小程序前端切片步骤
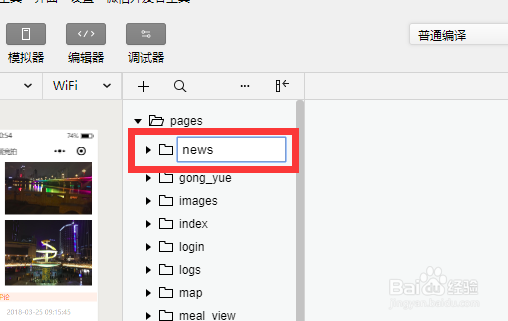
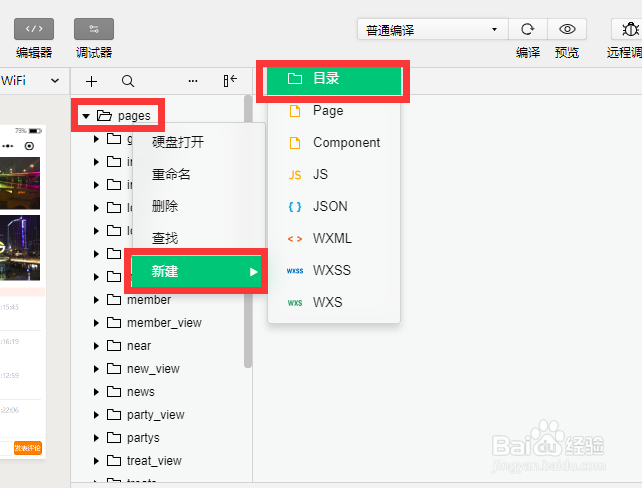
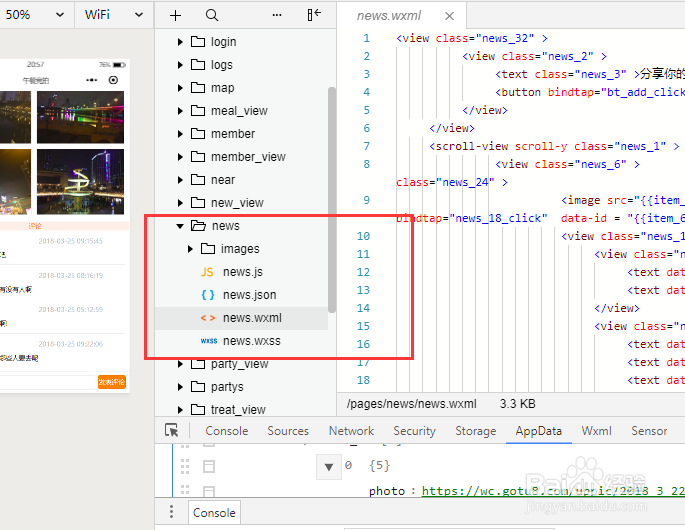
1、1.先在微信开发者工具中新建目录,如news,完整路径是:/pages/news/
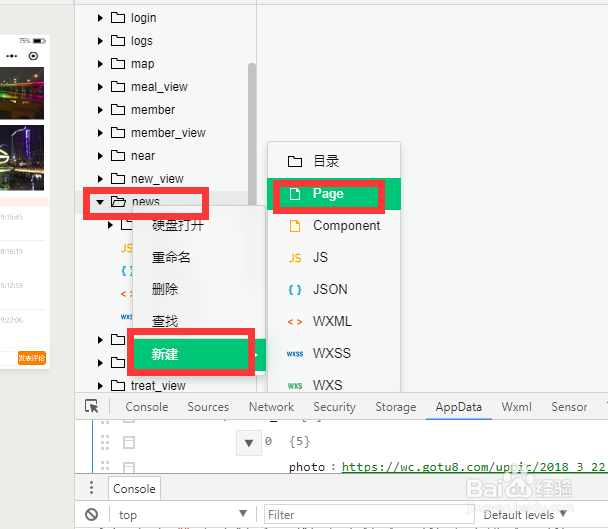
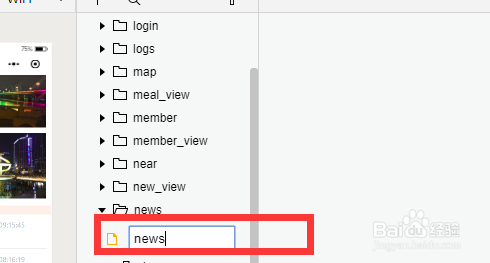
