js 如何实现对文本框进行修改
1、打开记事本,建立一个文本框,用来修改该文本框的背景色。 <input type="text" id="txt" />
2、建立一个按钮控件,用来点击执行修改背景色的功能。<input type="button" onclick="修改背景色()" value="修改背景色"/>
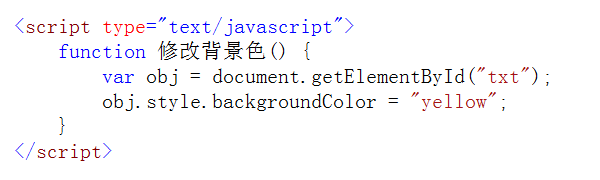
3、建立<script>代码,点击后实现修改背痔辏哔刂景色的功能。<script type="text/javascript"> function 修改背景色() { var obj = document.getElementById("txt"); obj.style.backgroundColor = "yellow"; } </script>
4、运行代码,查看效果。同理,此项功能也可以修改长度,高度,边框等各项属性。
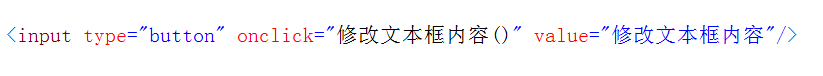
5、建立一个按钮控件,用来点击执行修改文本框内文本内容的功能。<input type="button" onclick="修改文本框内容()" value="修改文本框内容"/>
6、建立<script>代码,点击后实现修改文本框内容的功能。function 修改文本框内容() { 即枢潋雳var obj = document.getElementById("txt"); obj.value = "修改后的内容"; }
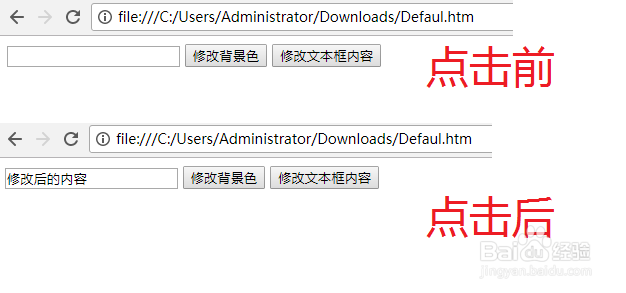
7、点击后的效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:47
阅读量:35
阅读量:37
阅读量:55
阅读量:32