AI教程!教你制作科技感渐变图形
1、首先在AI中创秃赈沙嚣建一个画布,大小可以根据自己需要随意设置,我这里设置的是500X300px,然后画一个黑色矩形挡住画板,锁定位置,也可以在新建画布的时候赶时縻橼直接设置成黑色的背景,这里的黑色背景只是有利于做出的图形方便看效果图,只要你选择的颜色不一样都是可以的,没有硬性的要求哦!
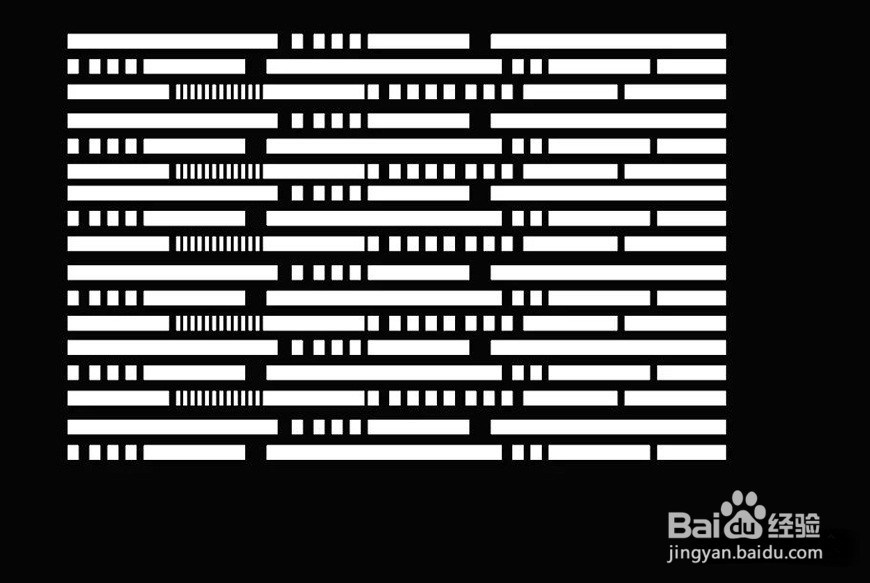
2、画一些带有科技感的小图形,组合在一起,我这里都是画的矩形组合的,自己可以根据自己喜好画一些图形即可
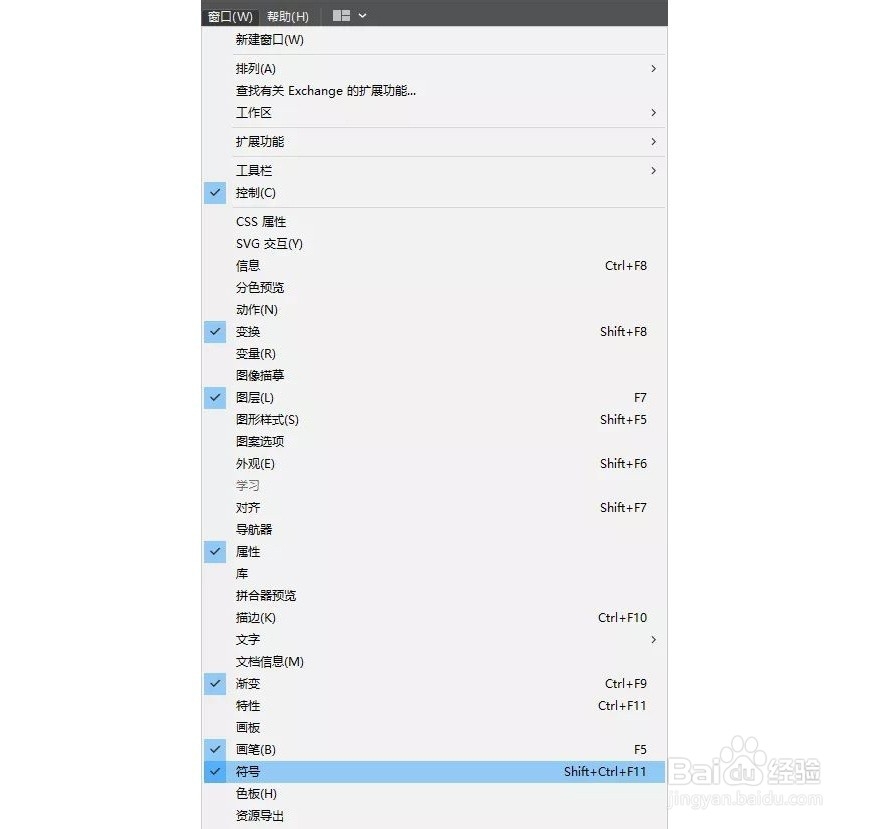
3、鼠标选中我们画好的图形,在窗口中找到符号,窗口——符号
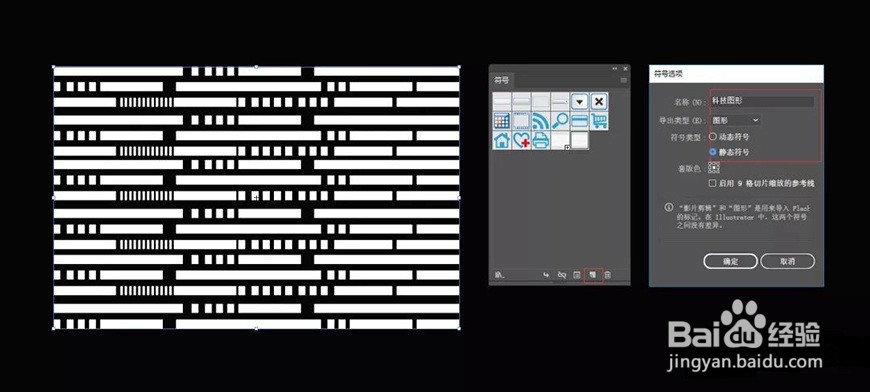
