Selenium+Python/www1869933com,I99O88.3666I-2
1、综上,如果想用Selenium2创造我们的脚本的话,我们需要做一下几件事:定位元素操作元素处理浏览器事件(验证码,警告框等)处理系统时间(上传文件,下载文件等)
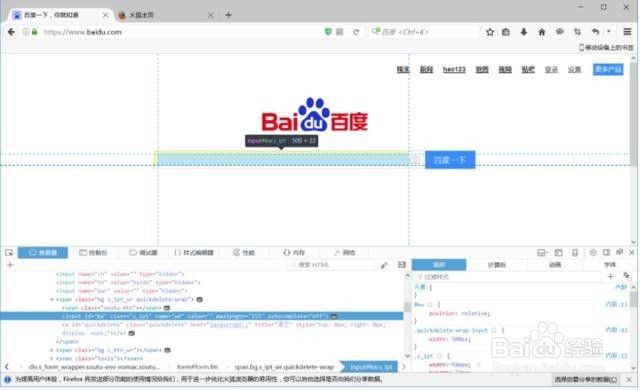
2、2.Web元素定位2.1.Element概念如果对前端比较了解的话,可以简单将Web界面理解为一个body,洹彭岣啬而table,element组成了这个body。拿百度主页为例,打开百度主页,点击输入框,右键-》inspect,会看到下面的前端代码:可以看到,搜索框拥有一个标识:id="kw",至于为什么叫这个,估计百度的开发觉得很cool。那么就可以说,搜索框就是一个element。
3、2.2定位元素以搜索框为例,Selenium可以模仿用户的操作,就可以支持在搜索框中输入和删除任意文本。想要操作一个element,就要先定位这个el髫潋啜缅ement。可以看到,仅仅搜索框这个element就有id,class,name等多种属性,我们该怎么去定位该元素呢?Selenium又支持几种定位的方法呢?简单总结如下:By idBy nameBy class nameBy tag nameBy linkBy partial linkBy XPath
4、2.1通过id定位以Python为例(以后默认为Python):
5、2.2通过name定位
6、像搜索按钮就没用name属性,那么我们就不能通过name属性来定位它。如果碰到name属性定位到的元素不唯一,不要忘记改为不然程序肯定会报错,一般id都是唯一的。
7、2.3通过class name定位以百度搜索框和搜索按钮为例,下同:
8、了解前端的亲都会知道,class这种元素一般都不唯一,这时候别忘了
9、这时候所有class name="classname"的元素都会被捕捉到,并存储在数组lista中。
10、2.4通过tag name定位tag是元素的一个基本属性,比如需要输入的元素为input:
11、2.5通过link,partial link定位
12、以百度新闻链接为例
13、partial link是对link方法的一个补充,假设这个链接有一个很长的名字,"我是一个很长很长很长的链接“:或者
14、2.6通过XPath定位通过XPath定位是最简单的也是最方便的一种方法,每一个元素在Web页面上有自己的位置,在代码里也有自己的位置。而XPath就漉胜衲仰表示了它在代码里的绝对路径,也就是说,通过一个绝对地址,肯定找得到这个元素。一开始自己做脚本的时候傻傻的分析元素的XPath,直到知道了Firefox的超级插件,firebug。下载地址为 https://addons.mozilla.org/zh-CN/firefox/addon/firebug/。
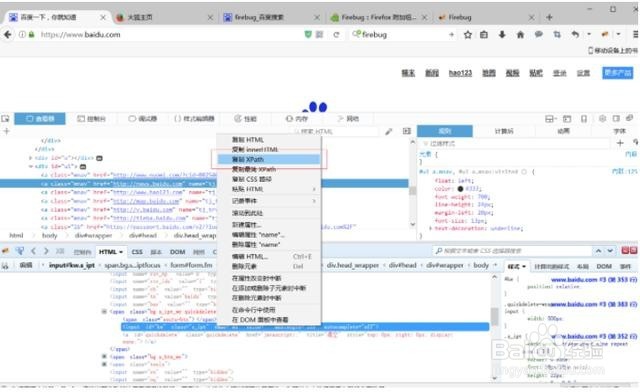
15、仍然以百度搜索框为例
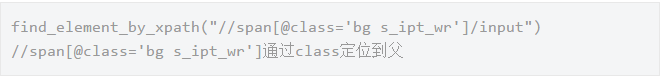
16、右键通过FireBug查看元素,找到搜索框对应的element,右键就可以复制其XPath,定位的代码为
17、XPath虽然是很简单的方法,但是不能滥用。像百度首页的代码基本不会更新,自身也属于静态的网页,element的绝对路径基本不会变。如果碰到动态网页或者需要灵活的定位元素,可以尝试相对路径,即元素属性的组合
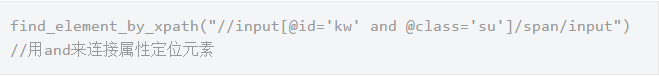
18、层级与属性结合假设一个地址为"杭州市西湖区文二路西湖科技大厦",那么我们也可以这样说"西湖区文二路391号",这就是层级与属性结合
19、逻辑运算符
20、2.7通过CSS定位CSS是用来描述HTML和XML文档表现的语言,可以通过CSS选择器绑定页面元素的属性,语法为
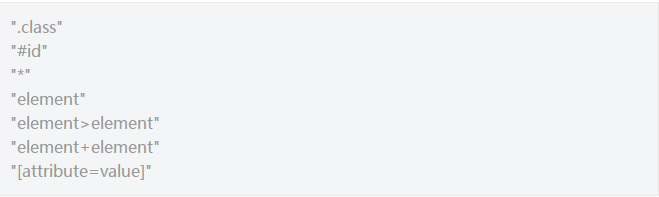
21、常用的的选择器有看起来比较抽象,确实一把情况下不怎么使用CSS定位,需要讲的时候我们再举例子,可以参考W3CSchool的例子。
22、2.8通过By定位元素其实是WebDriver的另一种写法,传承于Selenium1?觉得没啥用,笔者也没有深究。
23、3.小结其实定位元素的方法各种各样,语法都很简单,难的是活学活用。在具体的项目中,使用不同的定位方法最后取到的数据能够简单的调用才是最好的方法。这方面笔者也走了很多弯路,鉴于公司的产品是严格保密的,没办法用实际的例子来讲述何时用合适的定位方法。在以后的博客中,尽量多多准备素材,为大家提供自动化测试的范例。