es6 class的基本使用?JavaScript
(1)Es6中的class语法就是Es5中构造函数的另一种写法,一种更高级的写法,猾诮沓靥(2)class语法的底层还是es5中的构造函数,只是把构造函数进行了一次封装而已。(3)Es6出现的目的为了让我们的让对象原型的写法更加清晰、更像面向对象编程让JavaScript更加的符合通用编程规范,即大部分语言对于类和实例的写法。
工具/原料
一台电脑
一个浏览器
Es5中的构造函数写法
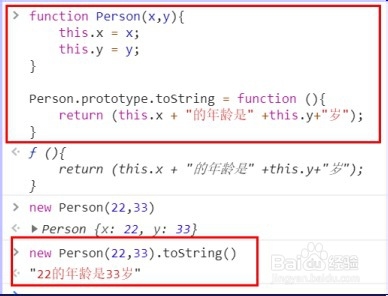
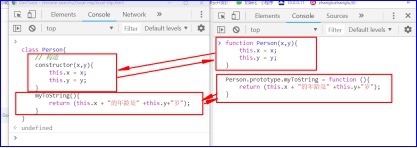
1、function Person(x,y){ this.x = x; this.y = y; } Person.prototype.toString = function (){ return (this.x + "的年龄是" +this.y+"岁"); }
Es6中的class写法
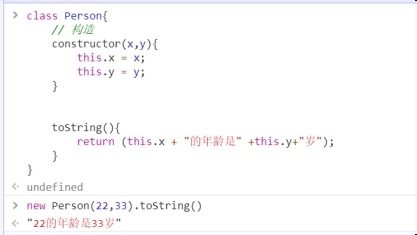
1、Es6的class基本写法基本上,ES6的c盟敢势袂lass可以看作只是一个语法糖,它的绝大部分功能,ES5都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。class Person{ // 构造constructor(x,y){ this.x = x; this.y = y; } toString(){ return (this.x + "的年龄是" +this.y+"岁"); } }
class注意事项
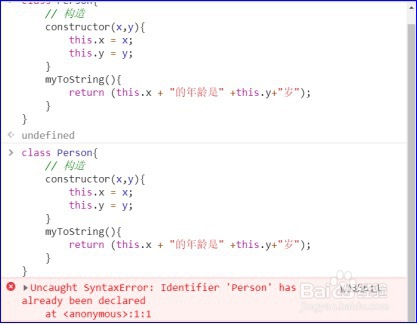
1、和let一样,ES6的class不允许重复定义
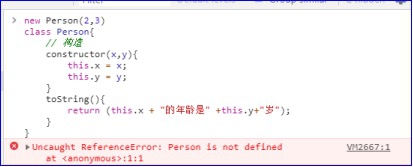
2、和let一样,class不存在变量提升,需要先定义再使用(注意:构造函数可以先使用后定义)
3、ES5与Es6的对应关系① ES5的构造函数Person,对应ES6的Person类的构造方法constructor② ES5的Person原型上的方法对应Es6的除了constructor以外的其他方法。
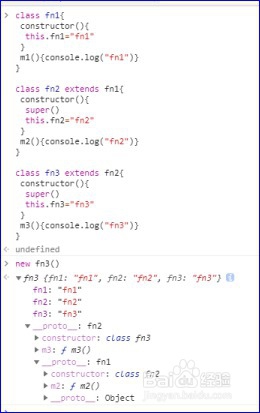
4、es6的继承子类的原型对象的__proto__就是一个父类的实例对象,这样子类实例就能访问父类原型上的方法与属性,父类的原型对象还是Object的一个实例,,所以最终会找到Object的原型对象上去。如果用es5的语法来实现的话,就可以这样来处理,将父构造函数的实例赋值给子构造函数的原型属性
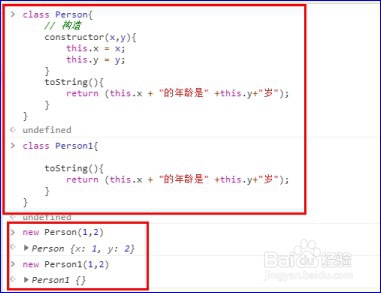
5、关于constructor方法constructor方法是类的构造函数是默认方法,通过new命令生成对象实例时,自动调用该方法。一个类团蝣逅捎必须有constructor方法,如果没有显式定义,一个默认的constructor方法会被添加。所以即使你没有添加构造函数,也是有默认的构造函数的。但是默认的constructor方法只会返回一个空对象
6、Class的静态方法 所有在类中定义的方法,都等于在构造函数原型上定义的方法,都会被实例继承。 如果在一个方法前,加上static关键字,就表示该方法是在构造函数本身上定义的方法,不会被实例继承,而是直接通过类来调用,这就称为“静态方法”。
7、静态属性语法:Person1.proName=proValue;