css如何让图片翻转
1、新建一个html文件,命名为test.html,用于讲解css如何让图片翻转。
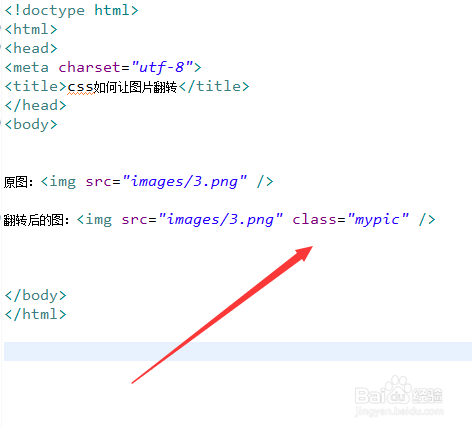
2、在test.html文件内,使用img标签创建一张图片,用于测试。
3、在test.html文件内,设置img标签的class属性为mypic。
4、在css标签内,通过class属性设置图片的样式。
5、在css标签内,再使用transform属性通过rotateY让图片在Y轴旋转180度,从而实现图片的翻转。
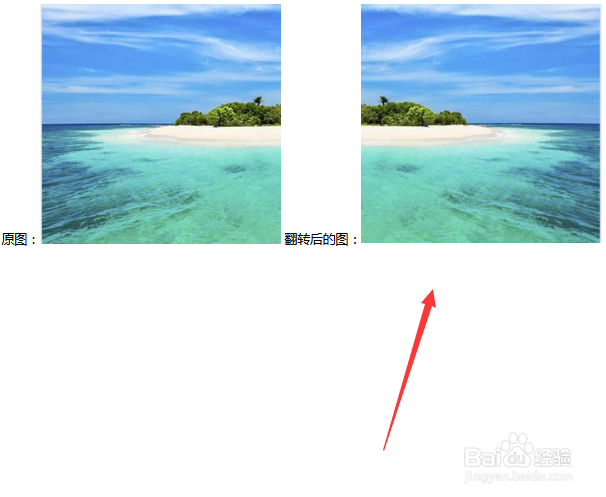
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:62
阅读量:76
阅读量:43
阅读量:42
阅读量:38