css如何让页面所有p标签文字加粗
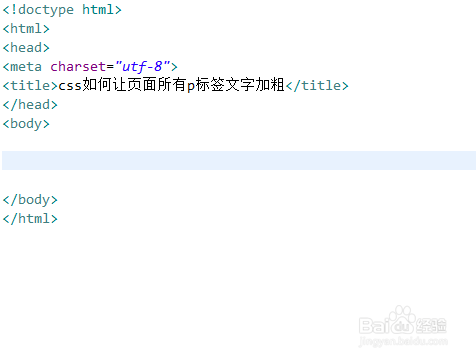
1、新建一个html文件,命名为test.html,用于讲解css如何让页面所有p标签文字加粗。
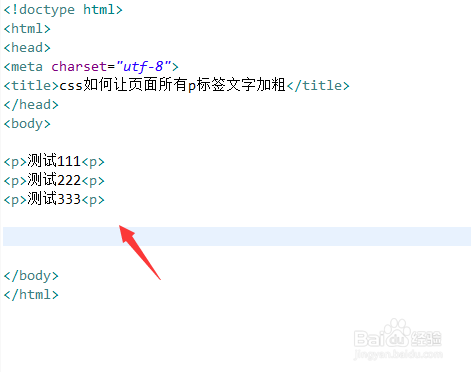
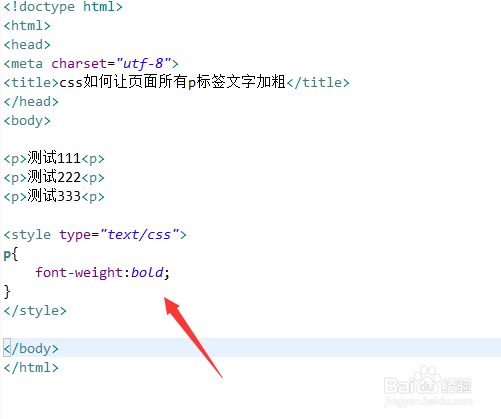
2、在test.html文件中,创建多个p标签,用于测试。
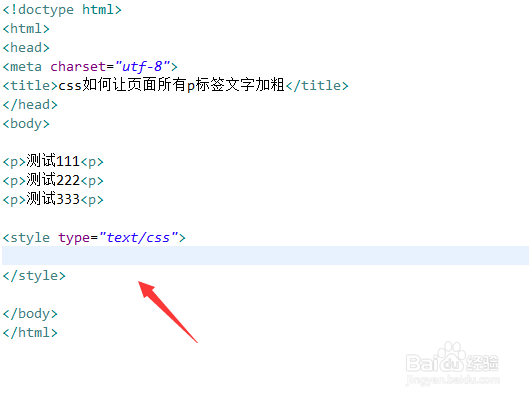
3、在test.html文件中,创建style标签,用于编写css样式。
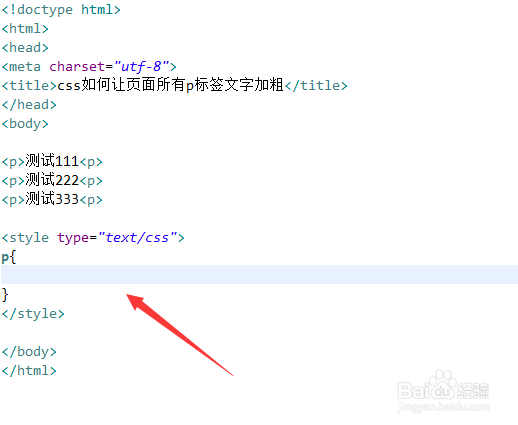
4、在css标签内,通过元素名称p来设置页面所有p标签的样式。
5、在css标签内,再将font-weight属性设置为bold,实现文字的加粗。
6、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:42
阅读量:55
阅读量:26
阅读量:45