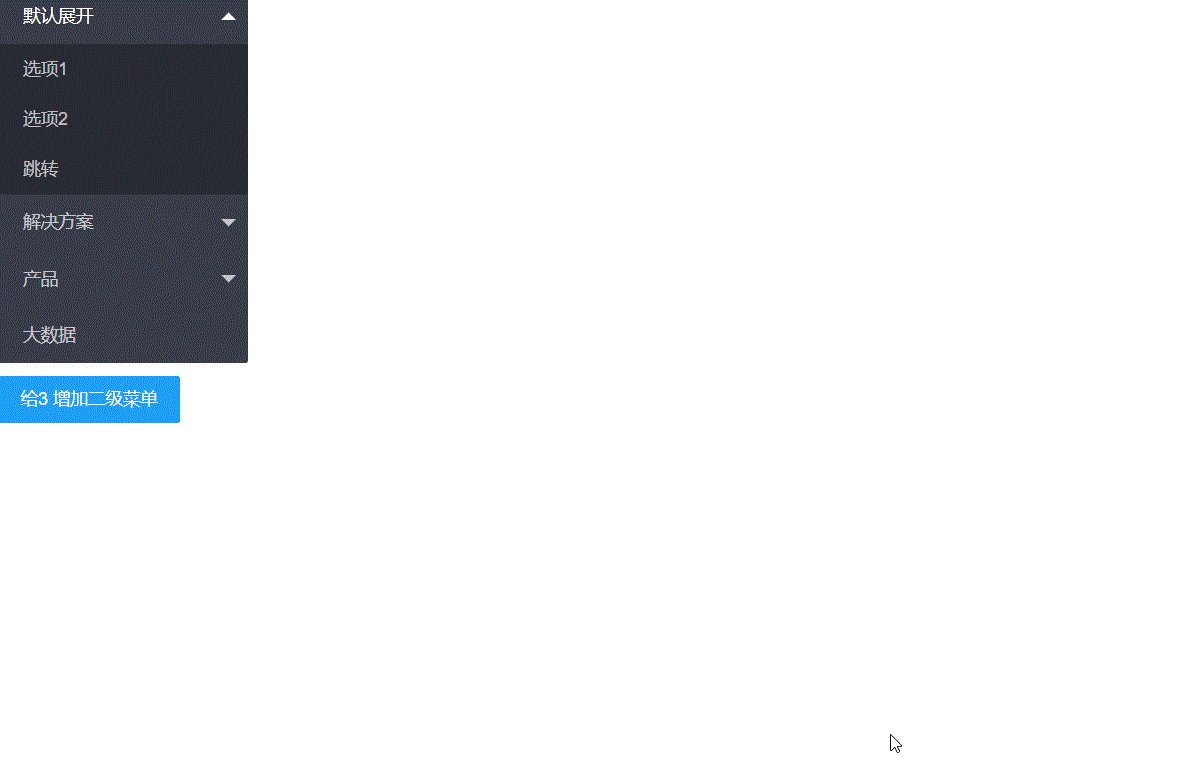
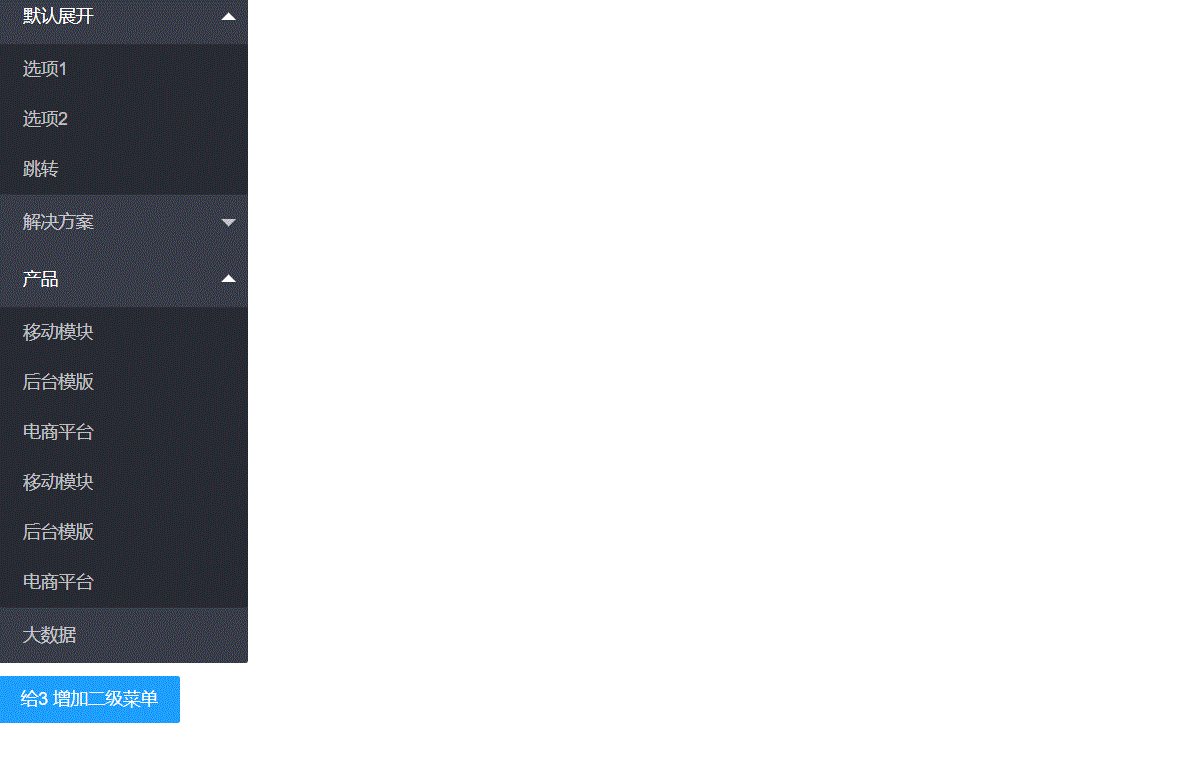
5、我们在页面上加上一个按钮,用于为第三个位置的一级菜单增加二级菜单。