4、这时候就会出现我们的符号面板,选中我们刚刚画好的图形,添加到我们的符号面板中,下面红色部位以及框选
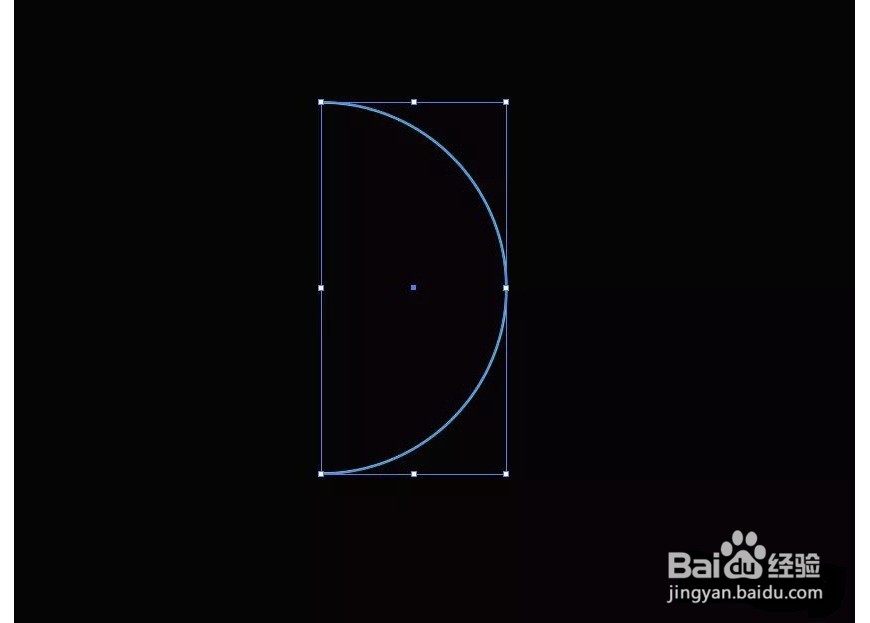
5、接下来我们再画一个空心正圆,并且去除一方的锚点,得到半圆形的边框
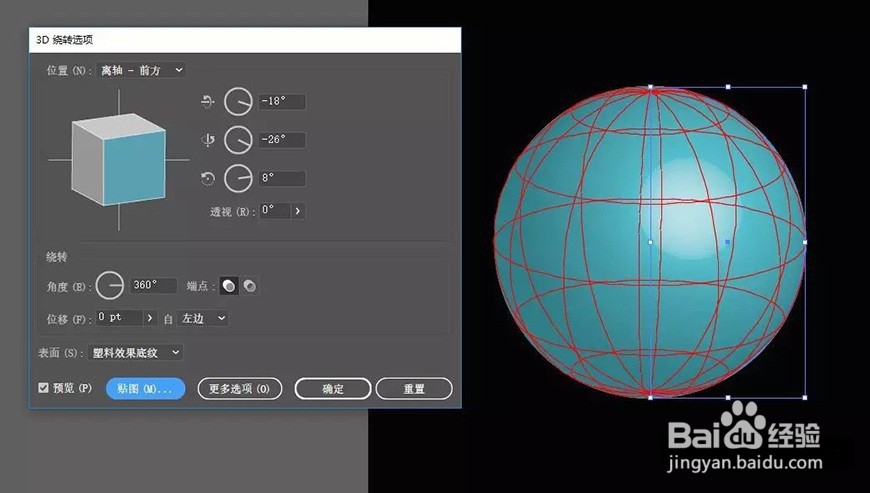
6、选中图形,选择菜单栏中的效果——3D——绕转,打开预览
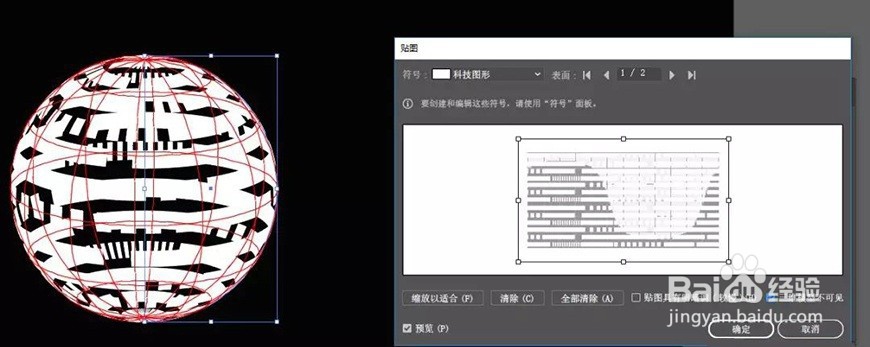
7、点击贴图,进入贴图面板,符号选择刚刚新建的“科技图形”再调整中间图形铺的面积,调整到合适的位置,调整好后记得打开“三维模型不可见”(这样它的背景色才会看不见,才会是透明的图形)
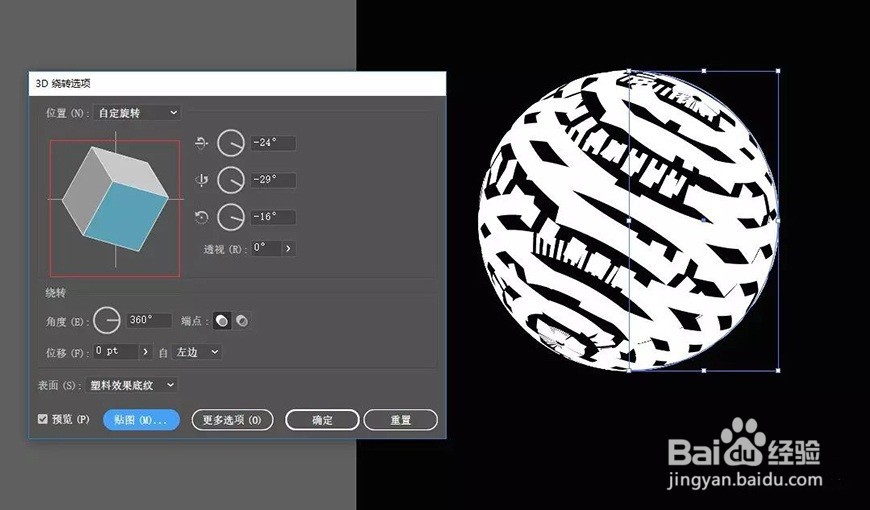
8、最后还需要在3D绕转面板调整图形的角度,直接在正方体模型上调整即可,调整到一个合适满意的角度点击“确定”即可
