css如何把图片变成圆形
1、新建一个html文件,命名为test.html,用于讲解css如何把图片变成圆形。
2、在test.html文件内,使用div标签创建一个div模块,并设置其class属性为mydiv,主要用于下面通过该class来设置css样式。
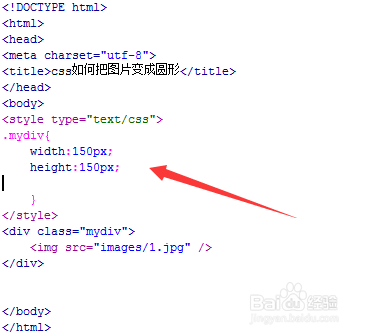
3、在test.html文件内,使用img标签创建一张图片,下面将用css让该图片变成圆形。
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5、在css标签内,通过mydiv类名,设置div的宽度(width)和高度( height)都为150px,代码如下:
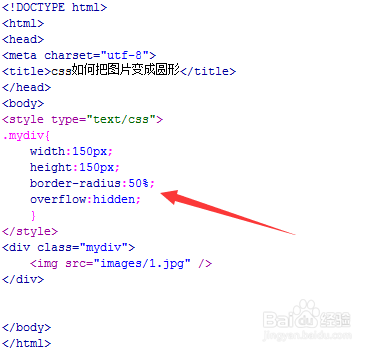
6、在css标签内,在mydiv类名内,再设置border-radius属性为50%,overflow属性为hidden,便可让图片变成圆形。
7、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:94
阅读量:23
阅读量:91
阅读量:35
阅读量:56