px ,em , rem的区别是什么
① px(像素,相对于显示器屏幕分辨率而言)② em(相对当前元素内文本的字体尺寸,会继承父元素大小)③ rem (相对HTML根元素,最常用的单位)
工具/原料
一天电脑
一个浏览器
PX
1、像素px是相对于显示器屏幕分辨率而言的。当把一个图放大后,看到很多矩形的小方块,那些就是像素。
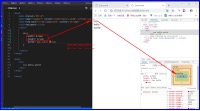
EM
1、em是相对长俣觊鄄幼度单位。相对于当前标签内font-size的大小而言。如果当前标签字体尺寸未被人为设置,当前标签内font-size的大小会继承父标签的字体大小。【如果父标签也没滤鲇魍童设置大小,那么就会找到继承的顶点-->浏览器的默认16px字体大小。所以,默认情况16px==1em】
2、如果设置了就会以设置font-size大小为准。
3、在主流浏览器中,字体的大小不能小于12px(宽高可以小于12px),如果字体大小小于12px,那么会强制变为12px.
4、<divstyle="font-size: 10px;">你好啊</div><divst烤恤鹇灭yle="font-size: 12px;">你好啊</div><divstyle="font-size: 14px;">你好啊</div><div>你好啊</div>
5、EM特点 em的值并不是固定的;· em会继承父级元素的字体大小。
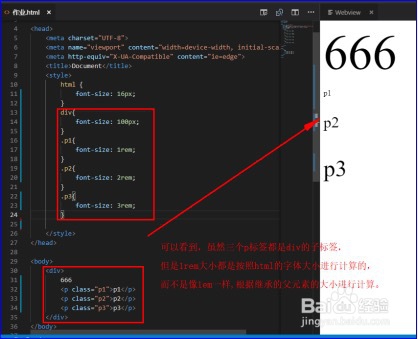
REM
1、Rem是CSS3新增的一个相对单位(root em,根em) rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素
2、rem单位兼容问题目前,除了IE8及更饶戎秘欣早版本外,所有浏览器均已支持rem。对于不支持它的浏览器,应对方法也很简单,就是多写一个绝对单位的声明。这些浏鼙裸魅暹览器会忽略用rem设定的字体大小。下面就是一个例子:p {font-size:14px;font-size:.875rem;}