微信小程序表单组件textarea多行输入框使用详解
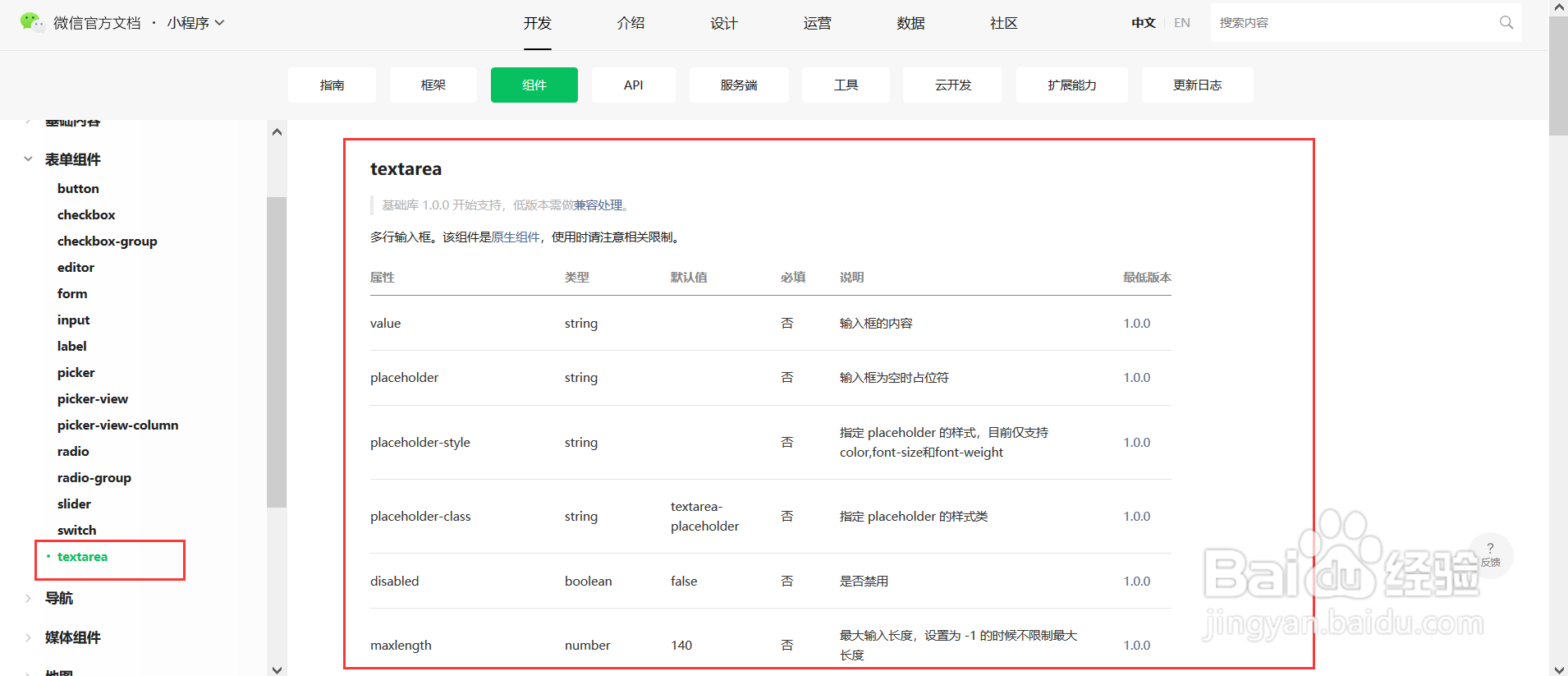
1、先百度搜索查看 textarea 多行输入框组件的官方文档,其属性较多,比如 auto-height 设置输入框自动增高。
