淘宝店铺装修让所有店铺模块突破950px
1、打开店铺装修后台,拖入一个自定义模块(应为要输入一些代码,所以呀自定义模块来承载,所有的模板也都是这样的);
2、接下来我们要找到实现突破950px的代码了,锂淅铄旰直接分享给大家<div style="height:540px;margin-top:0px;overflow:hidden;"> <div class="footer-more-trigger" style="left:50%;top:auto;border:none;padding:0;margin:0px 0px;"> <div class="footer-more-trigger" style="left:-565px;top:0px;border:none;padding:0;"> <div style="width:1130px;height:350px;background:black;"><img src=""></div></div></div></div>附上代码含义,你们看懂之后复制上面的就好<div style="height:540px;(—这里是整个模块的高度,自定义模块一定要设置高度,多少都可以,看你发挥)margin-top:0px;overflow:hidden;"><div class="footer-more-trigger"(—这个是淘宝的一种定位方式) style="left:50%;top:auto;border:none;padding:0;margin:0px 0px;"><div class="footer-more-trigger" style="left:-565px;(这个看你的模块到底是多宽,如果是1000这里就是500,反正就是一半,这个模块是居中于页面)top:0px;border:none;padding:0;"><div style="width:1130px;(—这个是模块的真实宽度,要多少写多少。注意:是总宽度)height:540px;"(—这里同上面高度)><img src="这里放图片也可以,在这嵌套多个div也没问题,看你发挥"><div></div></div></div></div></div>一共四个div一个都不能少
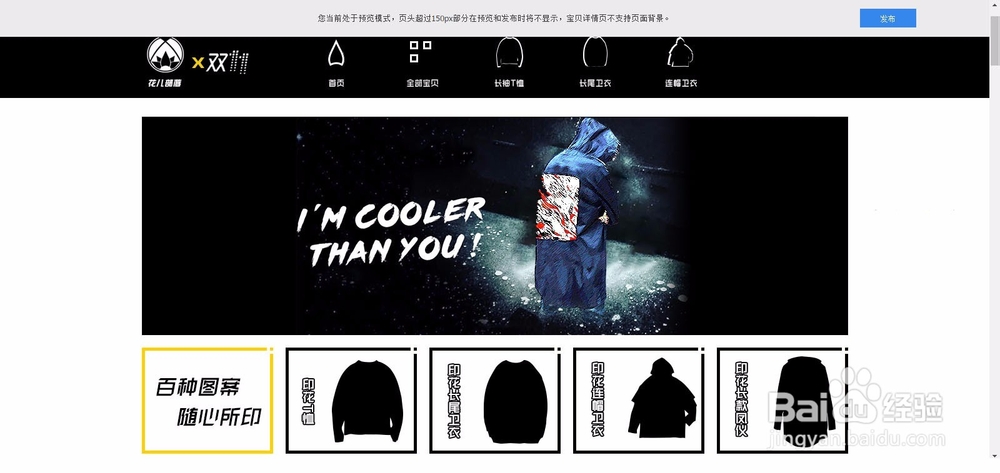
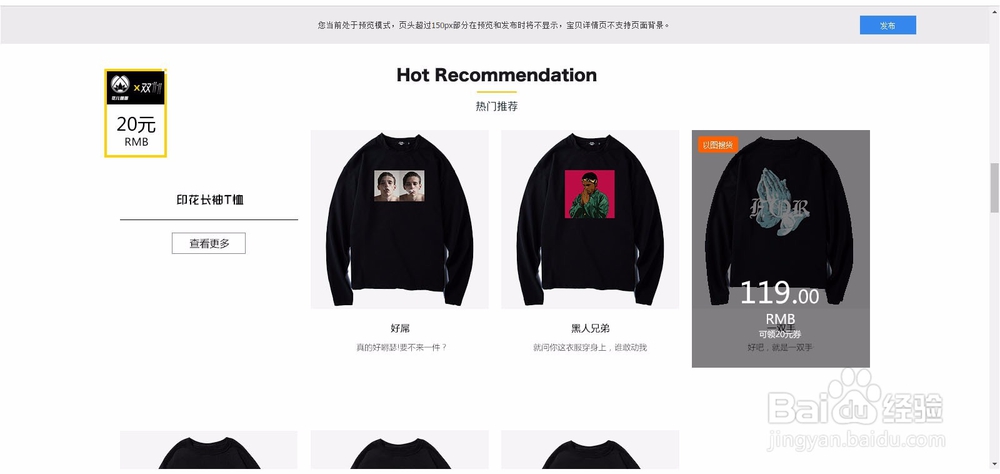
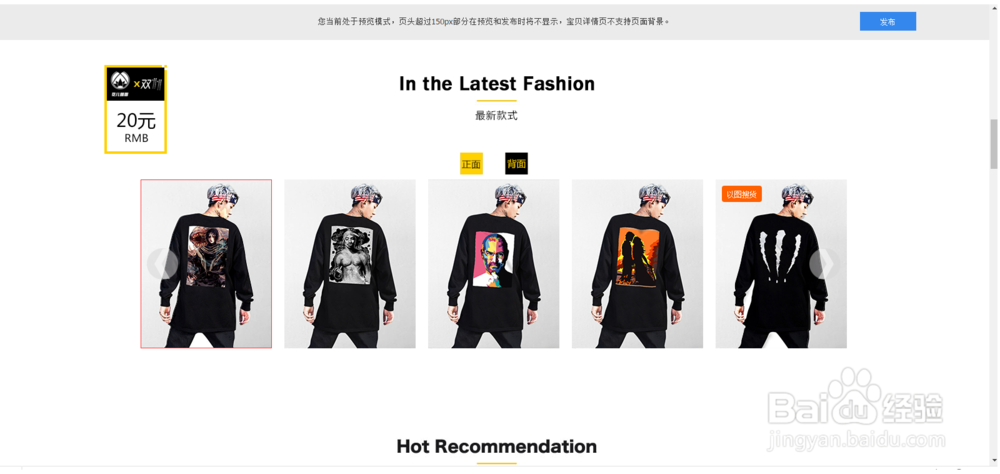
3、加上你的图片,或布局可以实现多种排版,发几张效果:
4、接下来震天会发布其他关于店铺装修的超级简单方法,帮助朋友们实现自己的设计