2、2.再在此目录下面右键新建page,得到 /pages/news/news.wxml /pages/news/news.wcss /pages/news/news.json /p锾攒揉敫ages/news/news.js
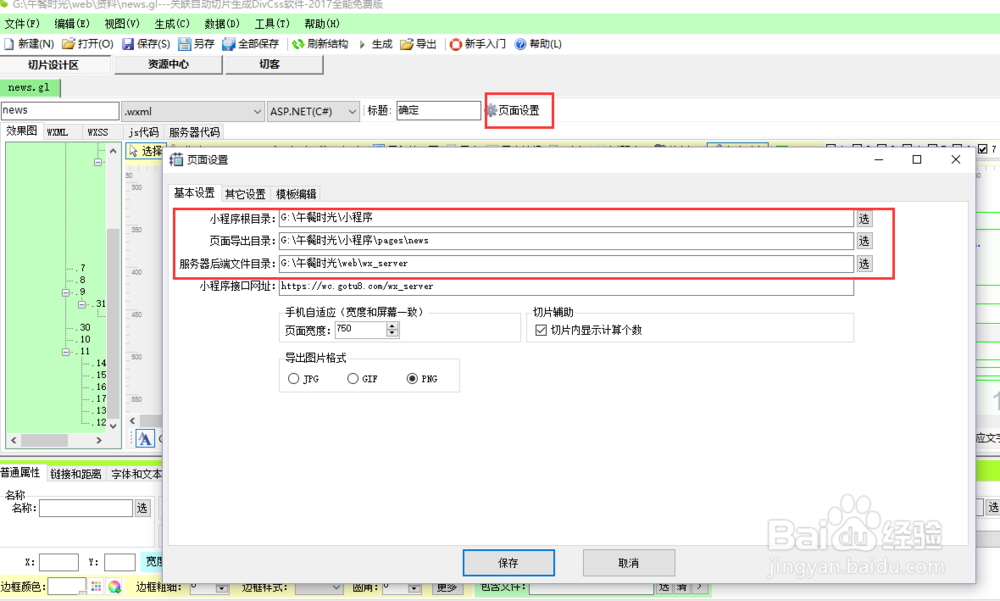
3、3.再在我们的切片软件中,找到页面设置,设置好小程序的根目录、导出目录、和服务器端目录及接口网址,如:
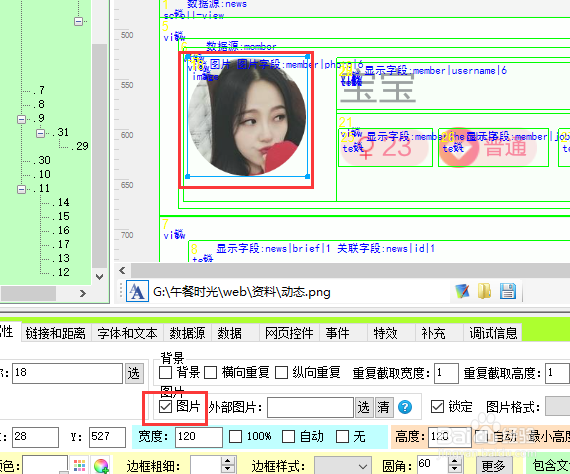