2、在 wxml 中通过 <textarea> 标签创建多行输入框,通过 auto-height 属性设置输入框高度自动增高;并绑定 blur 事件回调函数。
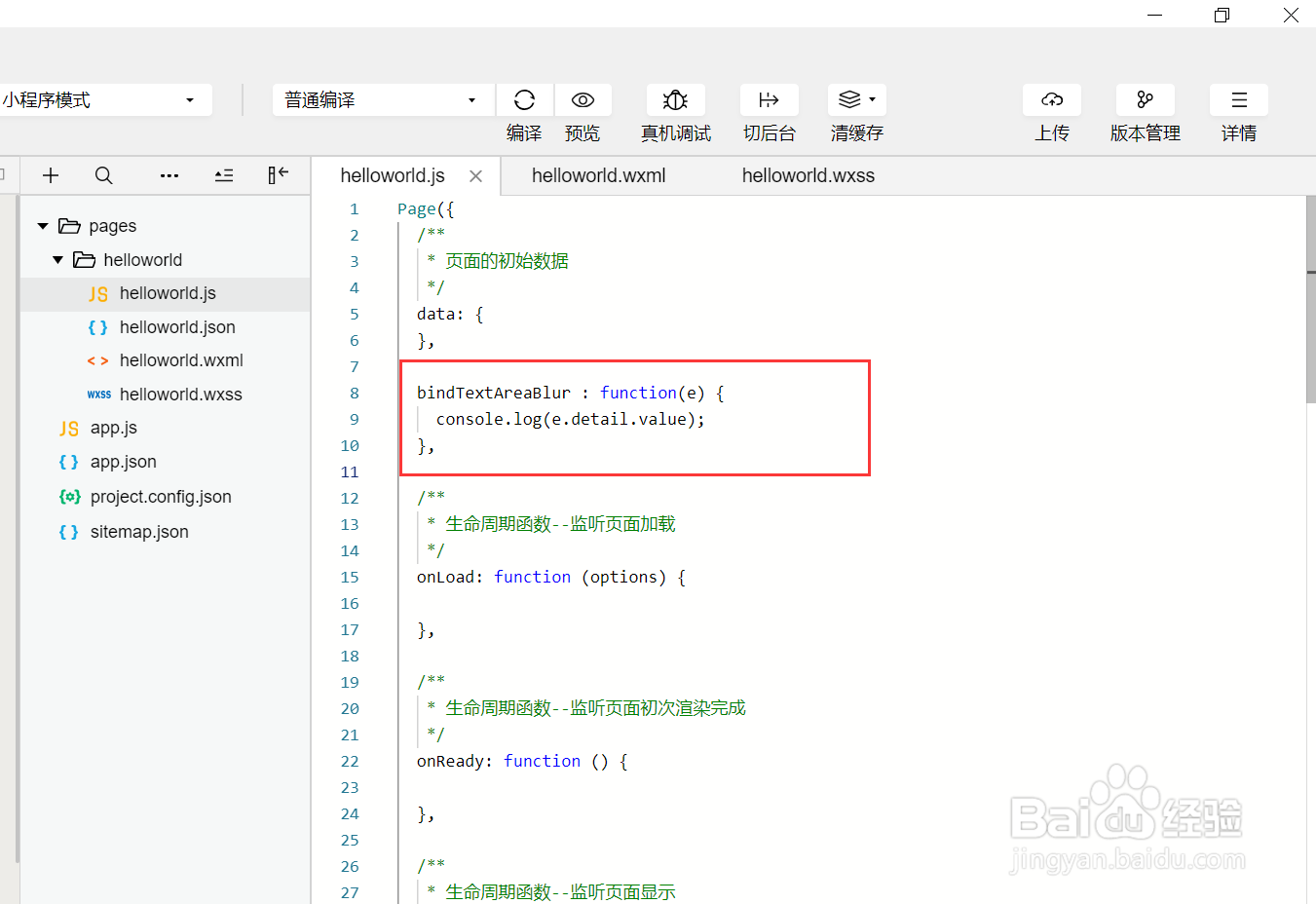
3、js 中定义上述绑定的回调函数。
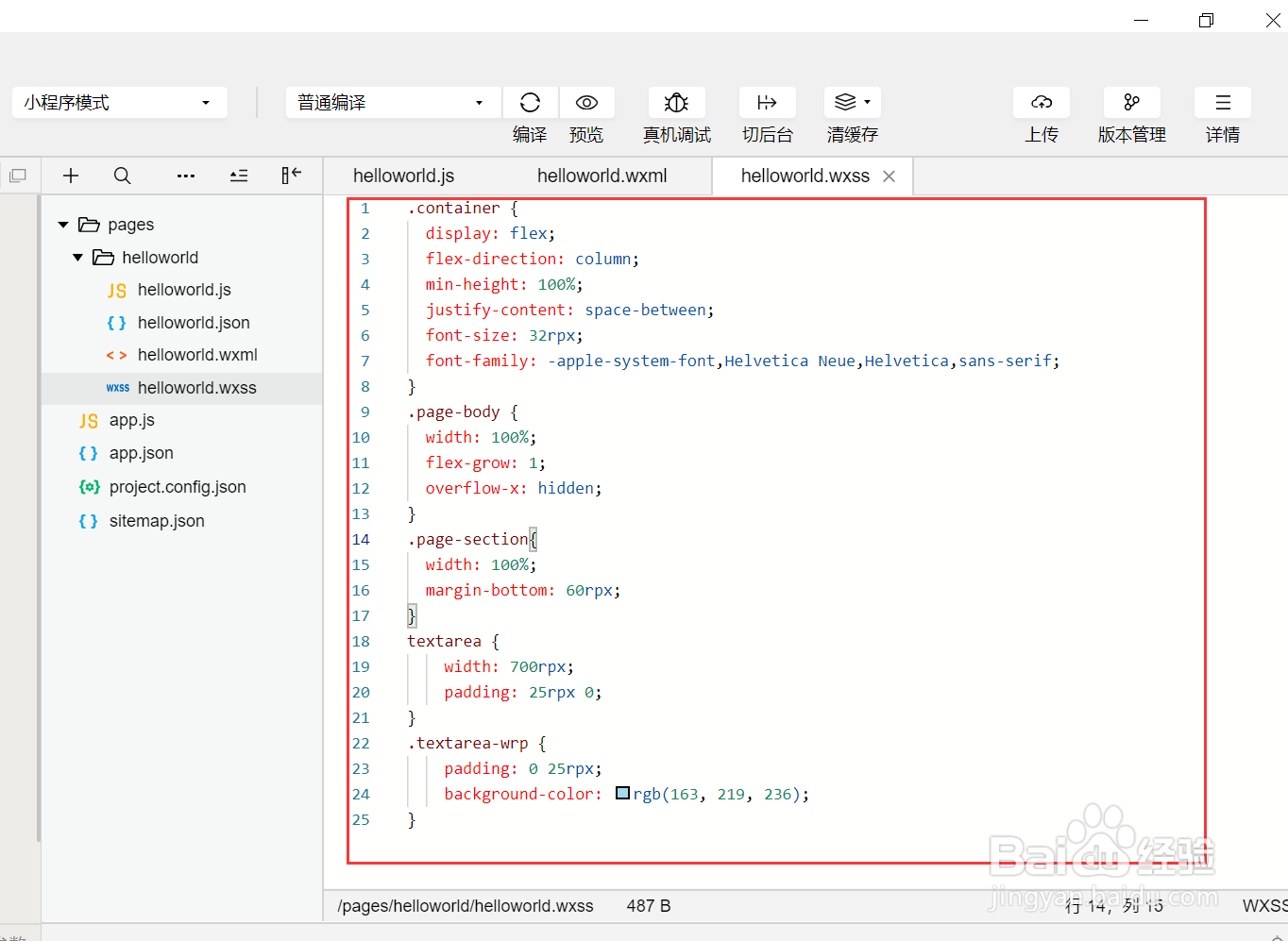
4、wxss 中声明使用的类样式定义。
5、保存编译,通过模拟器查看页面效果,符合预期,并通过调试器查看绑定的事件被触发执行。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:83
阅读量:83
阅读量:67
阅读量:96