如何引用css外部样式来改变html中的p标签颜色
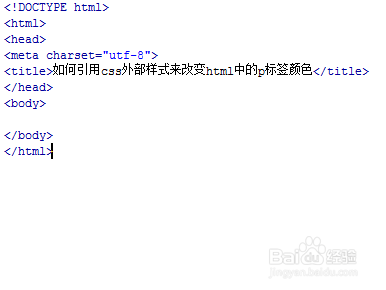
1、新建一个html文件,命名为test.html,用于讲解如何引用css外部样式来改变html中的p标签颜色。
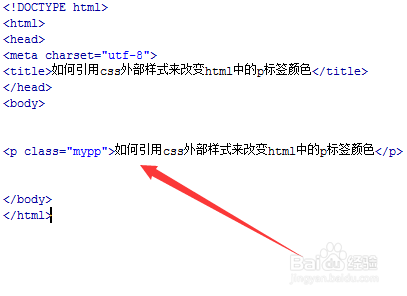
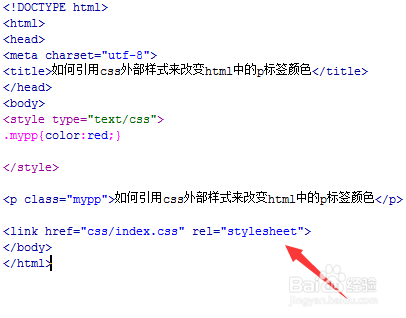
2、在test.html文件内,使用p标签创建一行文字,设置p标签的class属性为mypp,下面将使用css样式对该行文字进行设置。
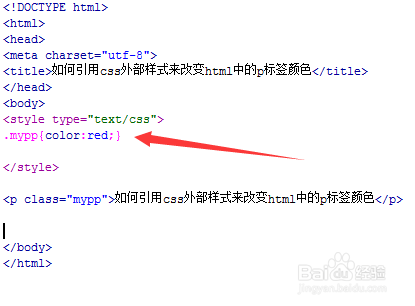
3、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
4、在css标签内,对p标签的样式进行设置,定义其文字颜色(color)为红色(red)。
5、创建一个css文件夹,在文件夹内创建一个index.css文件,在文件内,使用color属性重新定义p标签颜色,颜色更改为蓝色(blue)。
6、在test.html文件内,使用link标签载入css文件夹下的index.css文件,href属性为css文件的路径地址。
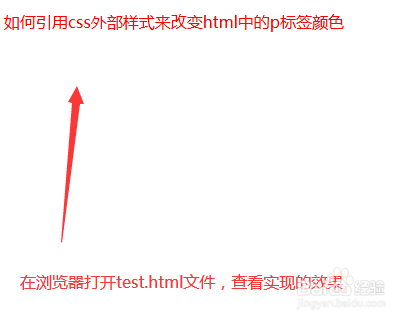
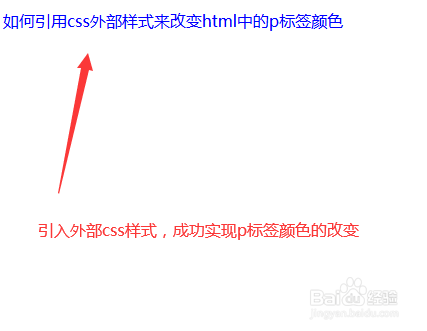
7、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:26
阅读量:81
阅读量:61
阅读量:89