jquery中ul > li是什么意思
1、新建一个html文件,命名为test.html,用于讲解jquery中ul>li是什么意思。
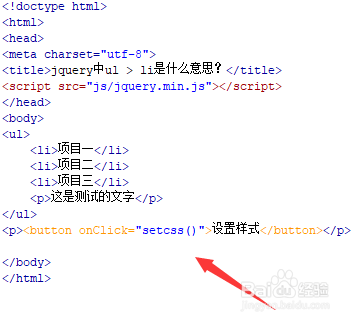
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
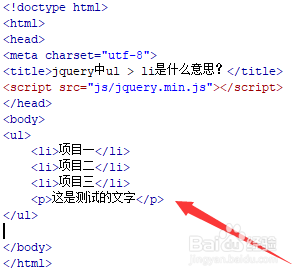
3、在test.html文件内,使用ul标签创建一个项目列表,在ul内,使用li创建三个项目,并且使用p标签创建一行文字。
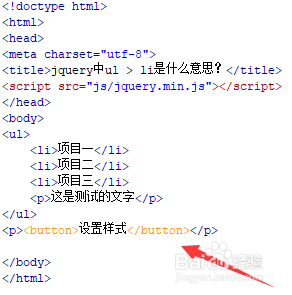
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“设置样式”。
5、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行setcss()函数。
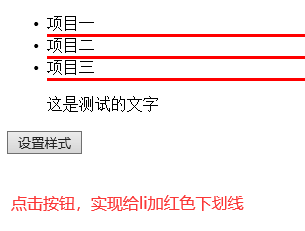
6、在js标签中,创建setcss()函数,在函数内,通过“ul>li”获得ul下面的li对象,使用css()方法设置攉淠艇髋它们的border-bottom属性为“3px solid red”,即li元素的下划线为3px的红实线 。
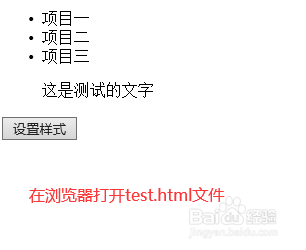
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:32
阅读量:58
阅读量:35
阅读量:67
阅读量:26