4、4.开始切片,设置图片或者背景,有文字的填入文字,设置好字体大小,颜色等等
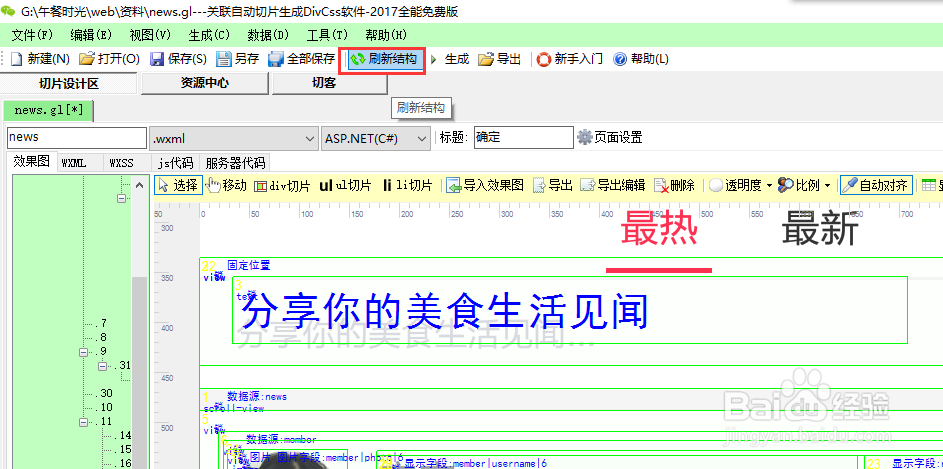
5、5.切好后点工具栏上面的“刷新”按钮
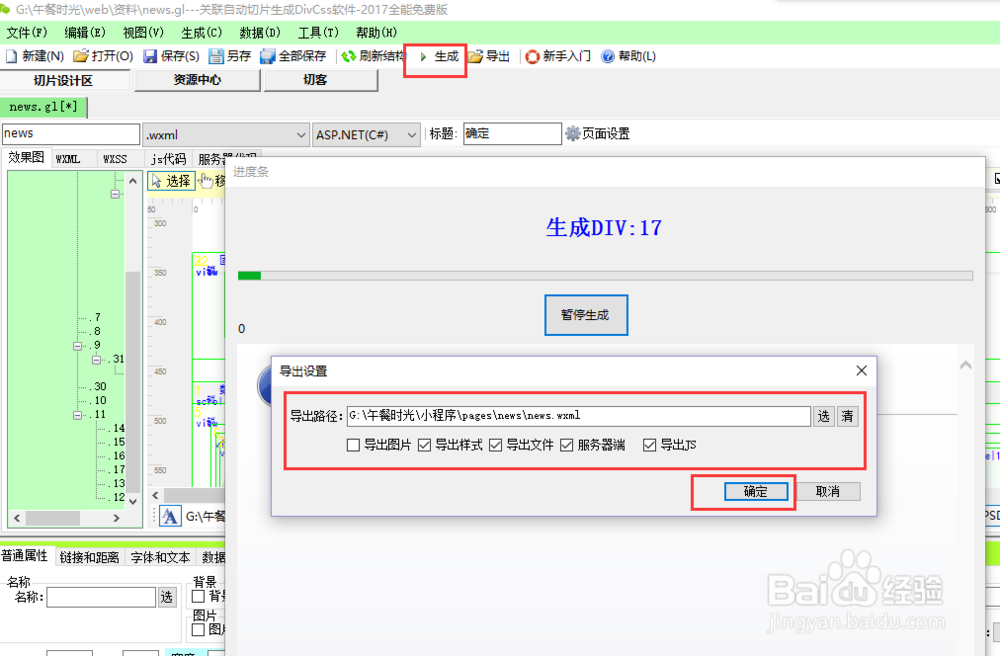
6、6.再点工具栏上的“导出”按钮,导出的指定的目录。
7、如果生成预览不了,请看《常见错误处理》
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:34
阅读量:56
阅读量:58
阅读量:90