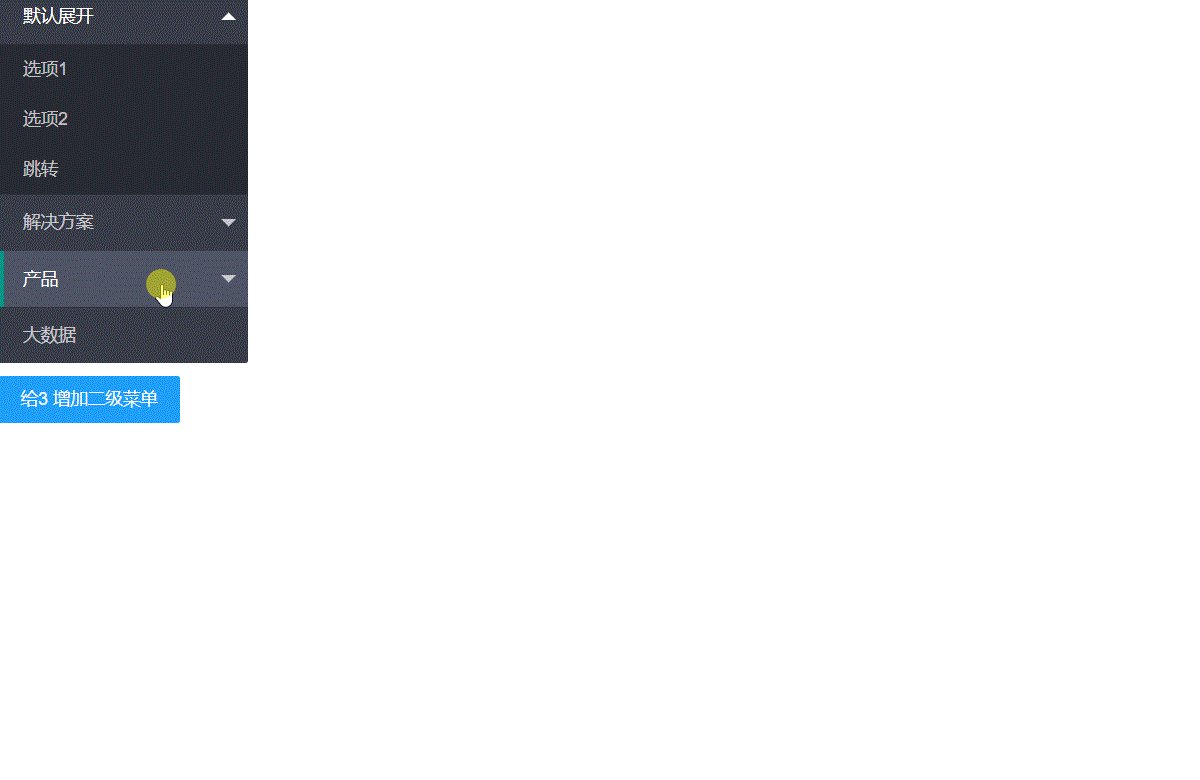
6、按钮的作用和预期中是一致的。
7、以上即是本篇的全部内容,感谢阅读。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:23
阅读量:69
阅读量:23
阅读量:80