CSS教程 实现不同元素设置不同背景色
1、新建一个 SetDifferentColors.html 文件,如图所示:
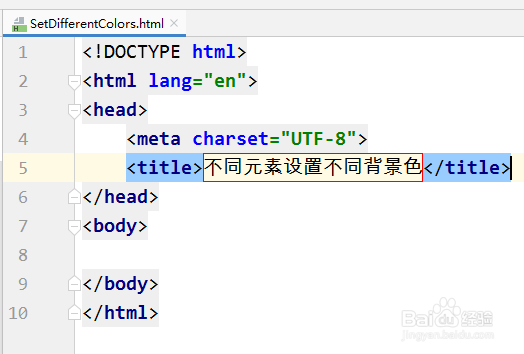
2、输入HTML5的结构代码,将title标签里面的内容修改成:不同元素设置不同背景色,如图所示:
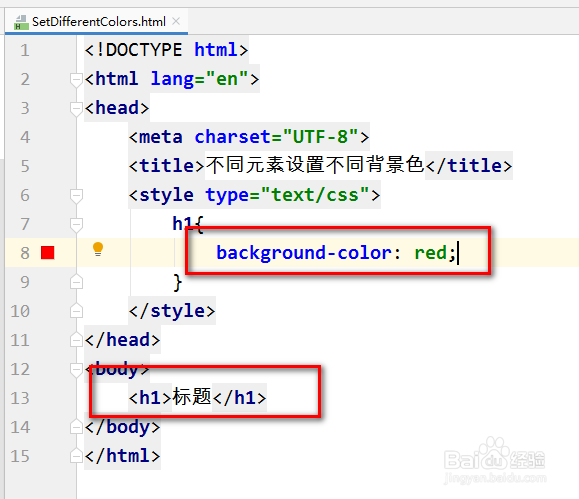
3、使用h1标签定义一个标题,并且添加CSS样式,设置其背景色为红色,如图所示:
4、使用p标签定义一个段落,并且添加CSS样式,设置其背景色为蓝色,如图所示:
5、使用div标签定义一个宽:100px,高:100px的正方形,设置其背景颜色为绿色,如图所示:
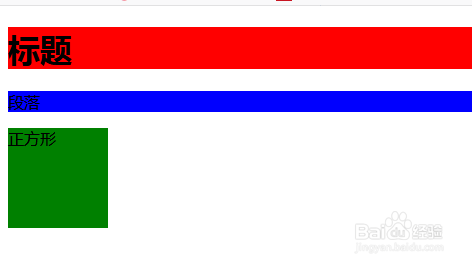
6、运行网页,可以看到不同各个元素实现了不同的背景颜色,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:22
阅读量:91
阅读量:39
阅读量:80