9、这时候你会发现得到的图形是不能编辑的,同样和上一次做的科技图形一样的道理,我们需要将图形扩展,才能进行编辑
10、再接下来就直接把图形取消编组,以及释放剪切蒙版,得到单独的图形
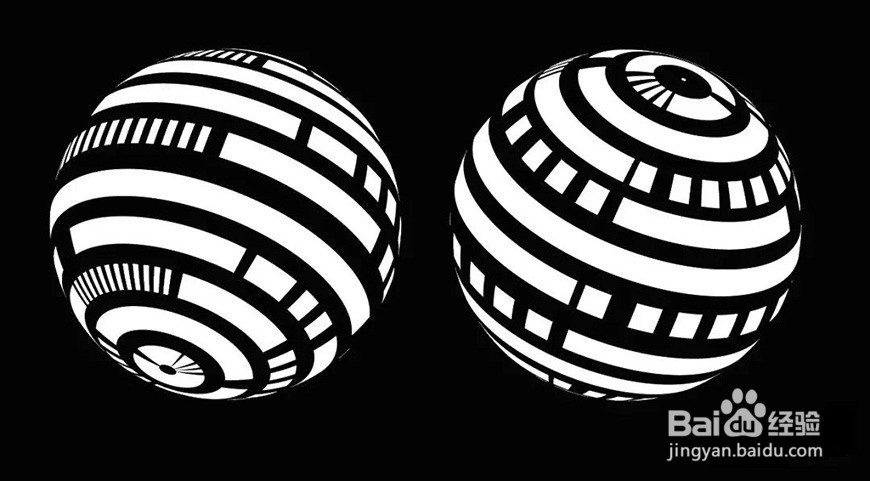
11、这样将会得到两个科技感的图形,并且角度不一样的
12、最后画一个和图形一样大小的正圆放在图形底部,做一个渐变,以及做一个投影,我们想要的科技感图形就完成啦
13、完成之后只需要把图形放在PS中做一个简单的排版就可以啦,是不是很简单,12步就完成一个简单的科技图形banner制作!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:96
阅读量:94
阅读量:38
阅读量:32
阅读量:62