vue怎么做到点击列表项,然后该项文字变成红色
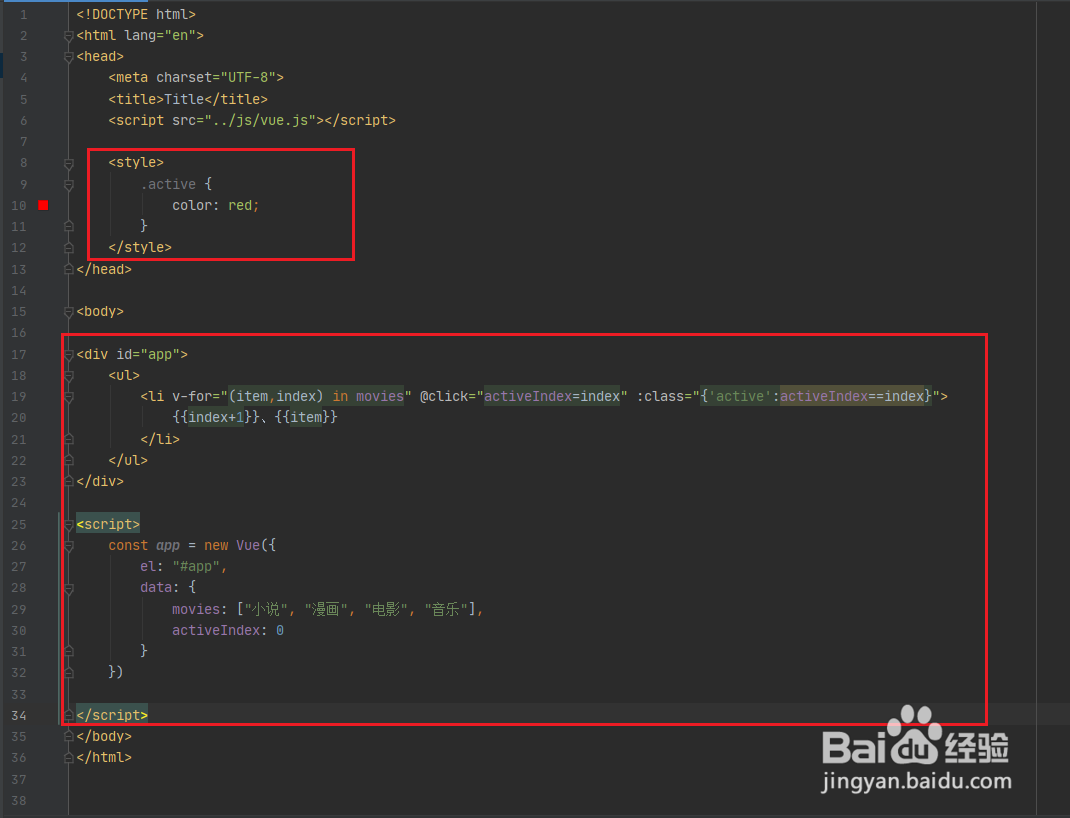
1、完整代码如图所示。
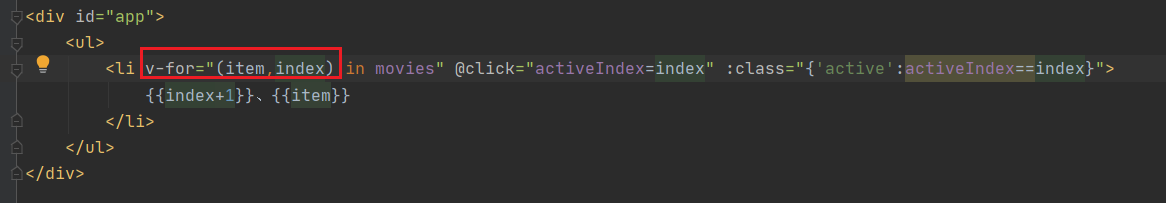
2、首先,用v-for把列表展示出来。
3、然后,把点击项的index赋值给activeIndex(activeIndex初始化为0)。
4、最后,当activeIndex和index相等时,我们把该项文字变成红色。
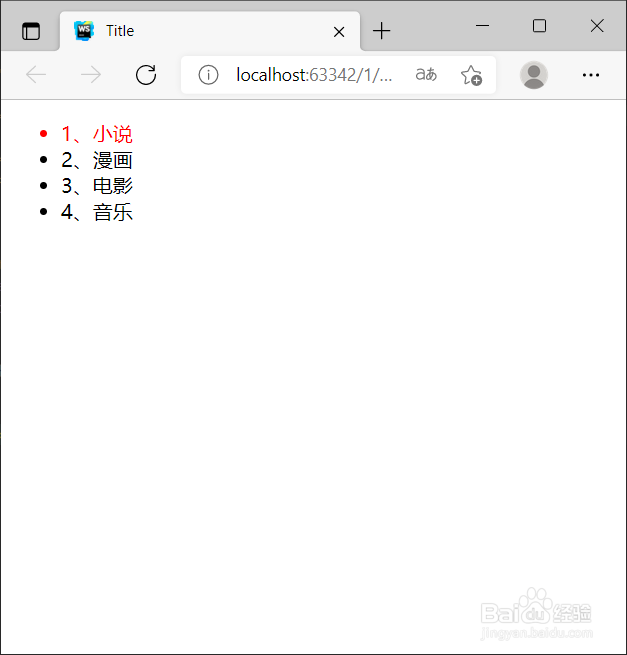
5、运行结果如图所示。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:49
阅读量:49
阅读量:50
阅读量:65
阅读量:71